Impeka also comes with the Elementor WordPress Website Builder, a drag-and-drop page builder with built-in responsive options.
As you can easily see, Impeka’s elements are specially handmade for the theme’s preferences, and they harmoniously use the amazing visual interface of the composer. That means you will not find just one Elementor copy with its elements in Impeka. If you install the Elementor Extension by Greatives, you can use more than 50 handmade elements.
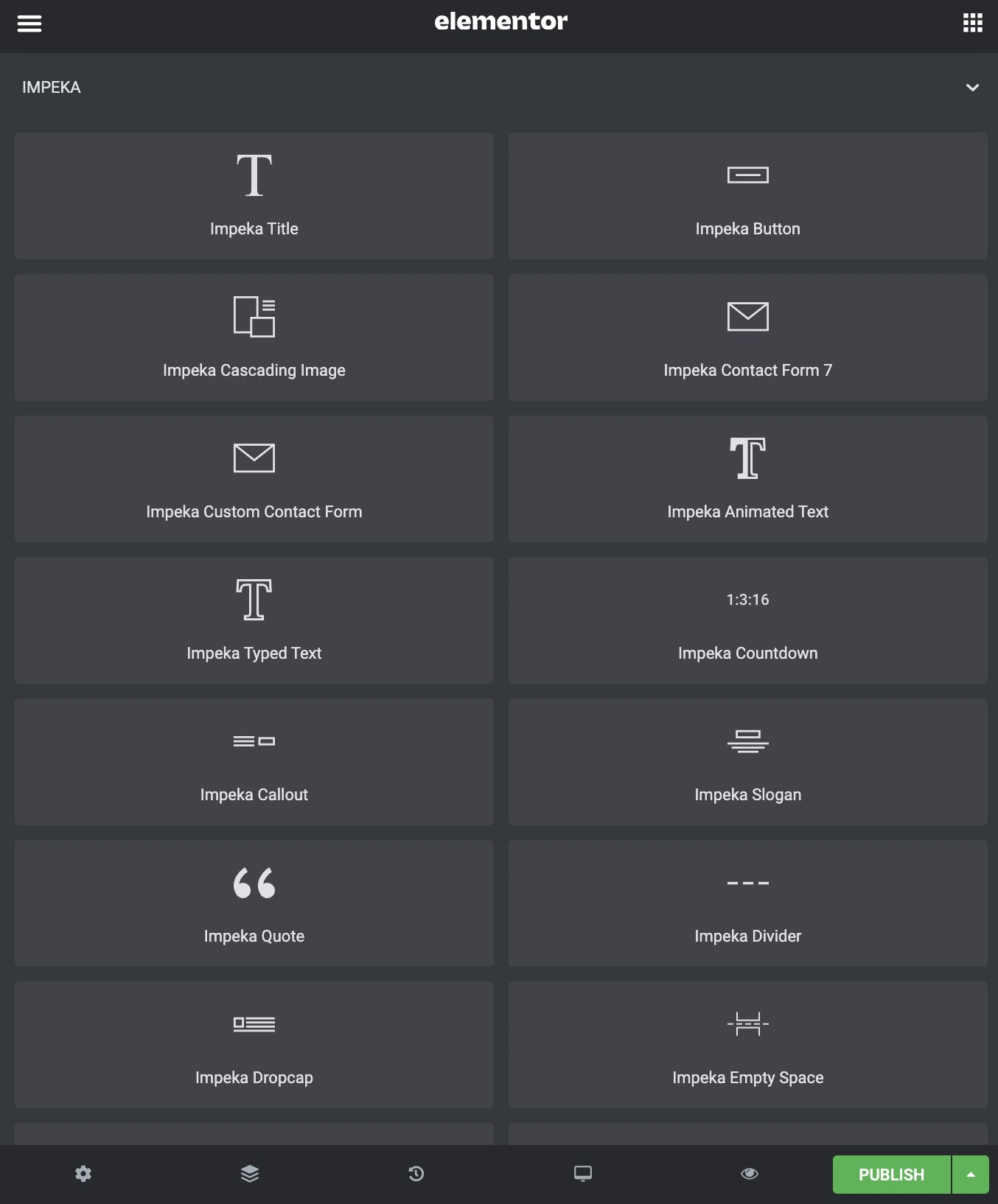
Let’s take a brief look at the elements:
Impeka Title
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
Impeka Button
The button element is an easy way to add a styled button to your page. Choose the appropriate size, type, shape, colour, and animation. Finally, fill out the other fields (text, link, hover, shadow), and here you are.
Impeka Cascading Image
Create cascading image style. Add your images and place them using X and Y offset.
Impeka Contact Form 7
With this element, you can use any Contact Form 7 you’ve created.
Impeka Custom Contact Form
Style your Contact Form as you need. Choose sizes, shapes, colors for input fields and buttons.
Impeka Animated Text
Create your Animated Text. Style it and choose Animation Style between Lines, Words, and Characters.
Impeka Typed Text
Create a Typed Text by choosing prefix, suffix, size, color, and animation options.
Impeka Counter
This element can be used to quickly create animations that display numerical data in a more interesting way. You can set colors, icon, title, and more.
Impeka Countdown
Place the countdown element and style it by selecting its style, numbers size, text size, numbers color, text color, and many more.
Impeka Callout
With the call-out element you’re able to choose your preferred style, give a title, your text, button and off you go.
Impeka Slogan
The slogan element creates a slogan with two buttons. Simply add title, subtitle, text, line-style and buttons (1 or 2).
Impeka Quote
Add your text, set the animation you like and your quote text is ready to be published.
Impeka Divider
With this element, you can create a divider (line, double line, dashed line, or back to top) to better separate your elements and sections. Additionally, you can split your pages by using full-width dividers.
Impeka Dropcap
Two styles for dropcaps. Add your text, choose your style, set the animation and save.
Impeka Empty Space
Add a Blank space with the height you prefer.
Impeka Pie Chart
With this element, you can create appealing pie charts with multiple options.
Impeka Menu
Add a menu to your content. Choose orientation, type, font type & size, and alignment.
Impeka Language Selector
Place the language selector and select its style (Dropdown, List), alignment, bottom margin, and CSS animation.
Impeka Pricing Table
Pricing tables are used to display any subscription options in your columns. Create the tables you wish and add your data.
Impeka Progress Bar
This element creates horizontal bars that get animated in accord with the percent given; the best way to show your skills in a visual way with multiple styles.
Impeka Icon Box
Another element with multiple options. Firstly, select the icon type, size, and icon alignment. Secondly, you can use any font from icon libraries or upload an SVG icon! Give title, text, link, align, icon color, icon shape, advanced hover. Then, add text and link if you like and enjoy it!
Impeka Fancy Box
We would say that it is an advanced icon box. However, you can have background color and hover background on the whole box area. Select any font from Font libraries, specify the box shadow and the link target. Give title, text, text style, size, and icon. Enjoy it!
Impeka Media Box
Media for Impeka means image, video, or map. Combine one of these with title, text, link and you’re ready!
Impeka Message Box
With this element, you create a message text with an icon and background color.
Impeka Icon
Just like the Icon Box but with only a single icon and multiple options. Use any icon from Icon Libraries or upload SVG, select the icon size, shape, colors, alignment, and set the link.
Impeka Social
With this element, you can simply add social media icons anywhere on your pages in multiple styles.
Impeka Social Links
You can add social networking links and style them by selecting their size, color, shape, and alignment.
Impeka Blog elements
The Blog element is undoubtedly one of the most important elements which most of the users will probably use. Based on that fact, Impeka really offers multiple options for this element in Elementor.
There are two separate elements to showcase your posts, Grid and Carousel layout. For more details check Impeka Blog element and Impeka Blog Carousel element related articles.
Select between the Blog Mode, define the number of the posts, filters, categories, and many more.
Impeka Portfolio elements
Another two famous elements for any site is the Portfolio elements in order to showcase your work online. Based on that fact, Impeka really offers two elements to showcase your portfolio items in Elementor. The Impeka Portfolio element and the Impeka Portfolio Carousel element
Impeka Testimonial elements
This element creates a nice display of your testimonials items. Go Testimonial > Testimonial Items and create your testimonials. Afterwards, add the Impeka Testimonial element for Grid and Masonry mode or the Impeka Testimonial Carousel element for Carousel mode. Then, define the various settings like columns, styles, categories, pagination, and more.
Impeka Content Slider
In this element, you can add a slider of Posts, Portfolio items or Products with excerpt, button and many styling options.
Impeka Single Image
Upload a single image and give the alignment, animation, link you wish. You can have Image, Image Link, Image popup, and popup video.
Impeka Image Text
With this shortcode, you can simply upload an image(with a video popup if you like), title, text, and button(any type).
Impeka Gallery
The Gallery element gives the option to select if images are from gallery or you will add images with different settings. It has 2 different modes for showing your images with various options. Grid and Masonry with multiple options for hovers, overlays, columns, and more. You can also select image size and effects.
Impeka Image Carousel
This element is like the Impeka Gallery element but on Carousel mode. First, select carousel type and add your images. Also, you can choose link type, image size, hover, overlay, navigation, and pagination options.
Impeka Gallery Broken
The Image Gallery Broken element offers 4 different broken layouts with hover & title options and image link options.
Impeka Slider
This element is not just a simple slider. Upload your images, select the navigation type and color. Set if you want autoplay, the slideshow speed, the image crop/resize! Don’t forget to set it to full-width element, it’s great!
Impeka Video
You can just add a video(YouTube, Vimeo), even full-width video.
Impeka Map
Give the Latitude/Longitude, set the map height and the zoom you wish for your map. You can have single or multiple points with your image markers or with theme dot icons in which you can also define the background color. Last but not least, you can keep or disable the custom style you may have created under Theme Options.
Impeka Team
This element takes in a quick profile for a team member/employee and formats it attractively. Add the information you wish, it’s so simple.
Impeka Split Content
In this element, you can combine image with text and button. All in one element with styling options and animation!