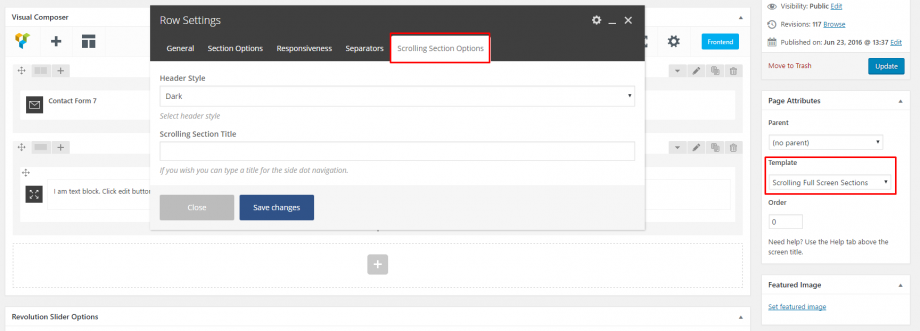
This is another simple and impressive effect that Movedo offers. The only thing you need to do is to select the Scrolling Full Screen Sections template from the Page Attributes and create the rows you want via the Visual Composer. Each one of these rows will be full screen with middle content.
You are able to select the Header Type (dark or light) you need in each one of your rows and define the name for these in the Scrolling Section Title field. Then, you will have them beside the dots, in the navigation. See the screenshot below.
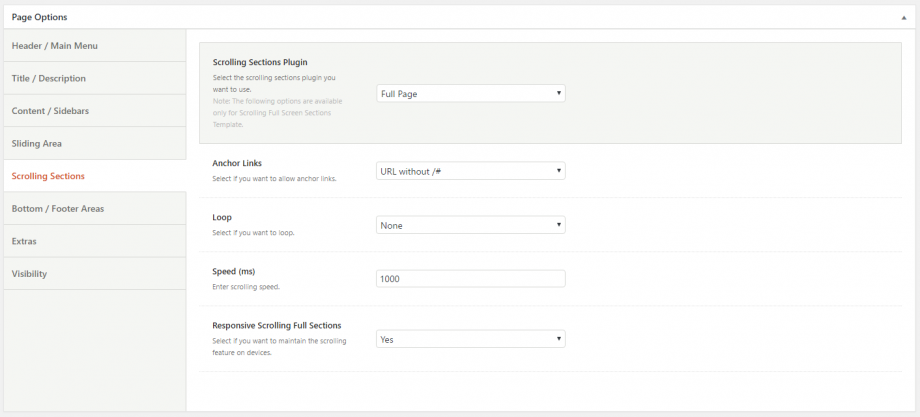
At this moment, Movedo provides 2 different scrolling effect if you select the Scrolling Full Screen Sections template, the fullPage.js and the pagepilling.js. There are several options for these scrolling effects under the Scrolling Sections tab in the Page Options.
Scrolling Sections Plugin: Select the scrolling sections plugin you want to use.
Anchor Links(Bookmarks): Select if you want to allow anchor links. With this option you are able to combine the Scrolling Templates with the one page navigation (bookmarks)
Loop: Select if you want to loop the scrolling. Choose among 3 different options: Loop Top, Loop Bottom, Loop Top/Bottom
Direction: Select the scrolling direction between vertical and horizontal. This option is available only on Page Pilling type.
Speed: Specify the scrolling speed in ms.
Responsive Scrolling Full Sections: Select if you want to maintain the scrolling feature on devices. This is a very helpful option in order to have the content as it is on mobiles.
It is worth noting that even though the Full Page Scrolling is an impressive feature, there are some restrictions since it is based on a 3rd party script.