It is very important for the user to know the options Blade offers in Rows in order to place correctly the elements given.
Options are plenty; let’s have a look:
General
Section ID
Give a name/ID for the section (row). This will be useful if you need an anchor menu or create a one page (see Anchor Menus in this documentation).
Font Color
Choose the color for your fonts so texts will be readable.
Heading Color
Set the color for your headings. Select among default, light, dark or one of the primary colors.
Extra Class
In the case that you like to use one of your classes.
Section Options
Section Type
Select among 2 different row types.
- Fullwidth Background – the background color will be stretched, this is the default option.
- Fullwidth Element – the content of this row will be stretched and not just the background.
Section Window Height
Select if you like your section has the window height (just for this section and for all page’s sections.
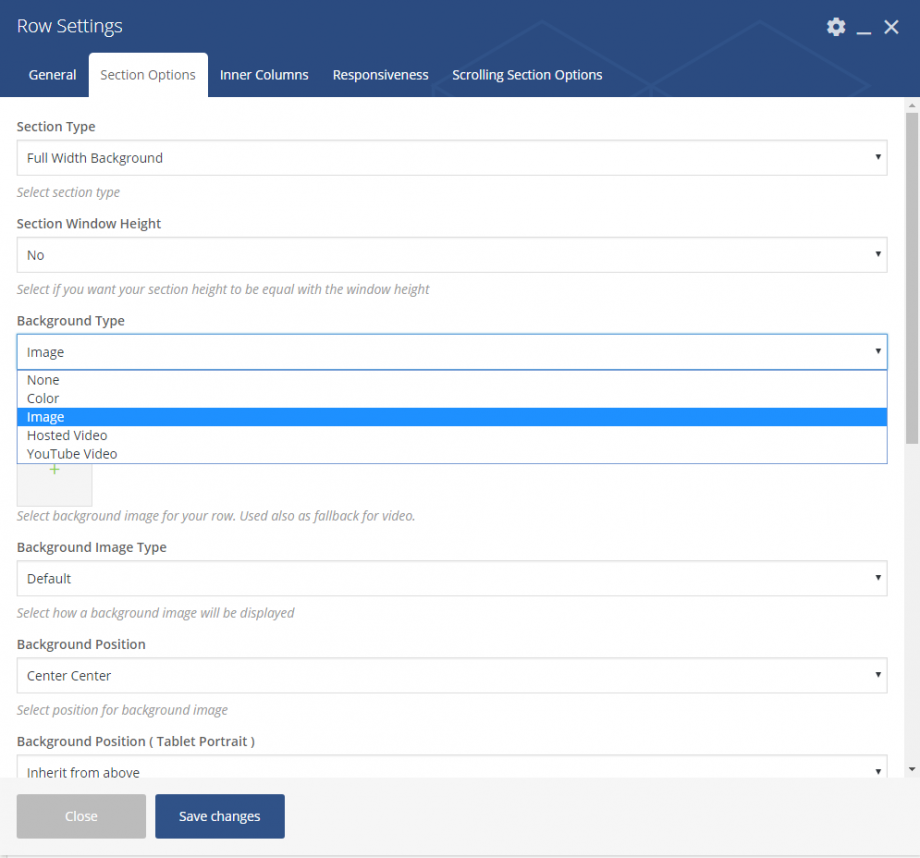
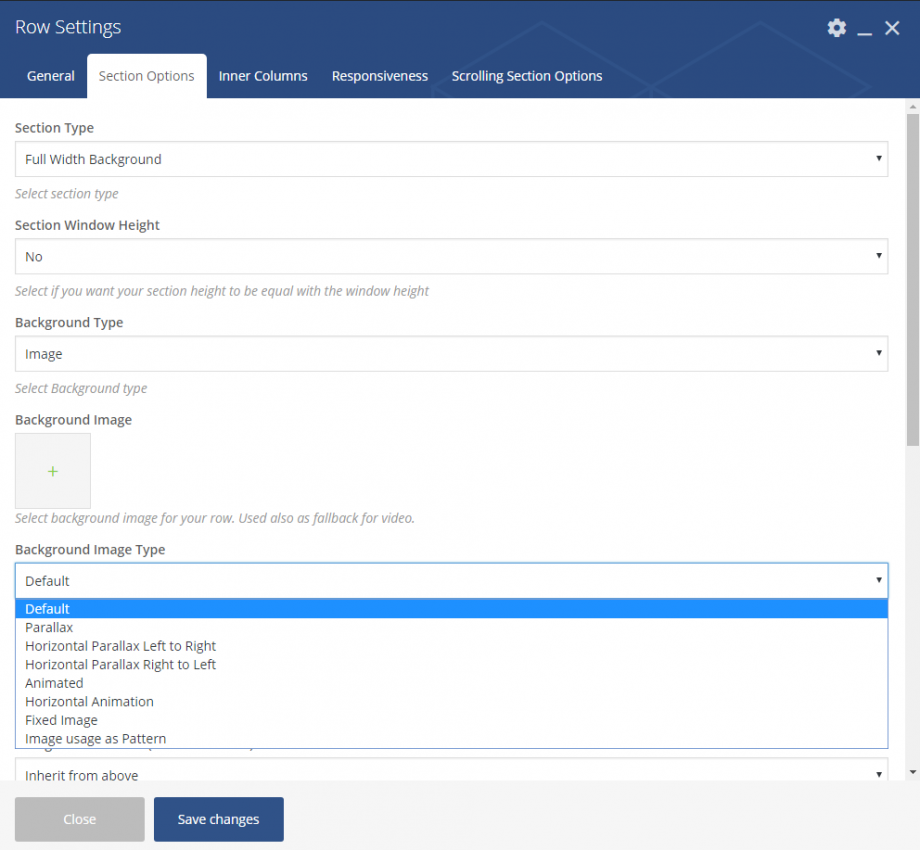
Background Type
Select the background for your section (row). You can use none, color, image or hosted video and set your preferences. In case you use a background image, you can have the default mode, parallax effect, animated image or even use the image as pattern. Check this article for more details.
Top Padding
You can easily adjust the padding-top of your section (row).
Bottom Padding
You can easily adjust the padding-bottom of your section (row).
Bottom Margin
Set the margin-bottom of your section (row). For example, you must set 0px if you like to collapse it with the next section (row).
Header Section
Check this box if the row you create is the first section just below the header. This option ensures that there will be no gap between your header and your first section.
Footer Section
Check this box for your last section, the section just above the footer. This option ensures that there will be no gap between your footer and your last section.
These are major settings to specify your spaces, especially when you use multiple colored rows or rows with the image background. For example, you have two rows with full background that you want to stick each other. Just set 0px the margin-bottom of your first row.
Inner Columns
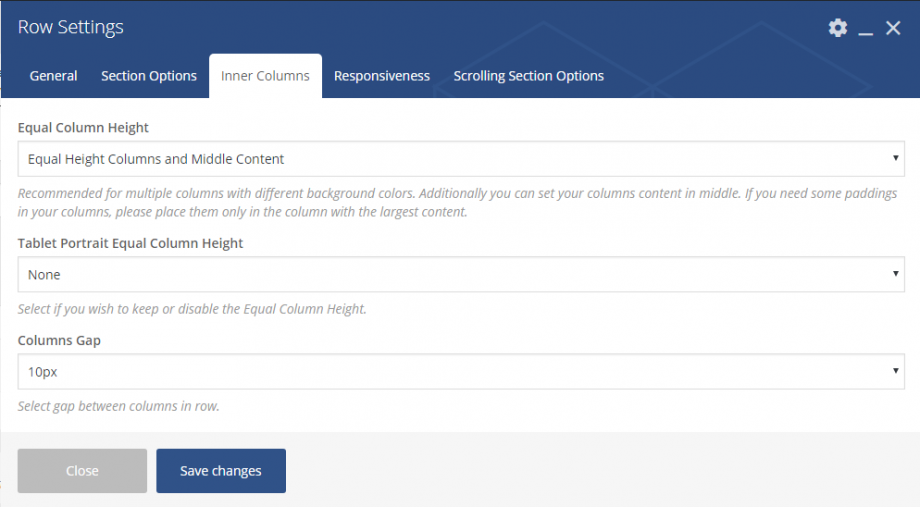
Equal Column Height
The default option is None here and Blade provides two more: Equal Height Columns and Equal Height Columns & Middle Content. Recommended for multiple columns with different background colors. Additionally you can set your columns content in the middle. Finally, if you need some paddings in your columns, please place them only in the column with the largest content.
Tablet Portrait Equal Column Height
You will see this option only if you enable the Equal Column Height. Select if you wish to keep or disable the Equal Column Height on Tablet Portrait.
Columns Gap
Here you are able to select the gap among columns in this row.
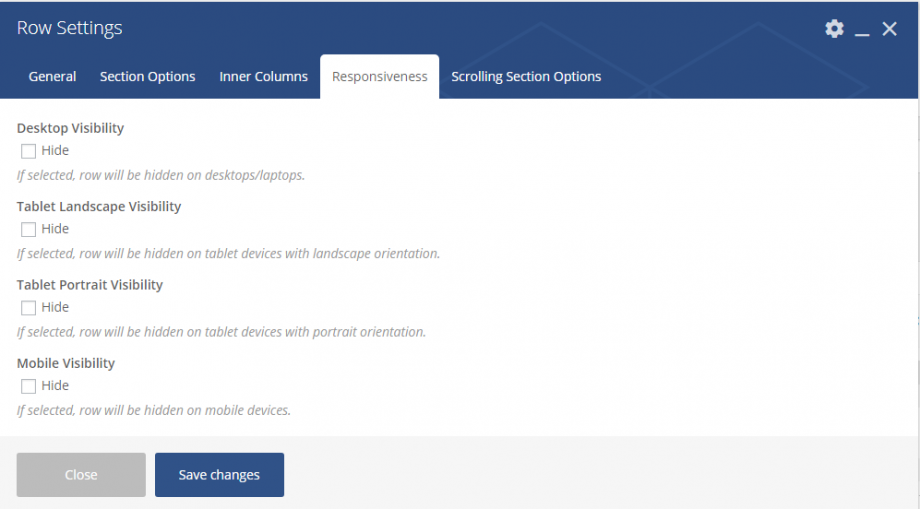
Responsiveness
Here you can hide any row/section you prefer on devices. You can hide rows on the tablet, both landscape and portrait orientation, and on mobiles.
Desktop Visibility
If selected, the row will be hidden on desktops/laptops.
Tablet Landscape Visibility
If selected, the row will be hidden on tablet devices with landscape orientation.
Tablet Portrait Visibility
If selected, the row will be hidden on tablet devices with portrait orientation.
Mobile Visibility
If selected, the row will be hidden on mobile devices.
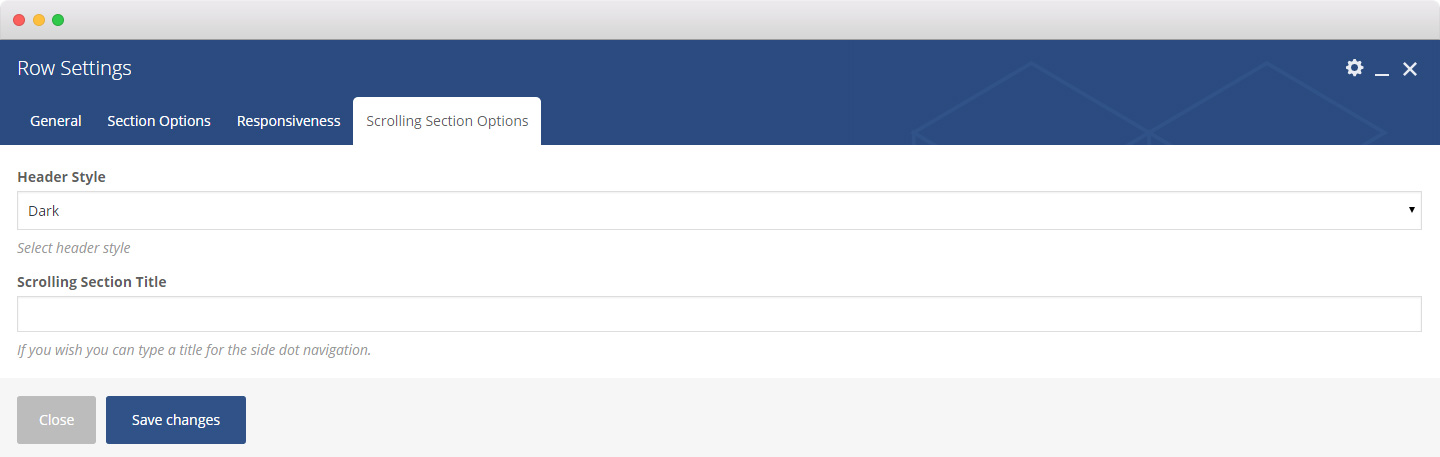
Scrolling Section Options
These options will take effect only if you use the Scrolling Full Screen Sections template.
Header Style
You can select the Header style, between Light and Dark, for this specific row.
Scrolling Section Title
Give a title for this row for the side dot navigation.