Blade provides various options for the background sections in the Row Settings. Let’s try to illuminate these options on this article 🙂
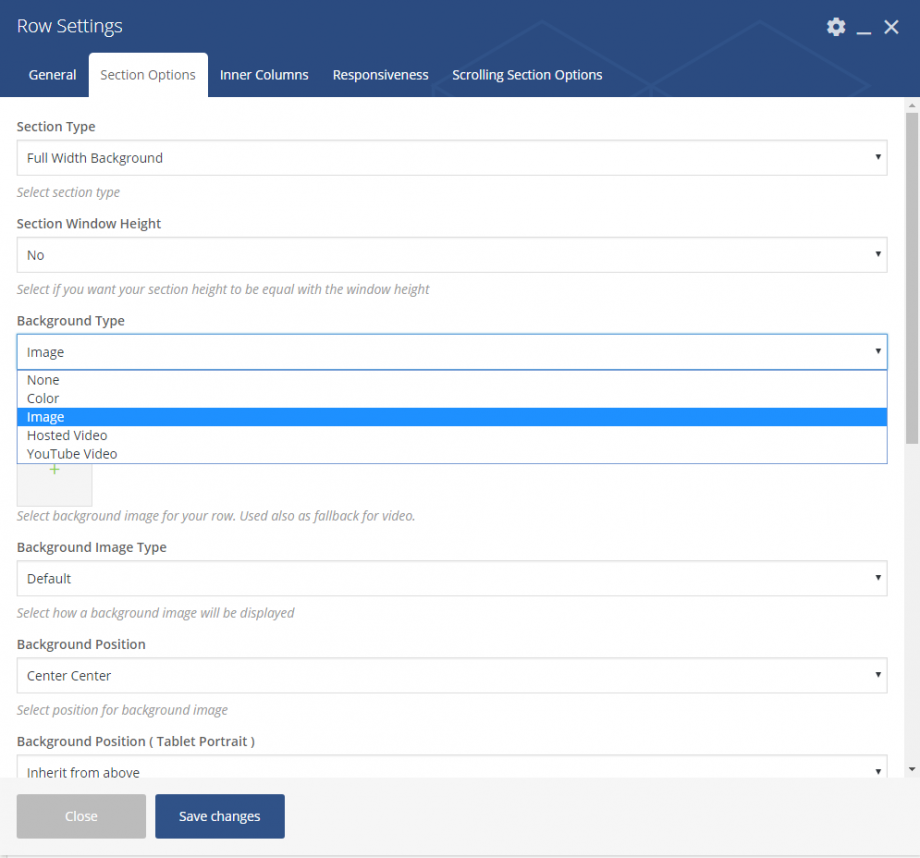
Under Row Settings > Section Options > Background Type we have the following options for the row background.
Color
Set the Custom Background Color for the row via the color picker. Have in mind that you can change the Heading/Font Color in Row Settings > General and you can override this in Column Settings as well.
Gradient Color
Set 2 Custom Background Color for the row via the color pickers. Then, define the Gradient Direction to have the effect you wish.
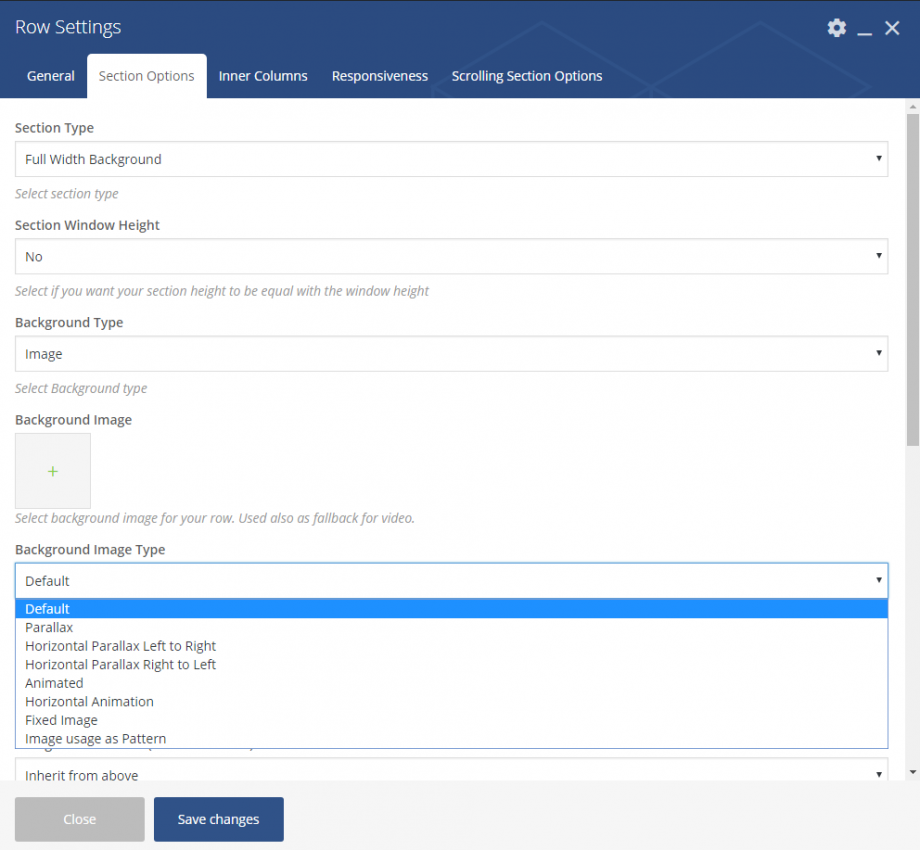
Image
This is where Blade offers its main options for the row backgrounds. So, upload the image you need and check the following options:
Default: Just an image as background
Parallax: Amazing Blade’s parallax which is enabled on devices as well. Set the Parallax Sensor to have the performance you need for your vertical parallax.
Horizontal Parallax Left to Right: Horizontal Parallax on the scroll, left to right direction.
Horizontal Parallax Right to Left: Horizontal Parallax on the scroll, right to left direction.
Animated: You will get an image zoom effect.
Horizontal Animation: The image will be animated horizontally.
Fixed Image: The image will be fixed while scrolling.
Image usage as Pattern: If you prefer to avoid the image loading.
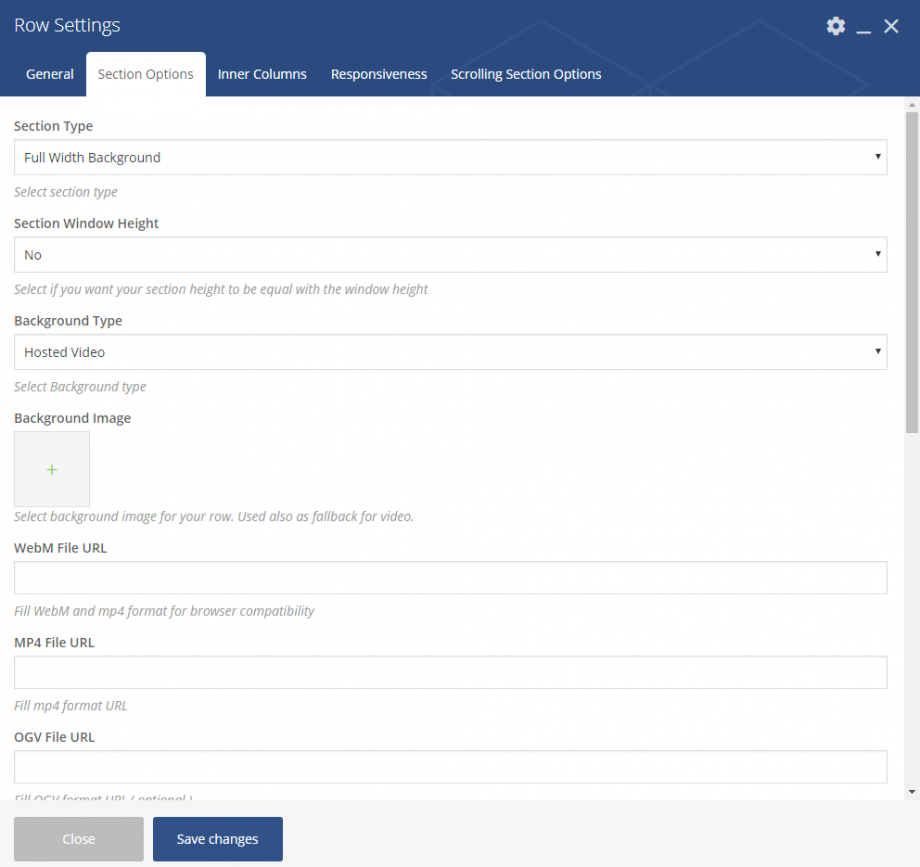
Hosted Video
Here you can use an HTML video for the background section. It is worth noting that it is needed to upload an image which will be used as a fallback image for the browsers on devices (as they do not support the HTML videos).
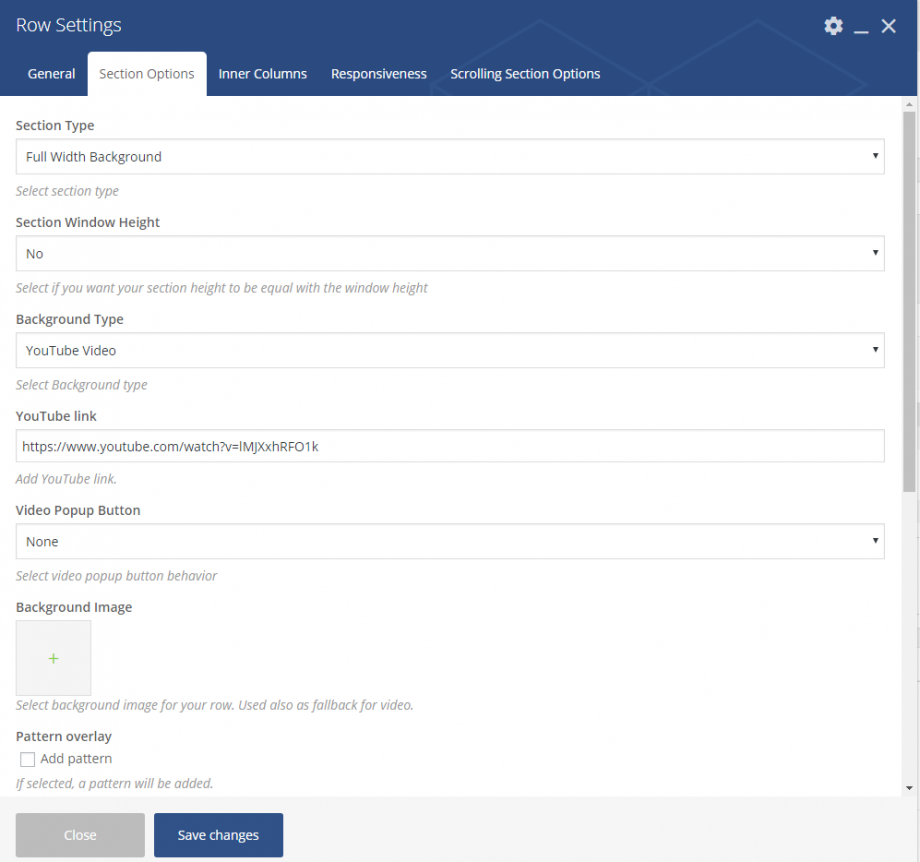
YouTube Video
Here you can use YouTube video for the background section. Add YouTube link and define your fallback image. It is worth noting that you can also add a button visible always or only on devices to get the video on a popup window.