Anyone can “call” and use the predefined modals (popups) from any button. Let’s see how:
Add the Safe Button in a button
- Create the button you wish
- Add for the button link the #grve-toggle-menu
- Add the class grve-safe-button in the Button class name field
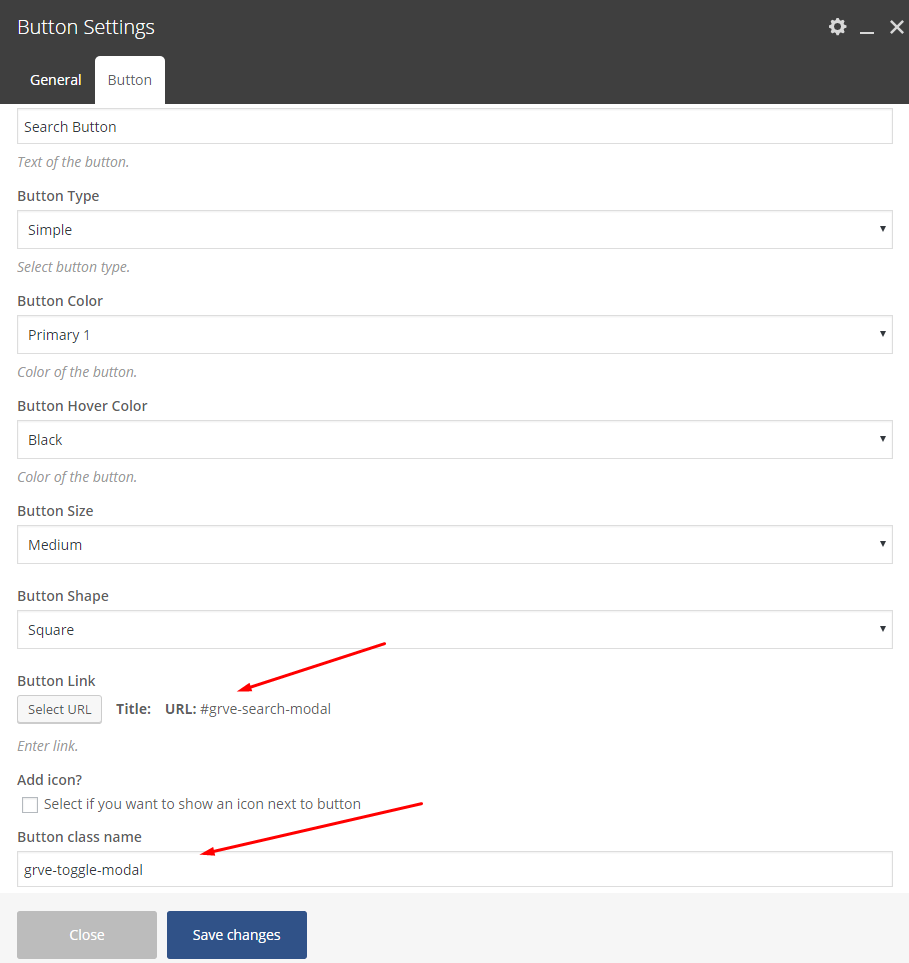
Add the Search Modal in a button
- Create the button you wish
- Add for the button link the #grve-search-modal
- Add the class grve-toggle-modal in the Button class name field
Add the Form Modal you have set in the Menu elements in a button
- Create the button you wish
- Add for the button link the #grve-menu-form-modal
- Add the class grve-toggle-modal in the Button class name field
Add the Form Modal you have set in the Left TopBar area in a button
- Create the button you wish
- Add for the button link the #grve-top-left-form-modal
- Add the class grve-toggle-modal in the Button class name field
Add the Form Modal you have set in the Right TopBar area in a button
- Create the button you wish
- Add for the button link the #grve-top-right-form-modal
- Add the class grve-toggle-modal in the Button class name field
Open the Sliding Hidden Area via a button
- Create the button you wish
- Add for the button link the #grve-sidearea
- Add the class grve-toggle-hiddenarea in the Button class name field
Add the Socials Modal you have set in the Menu elements in a button
- Create the button you wish
- Add for the button link the #grve-socials-modal
- Add the class grve-toggle-modal in the Button class name field
Open Vimeo/YouTube video popup via a button
- Create the button you wish
- Add for the button link the video link eg. https://vimeo.com/144862059
- Add the class grve-video-popup in the Button class name field
Have in mind that you can use any element with a link in order to open the modals (popups) you need, not only the button element. For example, you can achieve it with the Image with Link element. So, you just need a link and an extra class.