The Product element is another famous element. Based on that fact, Movedo really offers multiple options for this element as well. Let’s see them briefly, starting with the basic styles.
- Grid
- Carousel
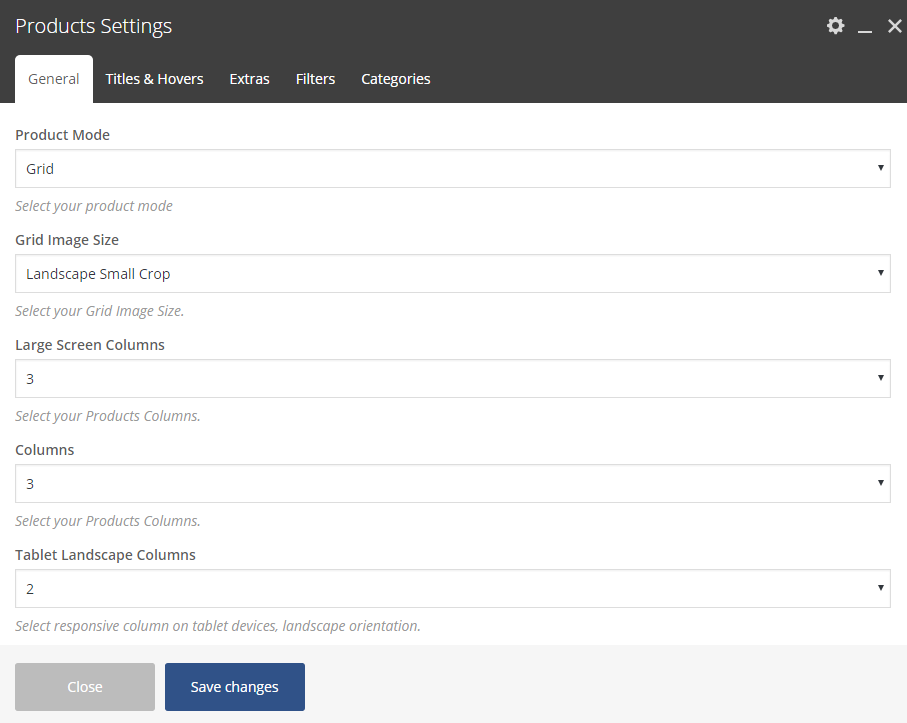
Grid
General
Product Mode: Select your Product Mode.
Grid Image Size: You can select your product image size among Square Small Crop, Landscape Small Crop, Landscape Medium Crop, Portrait Small Crop, Portrait Medium Crop, Resize (Large), Resize (Medium Large) and Resize (Medium).
Large Screen Columns: Select your Product Columns among 2,3,4 and 5.
Columns: Select your Product Columns among 2,3,4 and 5.
Tablet Landscape Columns: Select the responsiveness of your columns on tablet devices, landscape orientation.
Tablet Portrait Columns: Select the responsiveness of your columns on tablet devices, portrait orientation.
Mobile Columns: Select the responsiveness of your columns on mobile devices.
Gutter Between Images: Choose yes if you wish to add gutter between your images.
Gutter Size: Type the size you want for the gutter.
Items to Show: Type the maximum product items you want to show.
Order By: Select the way you want to display you post among Date, Last Modified Date, Number of comments, Title, Author and Random.
Order: Select if you wish your order post to be Descending or Ascending.
CSS Animation: Select your type of animation if you want this element to be animated when it enters into the browser’s viewport. Note: It works only in modern browsers.
Bottom Margin: You can use px, em, %, etc. or enter just number and it will use pixels.
Extra Class Name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Titles and Hovers
Product Title Tag: Select your Product Title Tag for SEO.
Product Title Size/Typography: Select your Product Title size and typography, defined in Theme Options – Typography Options.
Second Image Effect: Select it if you want to have second image effect.
Image Zoom Effect: Select your image zoom effect among Zoom In, Zoom Out and None.
Overlay Color: Here, you can choose your image color overlay.
Overlay Opacity: You can select the opacity for the overlay.
Extras
Enable Loader: If selected, this will enable a graphic spinner before load.
Disable Pagination: If you selected it, the pagination will not be shown.
Filters
Filter: If you selected it, an isotope filter will be displayed. Enable Product Filter (Only for All or Multiple Categories). You can select your filter order, style and alignment.
Categories
Product Categories: Select all or multiple categories.
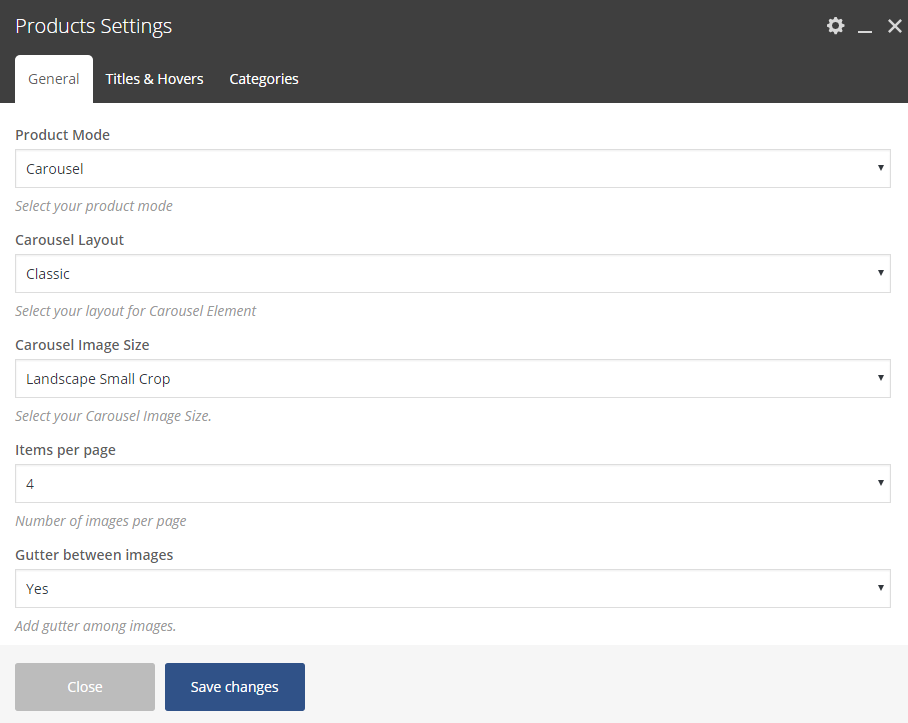
Carousel
General
Product: Select your Product Mode.
Carousel Layout: Select your layout for the Carousel element between Classic and With Title and Description.
Carousel Image Size: You can select your product image size among Square Small Crop, Landscape Small Crop and Portrait small Crop.
Items per page: Select the number of images you want to show per page.
Gutter Between Images: Choose yes if you wish to add gutter between your images.
Gutter Size: Type the size you want for the gutter.
Items to Show: Type the maximum products items you want to show.
Autoplay: Select if you wish to have the autoplay option or not.
Slideshow Speed: Enter the speed of your slideshow in ms.
Pause on Hover: If you select it, the carousel will be paused on hover.
Navigation Type: Select the type you wish for your navigation.
Navigation Color: Select the background navigation color between dark and light.
Carousel Pagination: Choose if you want your Carousel to have a pagination.
Carousel Pagination Speed: Type your pagination speed in ms.
Order By: Select the way you want to display you post among Date, Last Modified Date, Number of comments, Title, Author and Random.
Order: Select if you wish your order post to be Descending or Ascending.
Bottom Margin: You can use px, em, %, etc. or enter just number and it will use pixels.
Extra Class Name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Titles and Hovers
Product Title Tag: Select your Product Title Tag for SEO.
Product Title Size/Typography: Select your Product Title size and typography, defined in Theme Options – Typography Options.
Second Image Effect: Select it if you want to have second image effect.
Image Zoom Effect: Select your image zoom effect among Zoom In, Zoom Out and None.
Overlay Color: Here, you can choose your image color overlay.
Overlay Opacity: You can select the opacity for the overlay.
Categories
Portfolio Categories: Select all or multiple categories.