
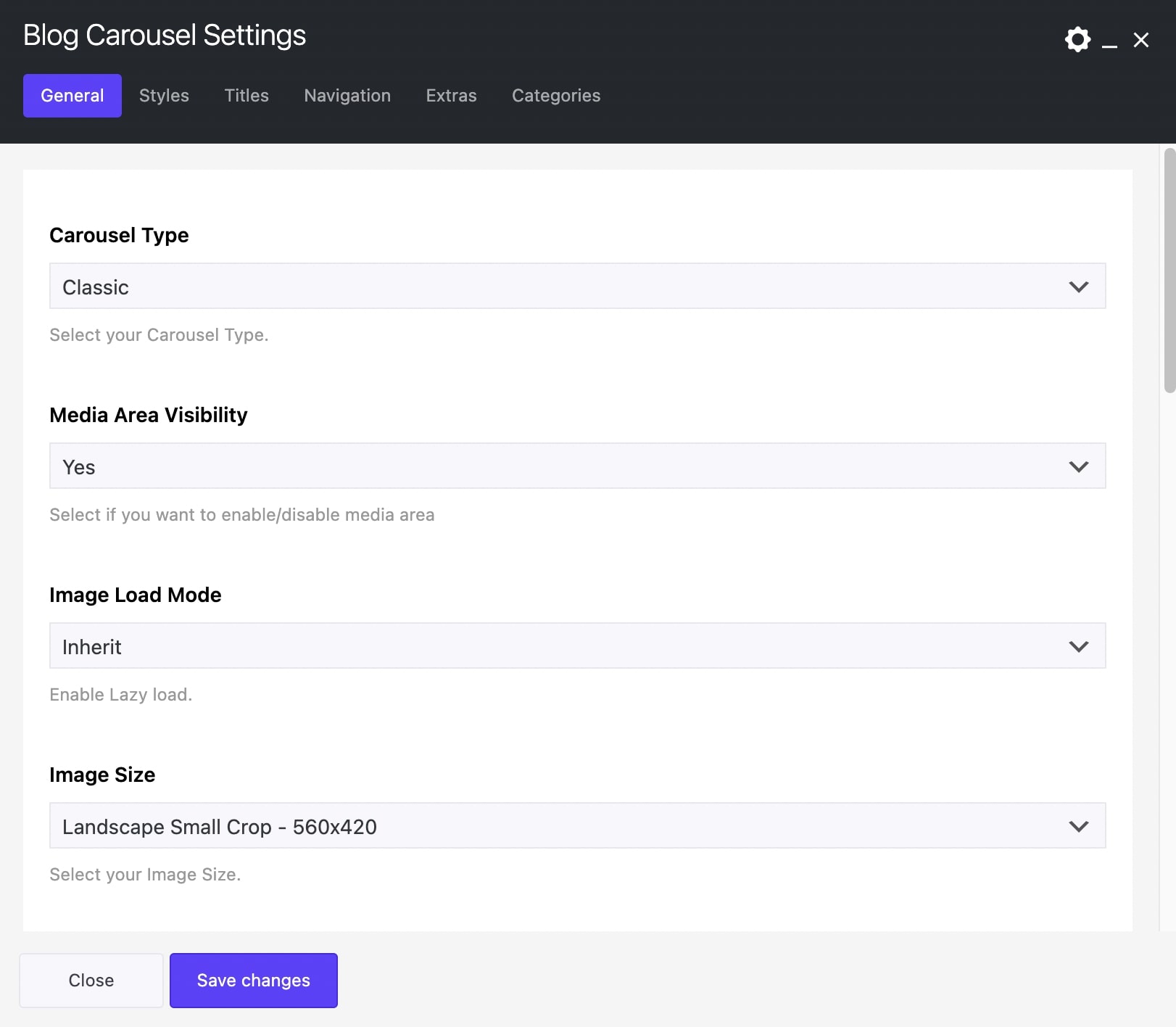
General
Carousel Type: Choose between Classic Type and Advanced Type. Classic is the classic Carousel with many options though. Advanced Carousel adds left and right padding style (in pixels) onto stage-wrapper which has as a result a full-width carousel.
Below, we present all the possibilities offered for both Carousel Modes. Note down that not all of those are available for each mode and style.
Media Area Visibility: Select if you want to enable/disable the media area.
Carousel Image Size: You can select your blog image size among Square Small Crop, Landscape Small Crop and Portrait Small Crop.
Items per Page: Select the number of items you want to display per page.
Items Tablet Landscape: Select number of items on tablet devices, in landscape orientation.
Items Tablet Portrait: Select number of items on tablet devices, in portrait orientation.
Items Mobile: Select number of items on mobile devices.
Items to show: Enter how many items you want to display.
Gutter Between Items: Choose yes if you wish to add gutter between your items.
Gutter Size: Type the size you want for the gutter.
Excerpt Length: Type how many words you want to display in your post excerpts.
Read more Adds a read more button after the excerpt or more quicktag.
Order By: Select the way you want to display you post among Date, Last Modified Date, Number of comments, Title, Author and Random.
Order: Select if you wish your order post to be Descending or Ascending.
Bottom Margin: You can use px, em, %, etc. or enter just number and it will use pixels.
Extra Class Name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Styles
Style: Select one of the three available styles.
Shadow: Select if you want to add shadow in element.
Border Radius: Select if you need to add border radius.
Heading Color: Choose the heading color.
Text Color: Choose the text color.
Meta Color: Choose the meta color.
Background Color: Choose the background color.
Radius Color: Choose the border color.
Titles
Post Title Tag: Select your Post Title Tag for SEO.
Post Title Size/Typography: Select your Post Title size and typography, defined in Theme Options – Typography Options.
Navigation
First configure the carousel behavior.
Loop: Select if you wish to use the loop or not.
Autoplay: Select if you wish to have autoplay or not.
Slideshow Speed: Type your slideshow speed in ms.
Pause on Hover: If you select it, your Carousel will be paused on hover.
Then configure the carousel navigation.
Navigation Visibility: Select if you want to display navigation.
Navigation Icon: Select the icon you wish for your navigation.
Icon Color: Select the navigation icon color.
Navigation Shape: Select the navigation shape.
Shape Type: Select the navigation shape type between Simple and Outline.
Shape Color: Select the navigation shape color.
Pagination: Select if you need to display pagination.
Pagination Speed: Type your pagination speed in ms.
Extras
Author Field Visibility: Select if the blog overview will show the author.
Date Field Visibility: Select if the blog overview will show the date.
Comments Field Visibility: Select if the blog overview will show the comments.
Like Field Visibility: Select if the blog overview will show likes.
Categories Field Visibility: Select if the blog overview will show categories.
Categories
Exclude Posts: Type the post ids you want to exclude separated by comma ( , ).
Categories: Select all or multiple categories.
Include Specific Posts: Type the post ids you want to include separated by comma ( , ). If you define specific post ids, Exclude Posts and Categories will have no effect.
You can also discover two more Blog elements. The Blog and the Blog Leader.
