The Skin on Scroll Effect template is a fantastic feature for sections with different background colors. Now, it is also available on Elementor combined with the Somentra Widgets. You would need to install and activate the Elementor and Elementor Extension plugins.
The result is to get a smooth change in sections while scrolling by mixing the colors of each section. So, every section will have a background of mixed colors with the previous and following sections.
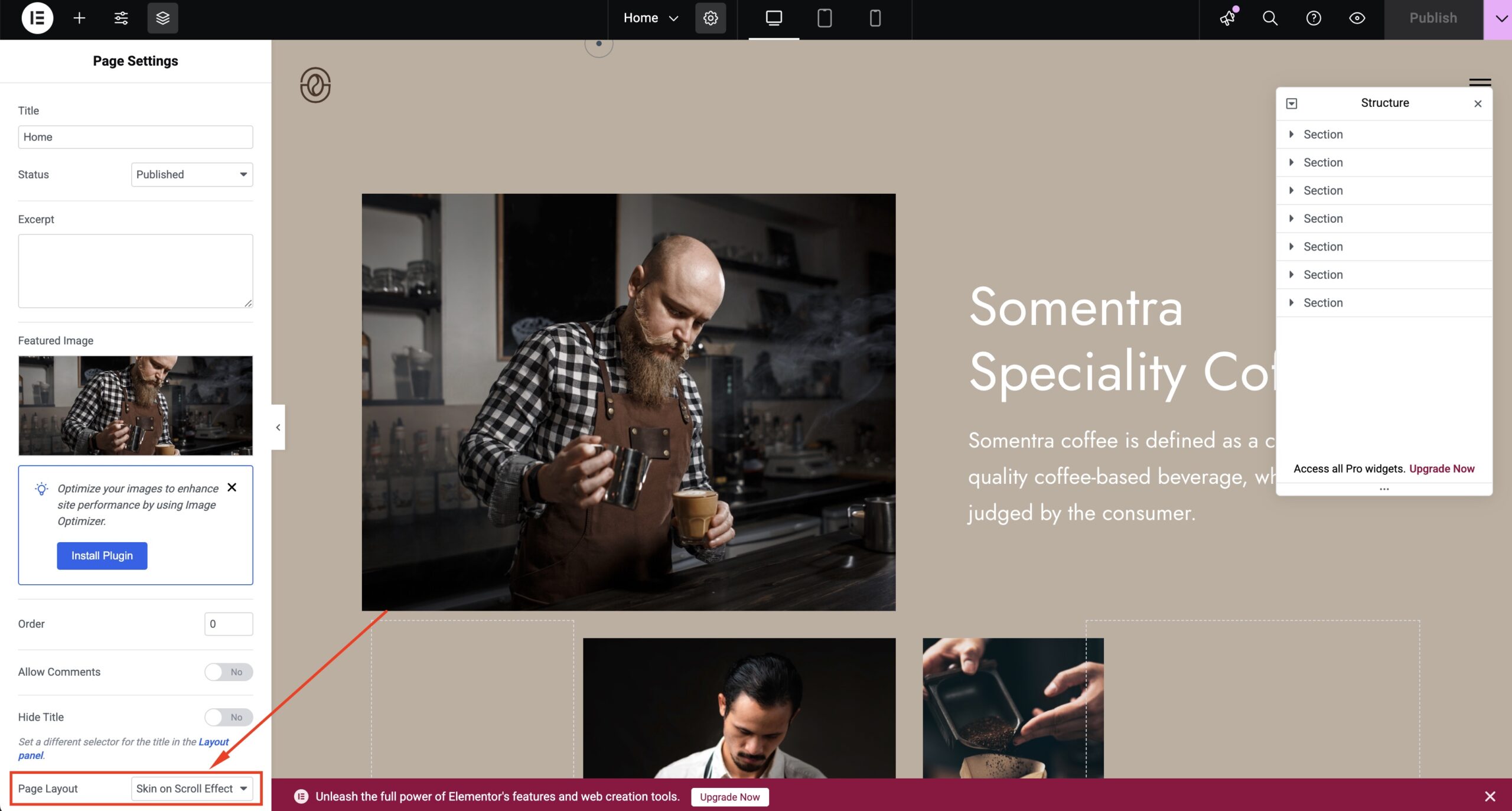
You can find this page template in Page Attributes/Page Layout.
Let’s see more specifically how to create a page with this effect.
Firstly, you add background to your sections (color/image).
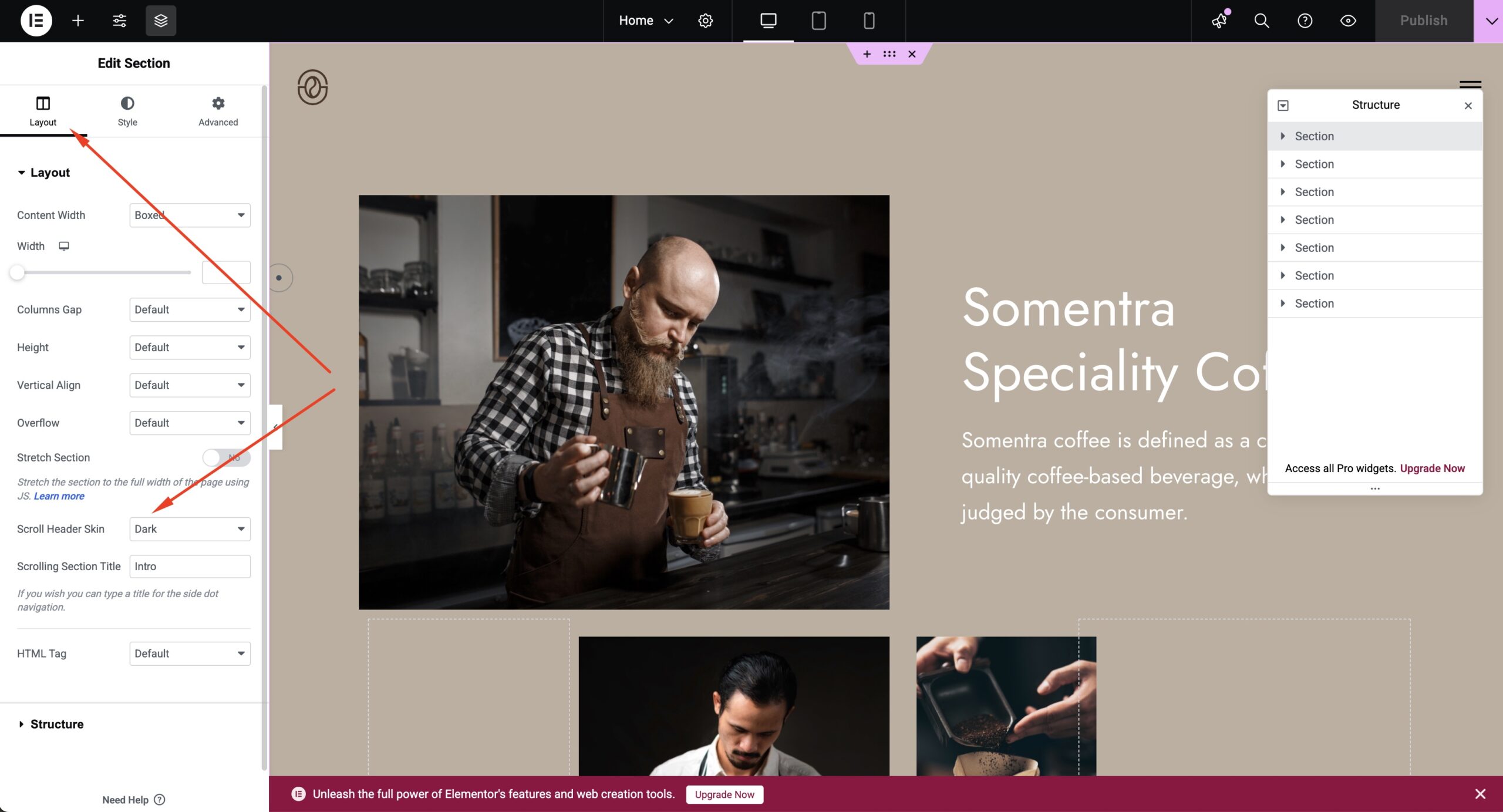
Then, you can add the Scroll Header Skin to change the header on this section. For example, if you have a light background color, you will select the Dark header skin.
If you need to change Heading, Text, and Link Color on specific sections, you should modify the Typography Colors under Section Settings > Style > Typography.
Keep in mind that some parts, like links, cannot follow the Skin On Scroll effect color change while scrolling. So, it is suggested to use a color that will suit both sections while scrolling.
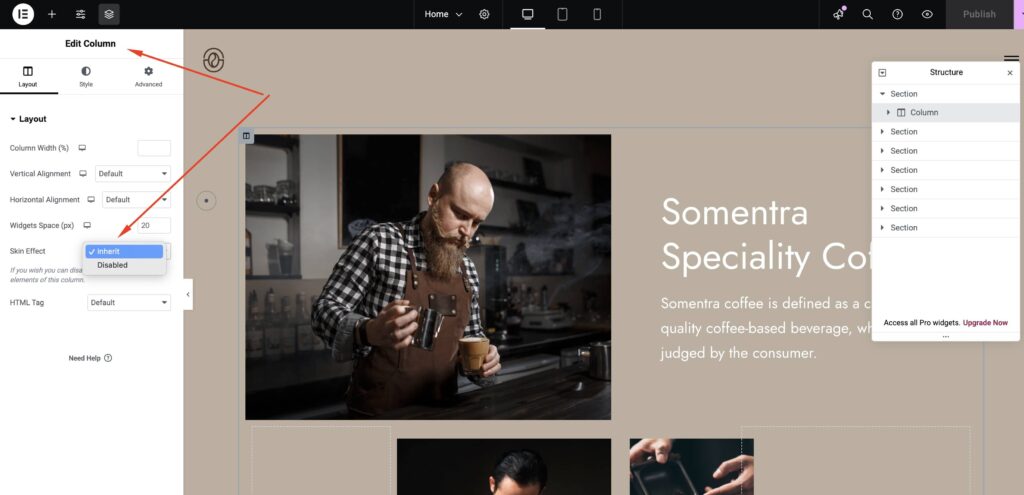
Last, you can also disable the Skin Effect on all elements in a column if you need to. This is helpful for columns with different background colors.
If you need to remove the Skin Effect only on one widget, add the ‘grve-disable-color-change’ class in the Extra Class Name field in the widget settings.
Section Navigation
If you want to combine it with or add the Section Navigation in Somentra, add the Scrolling Section Title in the Section tab.
Note that this effect will not work with the new Flexbox Containers of Elementor.
This template is also available with the enhanced page builder of Somentra (WPBakery Page Builder + WPBakery Extension)