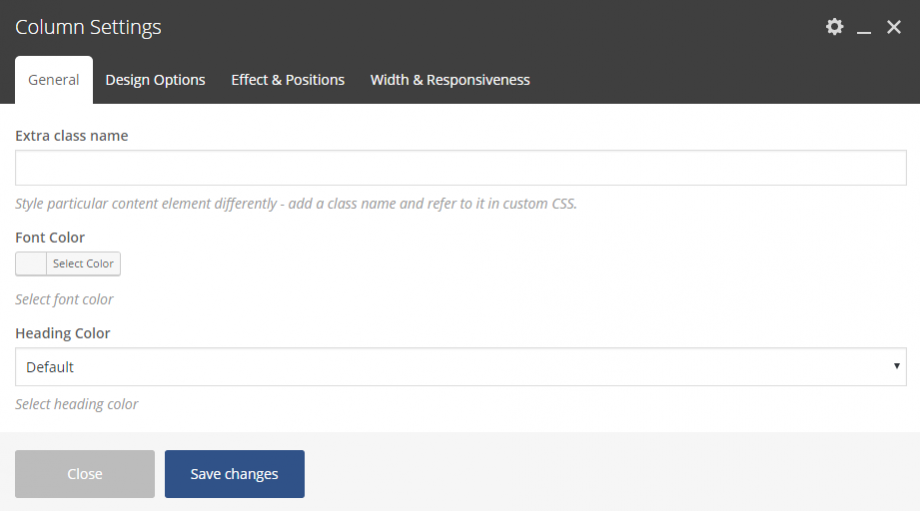
General
Extra Class
In case that you like to use one of your classes.
Font Color
Choose the color for your fonts so texts will be readable. This will override your row color selection.
Heading Color
Set the color for your headings. Select among default, light, dark or one of the primary colors. This will override your row color selection.
The main parameter you have to set in columns(general tab) is the font color for the column.
Shadow
Add a shadow in your column. You can select among 3 different sizes, small, medium or large.
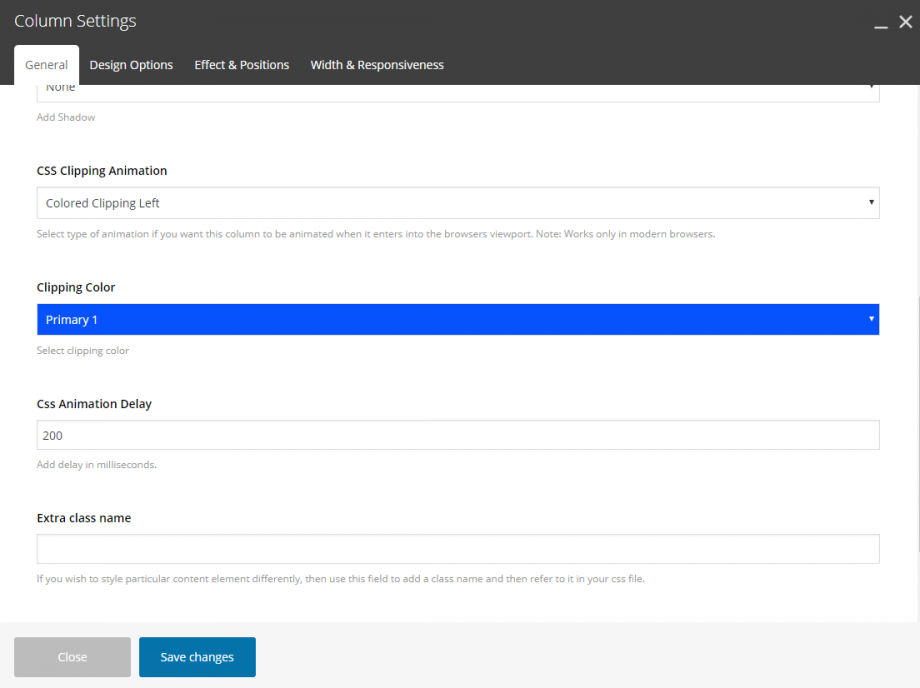
CSS Clipping Animations
Amazing clipping animations, colored and simple, for your columns since Movedo v 2.0. Select type of animation if you want this column to be animated when it enters into the browsers viewport. Define the animation delay and the background clipping color you wish. Creative Corporate demo is an excellent demo to see these animations.

Design Options
Here you can set background colors, paddings, margins and borders for the columns content.
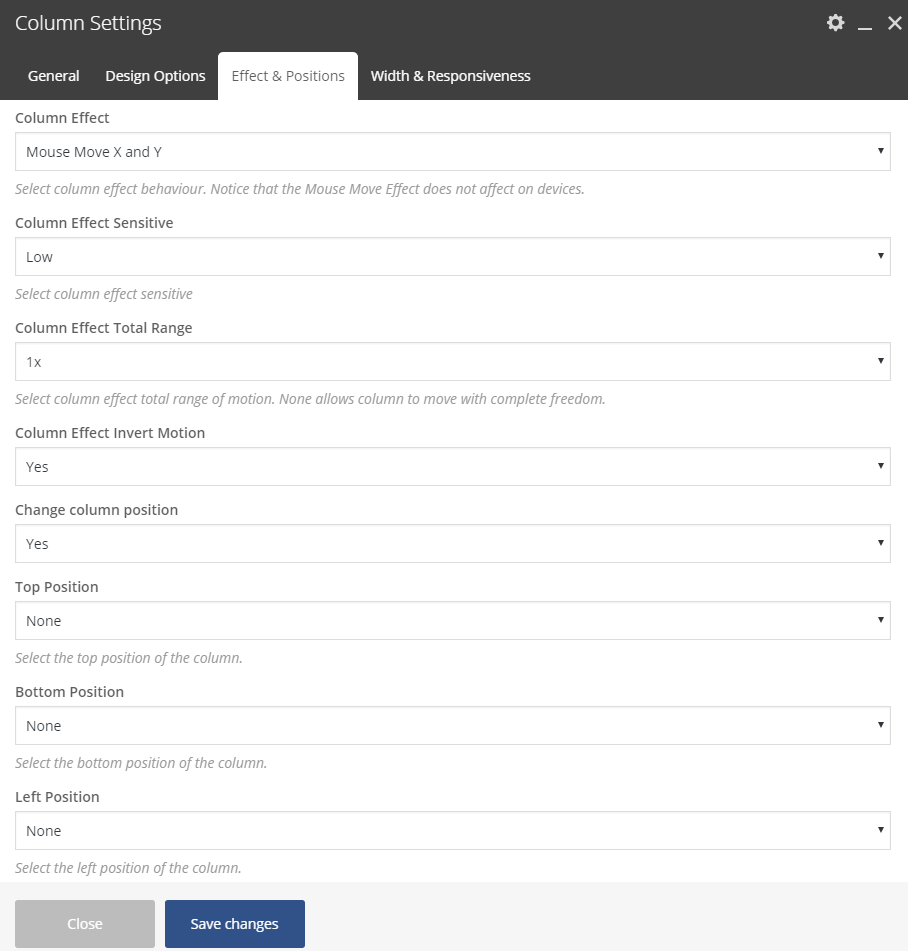
Effects and Positions
Vertical Content Position
Select the vertical position of the content. Note this setting is affected only if you have set Equal Height Columns under: Row Settings > Inner Columns > Equal Column Height.
Column Effect
Amazing and Unique feature. Select the effect for your column amont the following:
- None
- Vertical Parallax
- Mouse Move X and Y
- Mouse Move X
- Mouse Move Y
Change Columns Position
Select if you want to change the column position by setting YES here to get the following options:
1.Top Position
Define the top position for the column. Select among values 1x to 6x and -1x to -6x (consider that x is equal to 30pixels).
With this method the spaces are being resized proportionally on devices.
2.Bottom Position
Define the bottom position for the column. Select among values 1x to 6x and -1x to -6x (consider that x is equal to 30pixels).
With this method the spaces are being resized proportionally on devices.
3.Right Position
Define the right position for the column. Select among values 1x to 6x and -1x to -6x (consider that x is equal to 30pixels).
With this method the spaces are being resized proportionally on devices.
4.Left Position
Define the left position for the column. Select among values 1x to 6x and -1x to -6x (consider that x is equal to 30pixels).
With this method the spaces are being resized proportionally on devices.
5.Z Index
Specify the z-index value of this column to create amazing designs.
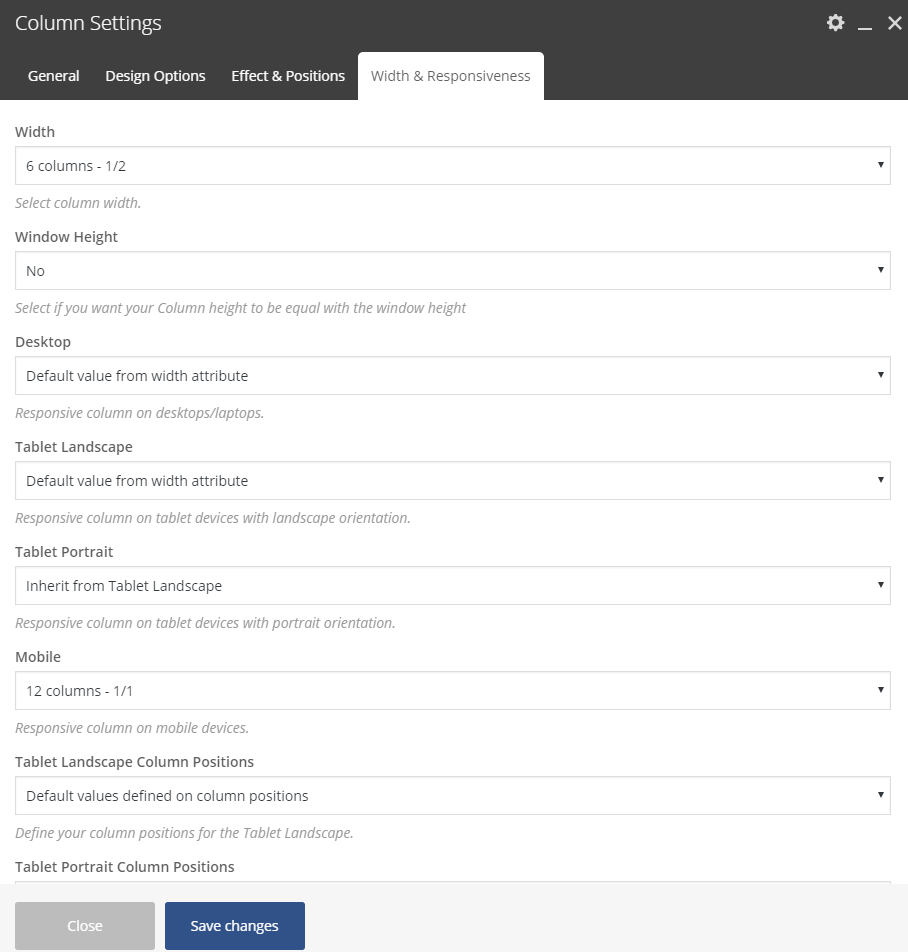
Width & Responsiveness
First of all, you can change the width of your column. Additionally, you are able to set the responsive behaviour of your column in various devices or even to hide columns. Last but not least, based on your preferences under Effects and Positions you will be able to specify the column behavior on devices in order to reset the column position or disable the parallax on tablet etc.