To create a Post, go to:
- Posts > Add New
- Add a title
- Add some content
- Add categories and some tags
Somentra supports 6 custom post formats. These are: Standard, Gallery, Link, Quote, Video and Audio Post Format.
You can simply choose the post format you need and follow the detailed instructions in the appeared metabox below the editor.
Furthermore, you can set up the classic options (layout, sidebar, disable various post elements etc), just like in page options, under the ‘Post Options’ section. Let’s see these available options below.
Post Options
Here you can set everything you need apart from the content of the pages (you can use your preferred Page Builder or any editor for this). So, you will find the following, organized into tabs, sections:
Header/Main Menu
Header overlapping: Select if you wish or not to overlap your page header. The option inherit means that you will get what you set globally under Theme Options > Blog Options > Single Post Settings for your blog posts.
Header Skin: With this option, you can select the color of your header among Default, Dark or Light. The option inherit means that you will get what you set globally under Theme Options > Blog Options > Single Post Settings for your blog posts. In case that you use Slider in Feature Section, select the header style per slide/image.
Main Navigation Menu: Here, you can select alternative main navigation menu. You can choose among any of the available menus or inherit the global one (Menu > Theme Locations > Header Menu).
Second Navigation Menu: Here, you can select alternative second navigation menu in case that you are using a Header mode with 2 menu locations (under Theme Options > Theme & Header Options). You can choose among any of the available menus or inherit the global one (Menu > Theme Locations > Second Menu).
Responsive Navigation Menu: By this selection, you can select an alternative responsive navigation menu. You can choose among any of the available menus or inherit the global one (Menu > Theme Locations > Responsive Menu).
Sticky Header Type: With this option, you can just leave the inherit option (Theme Options > Theme & Header Options) or disable the Sticky Header.
Safe Button: With this option, you can select any of the available Safe Button area items or leave the global option (Theme Options > Theme & Header Options).
Responsive Header Overlapping: Here you can specify the behavior of the Responsive Header and if you need an overlapping with your content when the responsive header appears. Of course, you can just leave the inherit option (Theme Options > Theme & Header Options > Responsive Options).
Title/Description
Title/Description Visibility: Select visible if you wish your title and your description to be shown or hidden if you don’t want to show them.
Alternative Title: Add alternative title if you don’t prefer the default one.
Description: Here, you can enter your product description. This option is not available for the Simple Title.
Title Options: Select among the Custom advanced title, the Simple title or leave the inherit option (Theme Options > Blog Options > Single Post Settings). With the Advanced title, you can set the title area height in %, title area minimum height in px, the container size to be default or large, background color, content background color, categories/meta color, title color, description color, content size, content alignment, content position, content animation. Additionally, set your background with the following options: Color only, the Featured image or a Custom image. Finally, you can define the background position, add a pattern overlay, color overlay, opacity overlay to ensure that your content is readable.
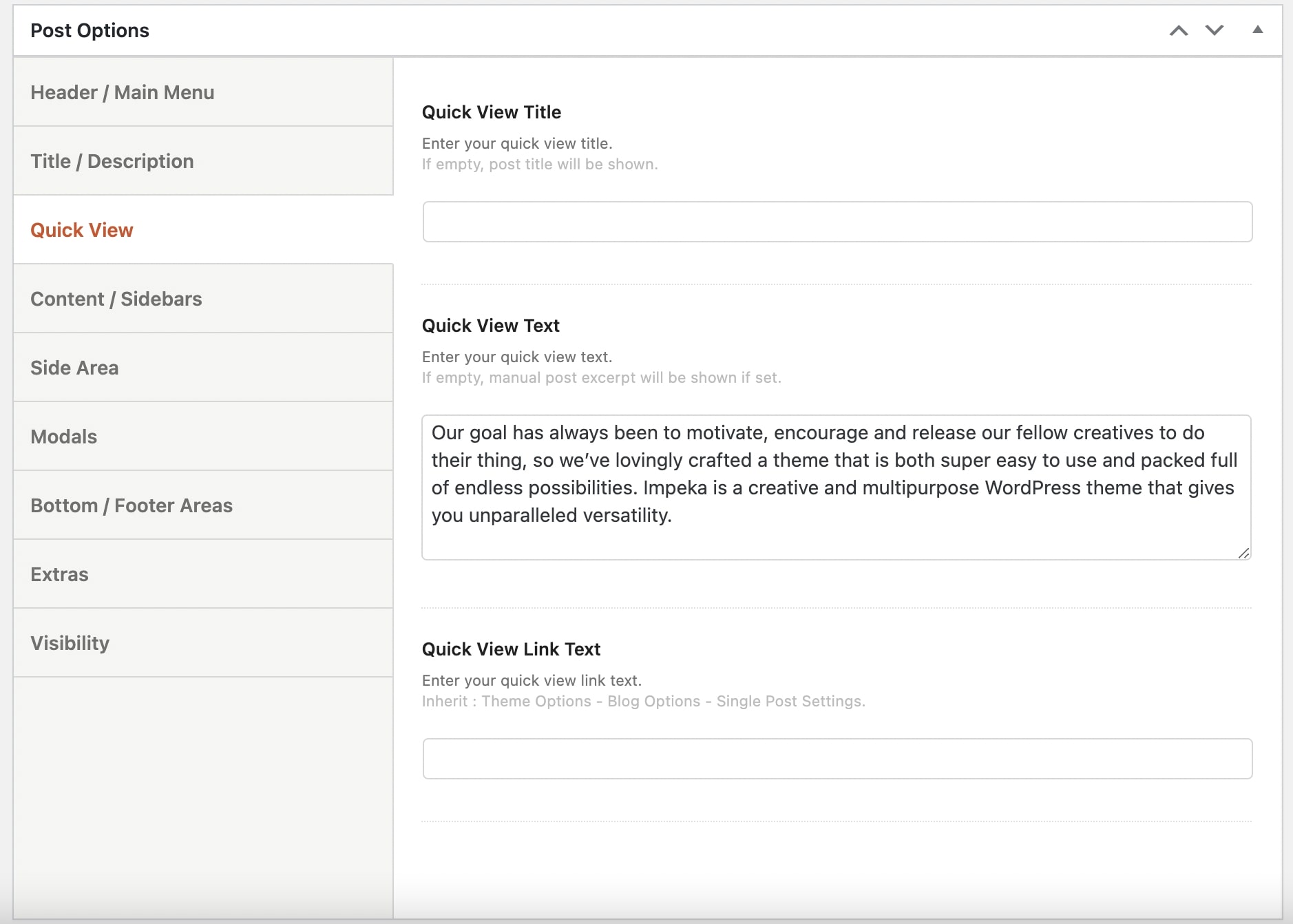
Quick View
Quick View Title: Enter a title for the Quick View
Quick View Text: Add the text you want to display on Quick View.
Quick View Link Text: Enter a text for link on Quick View.
Contents/Sidebars
Top Padding: Define the space above the content area. There are predefined options (1x-6x), you can set it to None to collapse the content area with the title or use a custom value (px, em, % etc.). Otherwise, select the Inherit option for the global value under Theme Options.
Bottom Padding: Define the space below the content area. There are predefined options (1x-6x), you can set it to None to collapse the content area with the title or use a custom value (px, em, % etc.). Otherwise, select the Inherit option for the global value under Theme Options.
Layout: Here, you can choose from full width, left sidebar, right sidebar or inherit (Theme Options > Blog Options > Single Post Settings).
Sidebar: You can select any Widget Area you wish or leave the inherit option (Theme Options > Blog Options > Single Post Settings).
Fixed Sidebar: If you select it, your sidebar will be fixed.
Content Width: Select the Content Width for the main content post area. It can only affect the Full Width Layout posts. The global option can be specified under Theme Options > Blog Options > Single Post Settings.
Content Skin: Select the Skin of your content among Inherit, Dark, Light or create your Custom one. Options are plenty here as well.
Inherit: Background from Theme Options > Theme & Header Options > Background Options, Colors from Appearance > Customize > Colors – Main Content.
Side Area
Side Area Visibility: You can choose your side area to be visible or not. You also select inherit (Theme Options > Blog Options > Single Post Settings).
Side Area Sidebar: Here, you can select which sidebar you want to use for your side area. You can select any Widget Area you wish or leave the inherit option (Theme Options > Blog Options > Single Post Settings).
Modals
You can create your modals for this item.
Bottom/Footer Areas
Sticky Areas: Select if you want to make Bottom/Footer Areas Sticky.
Bottom Bar Area: You can select an area item for your Bottom Bar Area. You can also choose from main safe button, footer homepage, footer, none or inherit it from Theme Options > Theme & Header Options > Bottom/Footer Areas > Bottom Bar Area Item.
Footer Widgets Visibility: You can select the footer widgets to be visible or not. You can also choose inherit (Theme Options > Theme & Header Options > Bottom/Footer Areas > Footer Widgets Settings).
Footer Bar Visibility: You can select the footer bar to be visible or not. You can also choose inherit (Theme Options > Theme & Header Options > Bottom/Footer Areas > Footer Bar Settings).
Extras
Backlink: Select the backlink page.
Feature Media Type: Select feature media type from Normal to Wide.
Anchor Navigation Menu: Select any menu that you have created under Appearance > Menus as the anchor navigation menu.
Theme Loader Visibility: Here, you can select if you wish your theme loader to be visible or not. You can also select inherit (Theme Options > General Settings).
Visibility
Here, you can select the elements you possibly need to disable. Elements to hide: Top bar, Sticky Header, Logo, Main menu, Search, Contact form, Language Selector, Shopping Cart, Login, Social Icons, Breadcrumbs, the Content area and the Back to top.
With the most of the options above, you can override any options you have set in Theme Options > Blog Options > Single Post Settings. This means that you can handle individually each one of your pages.
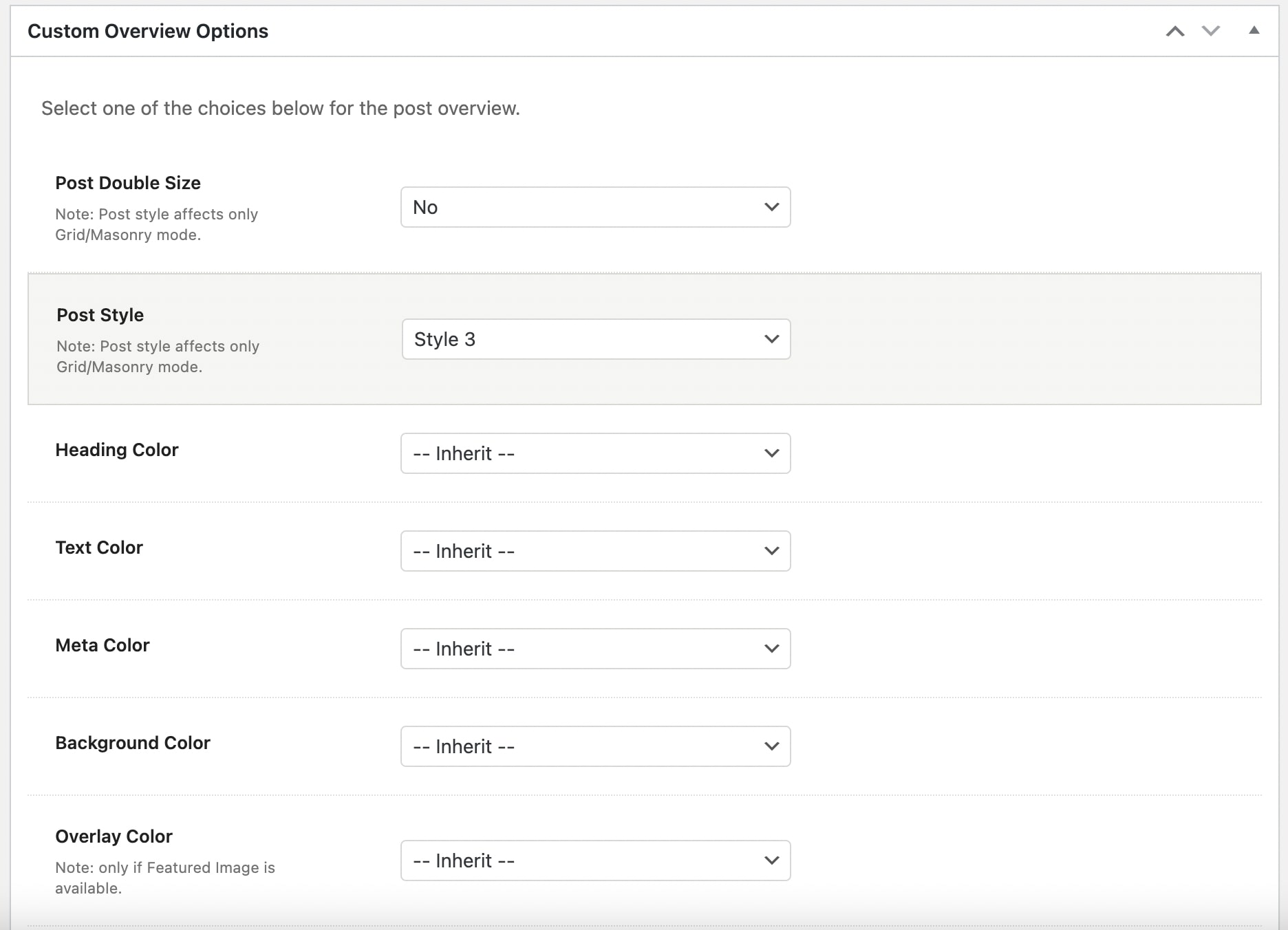
Custom Overview Options
Somentra gives you the chance to select a specific post style for the blog overview in Grid/Masonry mode. With this way, you can have shown specific posts with different styles in your blog.
Feature Section
Somentra gives you the chance to add one of five special elements and to integrate your header with the feature section (Header Integration option).
You can select among:
- Title
- Image
- Video
- YouTube
- Slider
- Revolution Slider
- Google Map
Follow the guidelines to set up the Feature Element of your choice.
In addition, it’s worth trying your site’s Header under the Feature section on any page you like. This way you can create pages of a totally different style.
Finally, you can define the height of your feature section. Choose a full width section or specify the height you prefer in percentage. Keep in mind that you can also enable various effects and/or the Bottom Arrow.