To create a Portfolio Item, go to:
- Portfolio > Add New
- Add a title
- Add some content (you can use any Page Builder or Editor)
- Add description for the title
- Add Quick View Title, text and link text
- Add more details for the sidebar
- Add categories and item fields (extra info in a list style)
- Upload a featured image for your item
Portfolio Options
Here you can set everything you need apart from the content of the pages (you can use your preferred page builder or editor for this). So, you will find the following, organized into tabs, sections:
Header/Main Menu
Header overlapping: Select if you wish or not to overlap your page header. The option inherit means that you will get what you set globally under Theme Options > Page Options > Page Header Settings for your page.
Header Skin: With this option, you can select the color of your header among Default, Dark or Light. The option inherit means that you will get what you set globally under Theme Options > Page Options > Page Header Settings for your single pages. In case that you use Slider in Feature Section, select the header style per slide/image.
Main Navigation Menu: Here, you can select alternative main navigation menu. You can choose among any of the available menus or inherit the global one (Menu > Theme Locations > Header Menu).
Second Navigation Menu: Here, you can select alternative second navigation menu in case that you are using a Header mode with 2 menu locations (under Theme Options > Theme & Header Options). You can choose among any of the available menus or inherit the global one (Menu > Theme Locations > Second Menu).
Responsive Navigation Menu: By this selection, you can select an alternative responsive navigation menu. You can choose among any of the available menus or inherit the global one (Menu > Theme Locations > Responsive Menu).
Sticky Header Type: With this option, you can just leave the inherit option (Theme Options > Theme & Header Options) or disable the Sticky Header.
Safe Button: With this option, you can select any of the available Safe Button area items or leave the global option (Theme Options > Theme & Header Options).
Responsive Header Overlapping: Here you can specify the behavior of the Responsive Header and if you need an overlapping with your content when the responsive header appears. Of course, you can just leave the inherit option (Theme Options > Theme & Header Options > Responsive Options).
Title/Description
Title/Description Visibility: Select visible if you wish your title and your description to be shown or hidden if you don’t want to show them.
Alternative Title: Add an alternative title if you don’t prefer the default title.
Description: Here, you can enter your product description. This option is not available for the Simple Title.
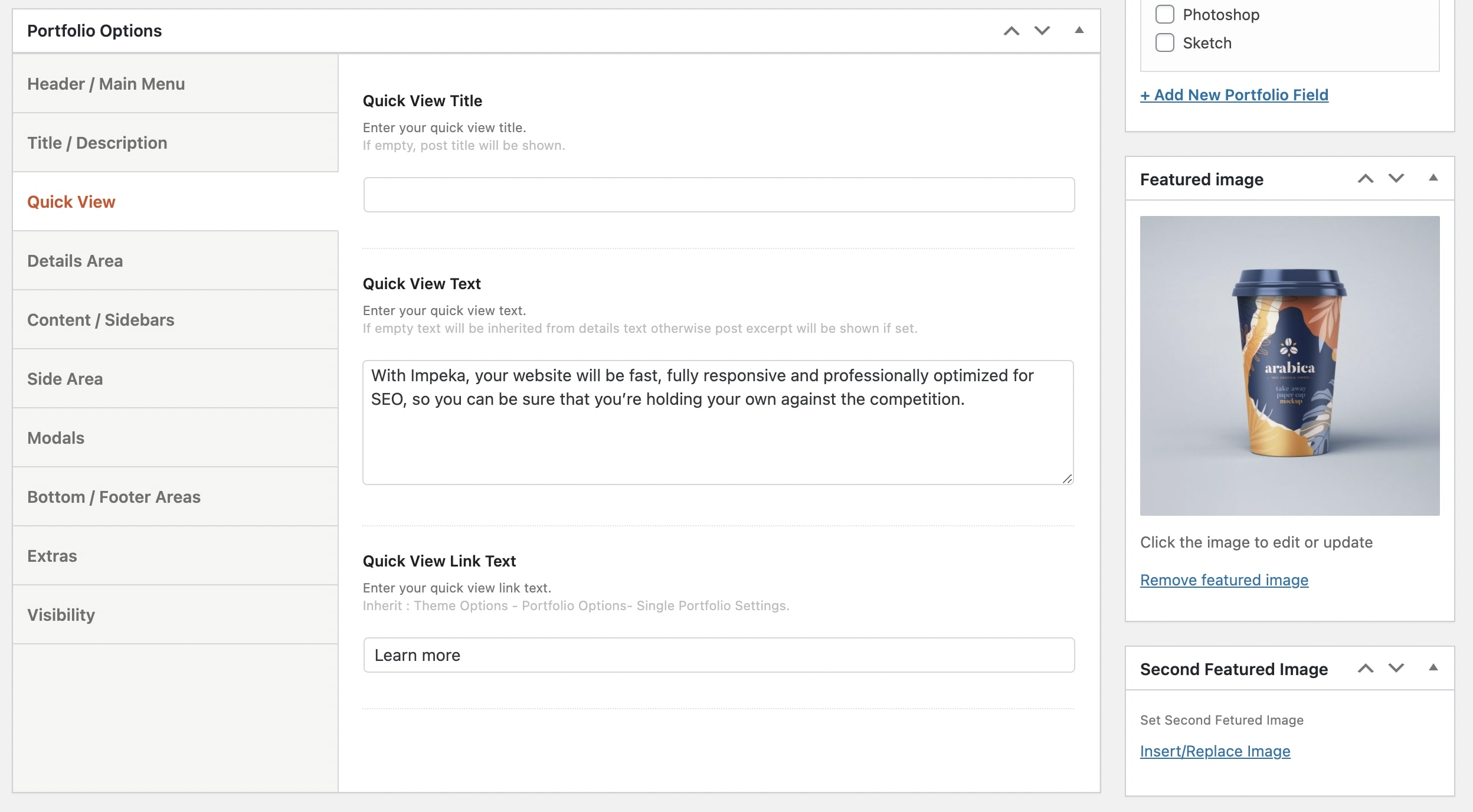
Quick View
Quick View Title: Enter a title for the Quick View
Quick View Text: Add the text you want to display on Quick View.
Quick View Link Text: Enter a text for link on Quick View.
Details Area
Details Area: Select if you want to enable Details Area and below add the content for this area.
Details Title: Here, you can enter the details of your title. If you leave it empty, it will be configured from Theme Options > Portfolio Options.
Link Text: Here, you can write the details of your link text. If you leave it empty, it will be configured from Theme Options > Portfolio Options.
Link URL: Enter the full URL of your link.
Open Link in new window: If you select it, the link will open in a new window.
Link extra class name: You can add your custom link class here.
Content/Sidebars
Top Padding: Define the space above the content area. There are predefined options (1x-6x), you can set it to None to collapse the content area with the title or use a custom value (px, em, % etc.). Otherwise, select the Inherit option for the global value under Theme Options.
Bottom Padding: Define the space below the content area. There are predefined options (1x-6x), you can set it to None to collapse the content area with the title or use a custom value (px, em, % etc.). Otherwise, select the Inherit option for the global value under Theme Options.
Layout: Here, you can choose from full width, left sidebar, right sidebar or inherit (Theme Options > Portfolio Options).
Sidebar: You can select any Widget Area you wish or leave the inherit option (Theme Options > Portfolio Options).
Fixed Sidebar: If you select it, your sidebar will be fixed.
Content Skin: Select the Skin of your content among Inherit, Dark, Light or create your Custom one. Options are plenty here as well.
Inherit: Background from Theme Options > Theme & Header Options > Background Options, Colors from Appearance > Customize > Colors – Main Content.
Side Area
Side Area Visibility: You can choose your side area to be visible or not. You also select inherit (Theme Options > Portfolio Options).
Side Area Sidebar: Here, you can select which sidebar you want to use for your side area. You can select any Widget Area you wish or leave the inherit option (Theme Options > Portfolio Options).
Modals
You can create your modals for this item.
Bottom/Footer Areas
Sticky Areas: Select if you want to make Bottom/Footer Areas Sticky.
Bottom Bar Area: You can select an area item for your Bottom Bar Area. You can also choose from main safe button, footer homepage, footer, none or inherit it from Theme Options > Theme & Header Options > Bottom/Footer Areas > Bottom Bar Area Item.
Footer Widgets Visibility: You can select the footer widgets to be visible or not. You can also choose inherit (Theme Options > Theme & Header Options > Bottom/Footer Areas > Footer Widgets Settings).
Footer Bar Visibility: You can select the footer bar to be visible or not. You can also choose inherit (Theme Options > Theme & Header Options > Bottom/Footer Areas > Footer Bar Settings).
Extras
Social Layout: Select if you need Bottom Layout or Side Layout.
Backlink: Here, you can select any page to be your backlink or you can inherit it from Theme Options > Portfolio Options.
Anchor Navigation Menu: Select any menu that you have created under Appearance > Menus as the anchor navigation menu.
Theme Loader Visibility: Here, you can select if you wish your theme loader to be visible or not. You can also select inherit (Theme Options > General Settings).
Visibility
Here, you can select the elements you possibly need to disable. Elements to hide: Top bar, Sticky Header, Logo, Main menu, Search, Contact form, Language Selector, Shopping Cart, Login, Social Icons, Breadcrumbs, the Content area and the Back to top.
With the most of the options above, you can override any options you have set in Theme Options > Portfolio Options. This means that you can handle individually each one of your pages.
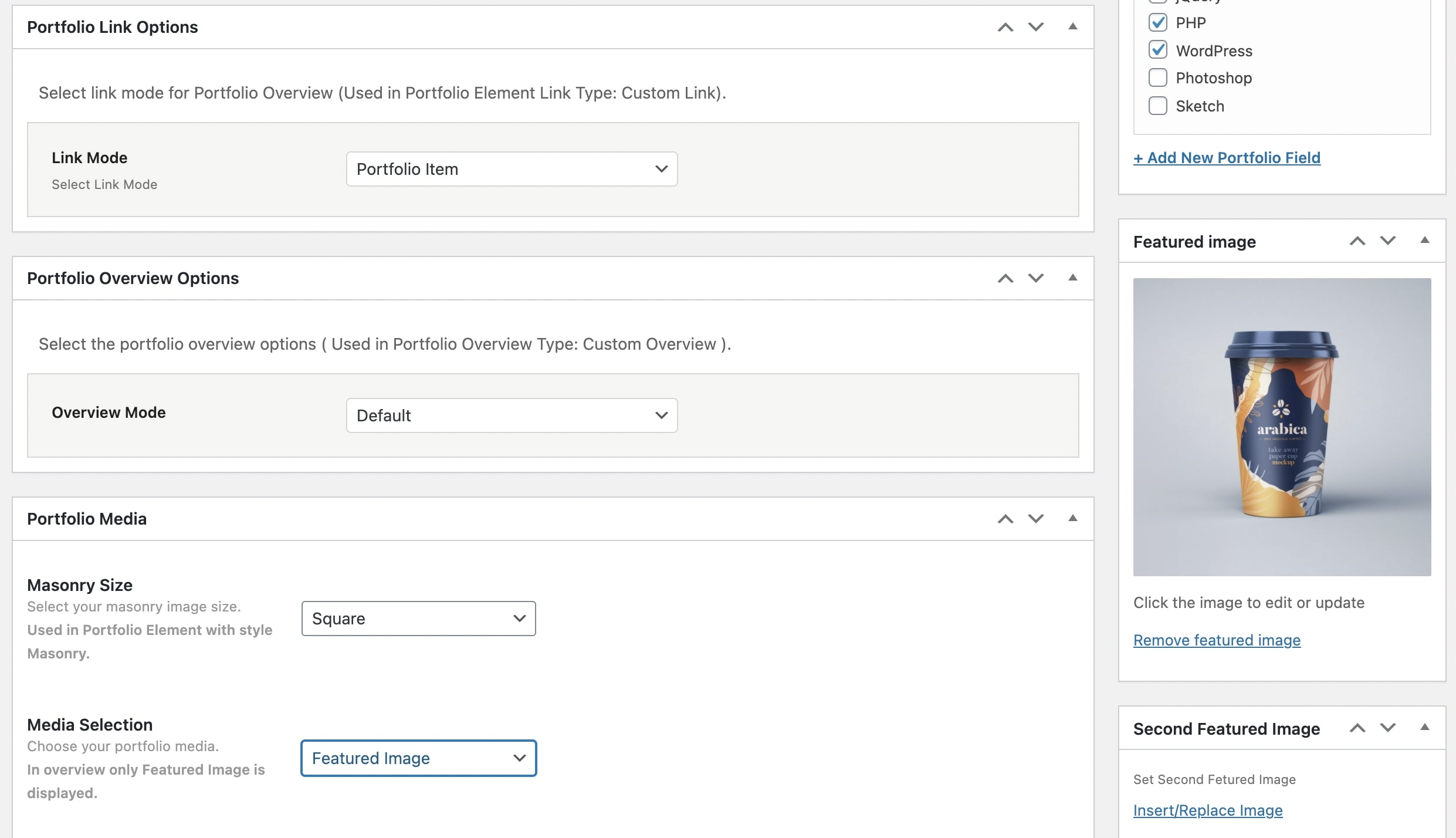
Portfolio Link Options
Link Mode: Here, you can choose your link mode, for your portfolio overview, among portfolio item, custom link and none. You have to select the Custom Link option in the Portfolio Element, under Pagination & Extras > Link Type.
Portfolio Overview Options
Overview Mode: Here, you can choose your overview mode, for your portfolio overview, between featured image and color. You also have to use in your Portfolio Element Overview Type the Custom Overview.
Portfolio Media
Masonry Size: In this area, you can select the size of your masonry image among Square, Large Square, Landscape and Portrait. In your Portfolio Element you have to select the masonry style.
Media Selection: Here, you can choose your portfolio media among Featured Image, Second Featured Image, Classic Gallery, Vertical Gallery, Slider, YouTube/Vimeo Video, HTML Video and none. In overview, only the Featured Image is displayed. The selection here will determine the below options.
Media Fullwidth: Here, you can select if you wish to have fullwidth media or not.
Slideshow Speed: You can add the speed of your slides.
Navigation Buttons: Here you can select the style of your navigation buttons.
Navigation Buttons Color: At this field, you can choose the color of your navigation buttons between dark and light.
Feature Section
Somentra gives you the chance to add one of five special elements and to integrate your header with the feature section (Header Integration option).
You can select among:
- Title
- Image
- Video
- YouTube
- Slider
- Revolution Slider
- Google Map
Follow the guidelines to set up the Feature Element of your choice.
In addition, it’s worth trying your site’s Header under the Feature section on any page you like. This way you can create pages of a totally different style.
Finally, you can define the height of your feature section. Choose a full-width section or specify the height you prefer in percentage. Keep in mind that you can also enable various effects and/or the Bottom Arrow. You can find more information in the “Feature Section” section of this documentation.