Let’s create a new page by following the usual WordPress steps:
- Go Pages > Add New
- Give the page title
- Add your content (use the amazing Visual Composer)
Just below the Tinymce Editor you will notice two meta boxes (sections for settings): One with the title ‘Page Options’ and another with the title ‘Feature Section’.
Page Options
Here you can set everything you need apart from the content of the pages (you will use the awesome Page Builder for this). So, you will find the following, organized into tabs, sections:
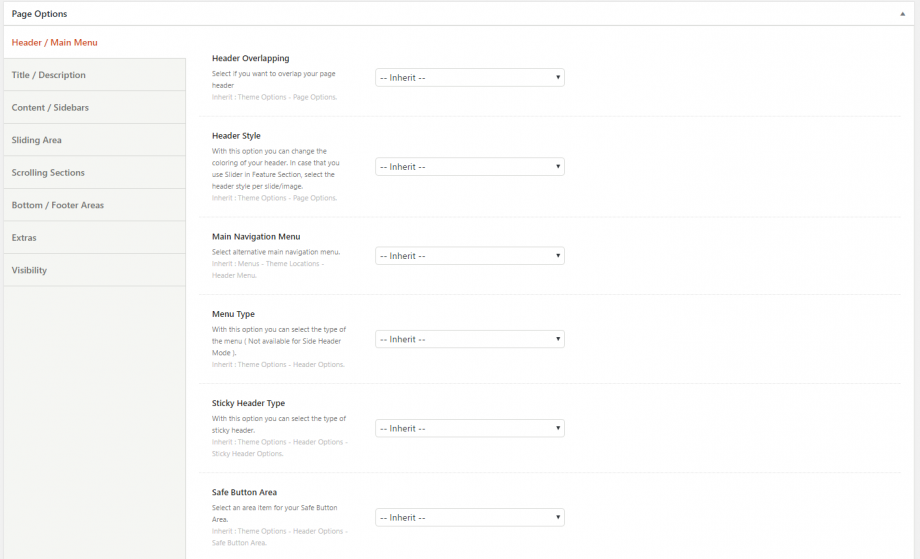
Header/Main Menu
Header overlapping: Select if you wish or not to overlap your page header. The option inherit means that you will get what you set globally under Theme Options > Page Options > Page Header Settings for your page.
Header Style: With this option you can select the coloring of your header among Default, Dark or Light. The option inherit means that you will get what you set globally under Theme Options > Page Options > Page Header Settings for your single posts. In case that you use Slider in Feature Section, select the header style per slide/image.
Main Navigation Menu: Here, you can select alternative main navigation menu. You can choose among Footer Menu, Main Menu or inherit (Menu > Theme Locations > Header Menu).
Menu Type: By this selection, you can select the type of your menu. Notice that this is not available for the Side Header Mode. You can choose Classic, Button style, Underline, Hidden or just leave the inherit option (Theme Options > Header Options).
Sticky Header Type: With this option, you can select the type of your sticky header. You can select among simple, shrink, scroll up or Movedo sticky. Of course you can just leave the inherit option (Theme Options > Header Options > Sticky Header Options).
Safe Button Area: Here, you can select an area item for your safe button area or just leave the inherit option (Theme Options > Header Options > Safe Button Area). With Movedo you can override almost every global option 🙂
Responsive Header Overlapping: Here you can specify the behavior of the Responsive Header and if you need an overlapping with your content when the responsive header appears. Of course you can just leave the inherit option (Theme Options > Header Options > Responsive Header Options).
Title/Description
Title/Description Visibility: Select visible if you wish your title and your description to be shown or hidden if you don’t want to show them.
Description: Here, you can enter your product description. This option is not available for the Simple Title.
Title Options: Select among the Custom advanced title, the Simple title or leave the inherit option (Theme Options > Page Options). With the Advanced title, you can set the title area height in %, title area minimum height in px, the container size to be default or large, background color, content background color, categories/meta color, title color, description color, content size, content alignment, content position, content animation. Additionally, set your background with the following options: Color only, the Featured image or a Custom image. Finally, you can define the background position, add a pattern overlay, color overlay, opacity overlay to ensure that your content is readable.
Contents/Sidebars
Top Padding: Define the space above the content area. You can use px, em, % etc. or enter just numbers and it will use pixels. Otherwise, leave it empty for the default value.
Bottom Padding: Define the space below the content area. You can use px, em, % etc. or enter just numbers and it will use pixels. Otherwise, leave it empty for the default value.
Layout: Here, you can select the alignment of the page content and the sidebar. You can choose from full width, left sidebar, right sidebar or inherit (Theme Options > Page Options).
Sidebar: You can select any Widget Area you wish or leave the inherit option (Theme Options > Page Options).
Fixed Sidebar: If you select it, your sidebar will be fixed.
Content Width: Select the width of your content from small, medium, large or inherit (Theme Options > Page Options).
Sliding Area
Sliding Area Visibility: You can choose your sliding area to be visible or not. You also select inherit (Theme Options > Page Options).
Sliding Area Sidebar: Here, you can select which sidebar you want to use for your sliding area. You can select any Widget Area you wish or leave the inherit option (Theme Options > Page Options).
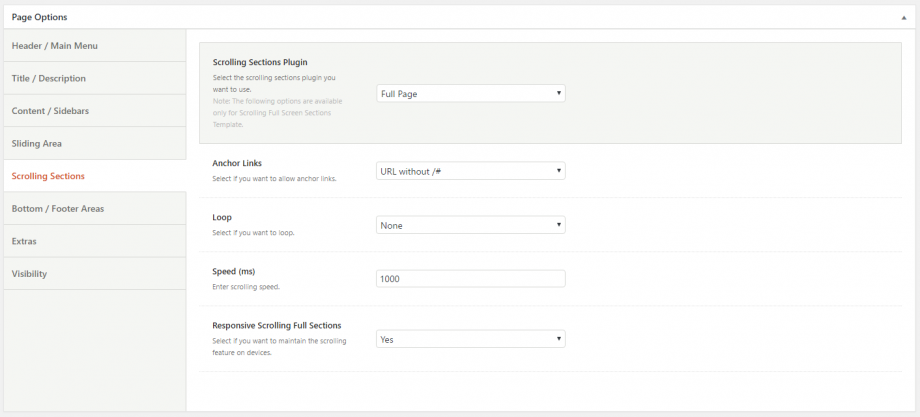
Scrolling Sections
The following options are available only for Scrolling Full Screen Sections Template.
Scrolling Sections Plugin: Select the scrolling sections plugin you want to use.
Anchor Links: Select if you want to allow anchor links. With this option you are able to combine the Scrolling Templates with the one page navigation (bookmarks)
Loop: Select if you want to loop the scrolling. Choose among 3 different options: Loop Top, Loop Bottom, Loop Top/Bottom
Direction: Select the scrolling direction between vertical and horizontal. This option is available only on Page Pilling type.
Speed: Specify the scrolling speed in ms.
Responsive Scrolling Full Sections: Select if you want to maintain the scrolling feature on devices. This is a very helpful option in order to have the content as it is on mobiles.
Bottom/Footer Areas
Bottom Bar Area: You can select an area item for your Bottom Bar Area. You can also choose from main safe button, footer homepage, footer, none or inherit it from Theme Options > Bottom/Footer Areas > Bottom Bar Area Item.
Footer Widgets Visibility: You can select the footer widgets to be visible or not. You can also choose inherit (Theme Options > Bottom/Footer Areas > Footer Widgets Settings).
Footer Bar Visibility: You can select the footer bar to be visible or not. You can also choose inherit (Theme Options > Bottom/Footer Areas > Footer Bar Settings).
Extras
Anchor Navigation Menu: Select any menu that you have created under Appearance > Menus as the anchor navigation menu.
Theme Loader Visibility: Here, you can select if you wish your theme loader to be visible or not. You can also select inherit (Theme Options > General Settings).
Responsive Scrolling Full Sections: Select if you want to maintain the scrolling feature on devices. Note: This option is available only for the Scrolling Full Screen Sections Template.
Visibility
Here, you can select the elements you possibly need to disable. Elements to hide: Top bar, Sticky Header, Logo, Main menu, Search, Contact form, Language Selector, Shopping Cart, Login, Social Icons, Breadcrumbs, the Content area and the Back to top.
With the most of the options above, you can override any options you have set in Theme Options > Page Options. This means that you can handle individually each one of your pages.
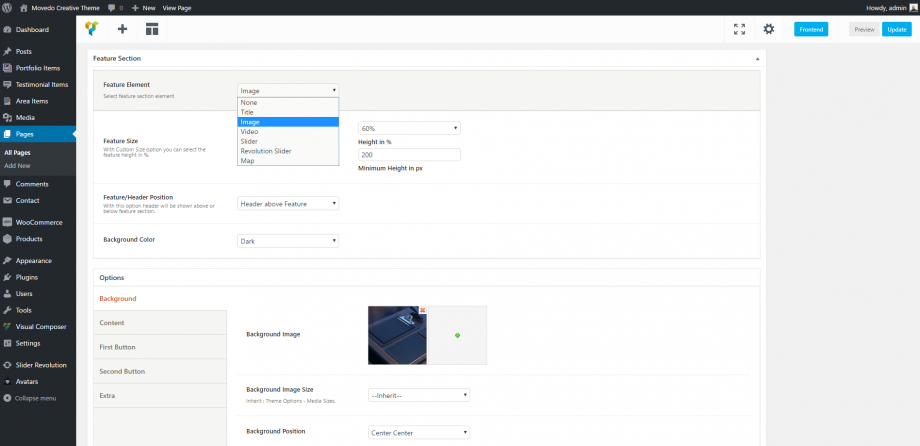
Feature Section
Movedo gives you the chance to add one of five special elements and to integrate your header with the feature section (Header Integration option).
You can select among:
- Title
- Image
- Video
- Slider
- Revolution Slider
- Google Map
Follow the guidelines to set up the Feature Element of your choice.
In addition, it’s worth trying your site’s Header under the Feature section in any page you like. This way you can create pages of totally different style.
Finally, you can define the height of your feature section. Choose a full width section or specify the height you prefer in percentage. Keep in mind that you can also enable various effects and/or the Bottom Arrow.