Impeka offers advanced colorful text underline! You can get advanced underline to your text wherever you need and with the color that you prefer by adding specific classes to your text.
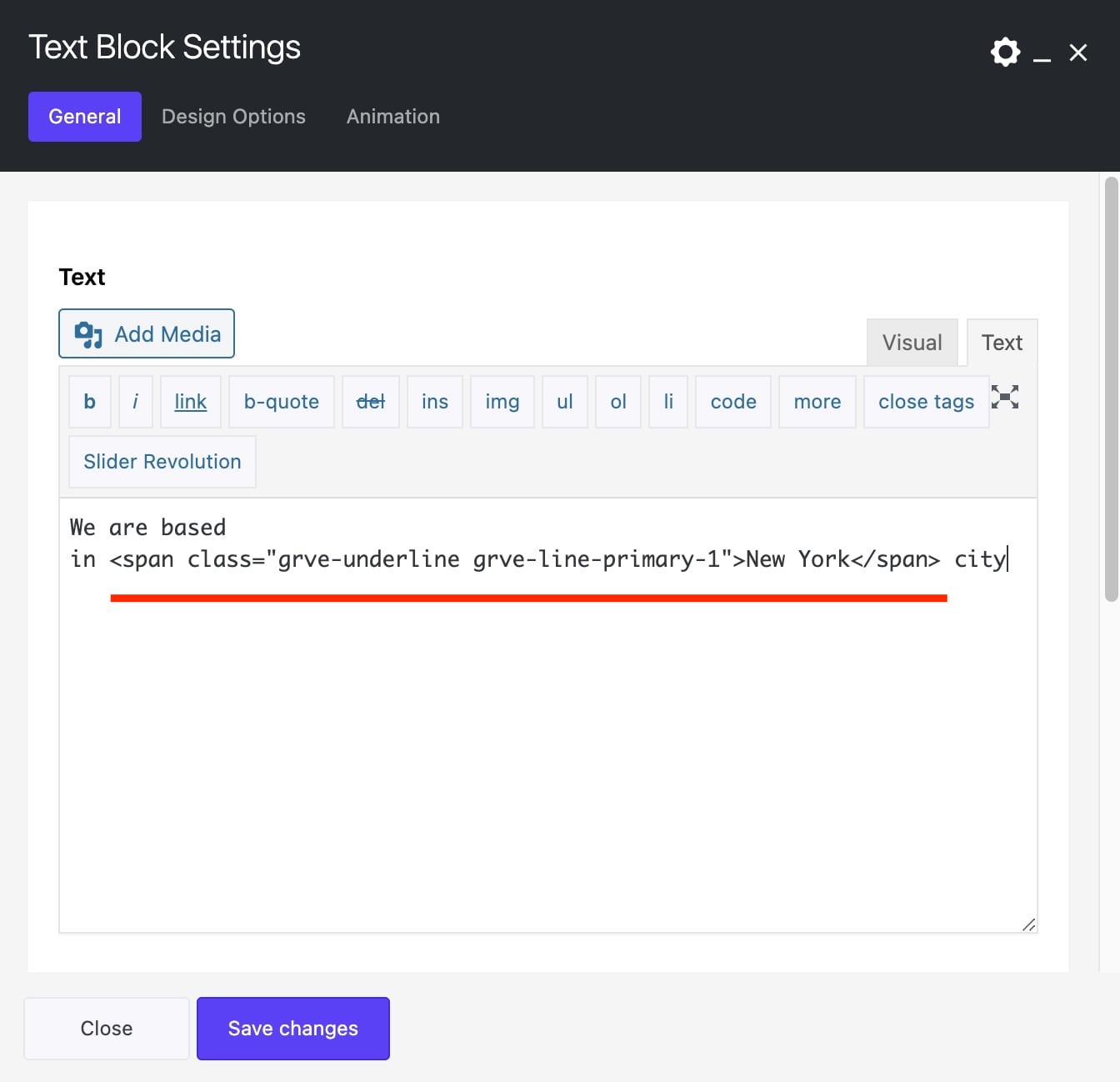
You can use it in elements with text such as Title and Text Block. Just add:
<span class=”grve-underline grve-line-primary-1″>Your Text Here</span>
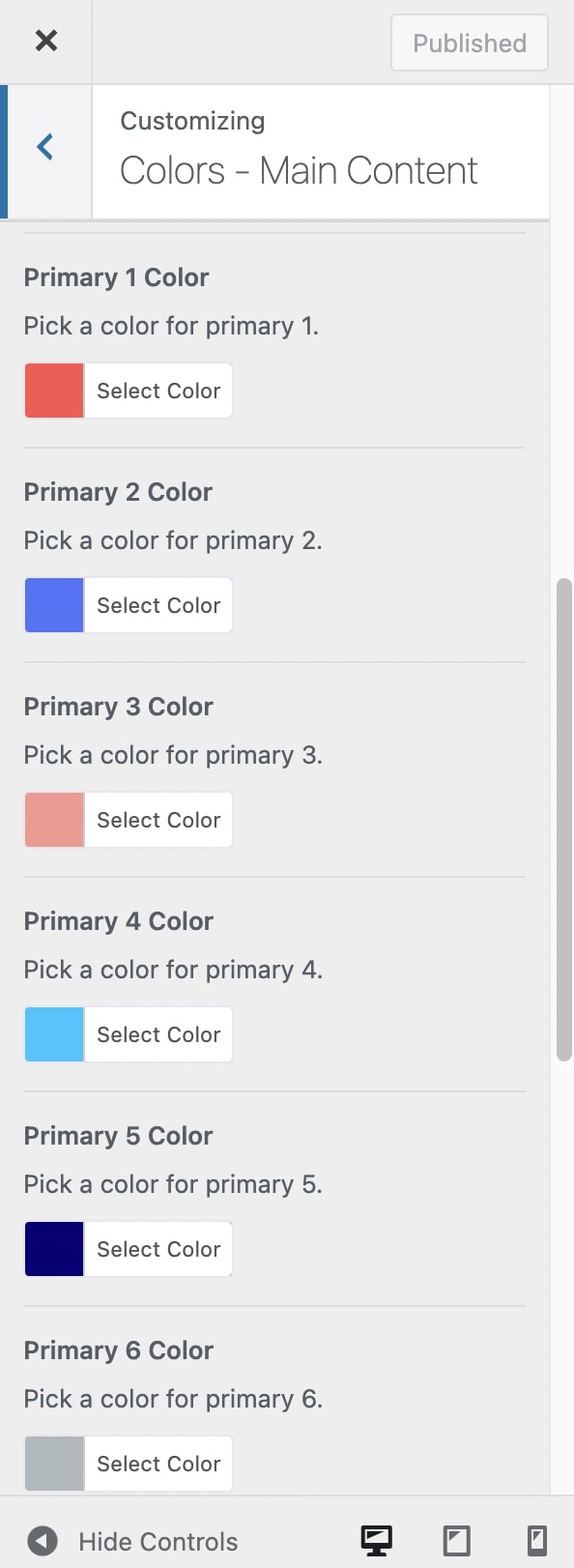
in Text tab and replace with the color you prefer by choosing one of your primary colors set under Customize > Colors – Main Content.
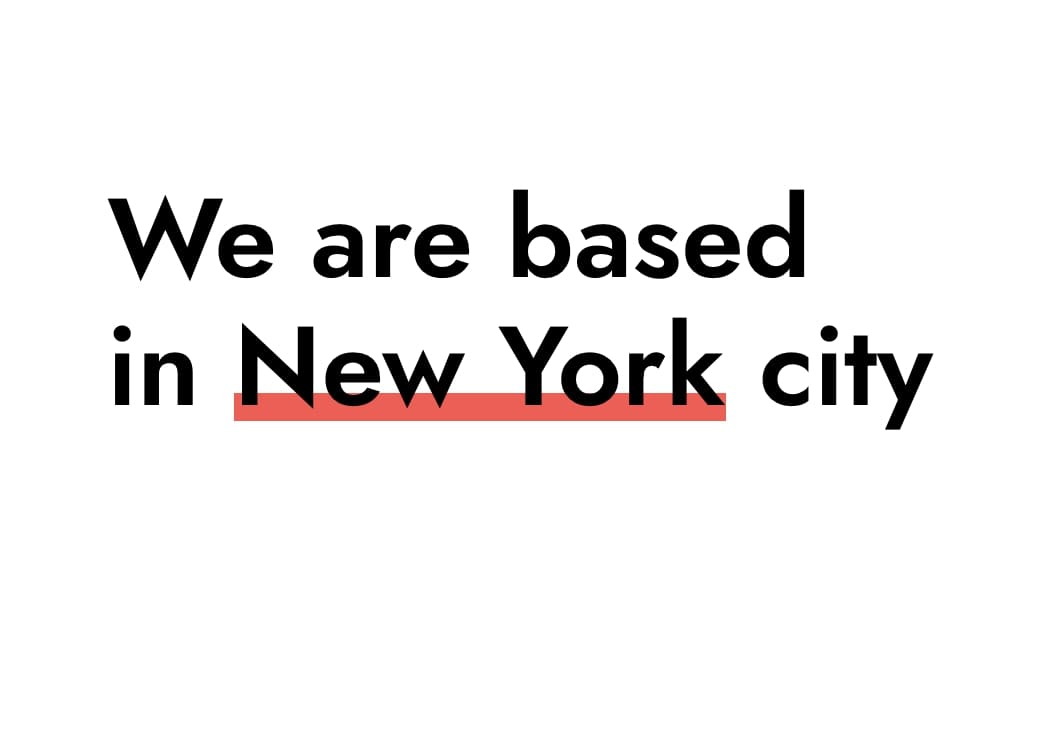
You can see the example below:



If you use this in a title with clipping animation, then you should also add the class grve-active. So you will have:
<span class="grve-underline grve-line-primary-1 grve-active">Your Text Here</span>
