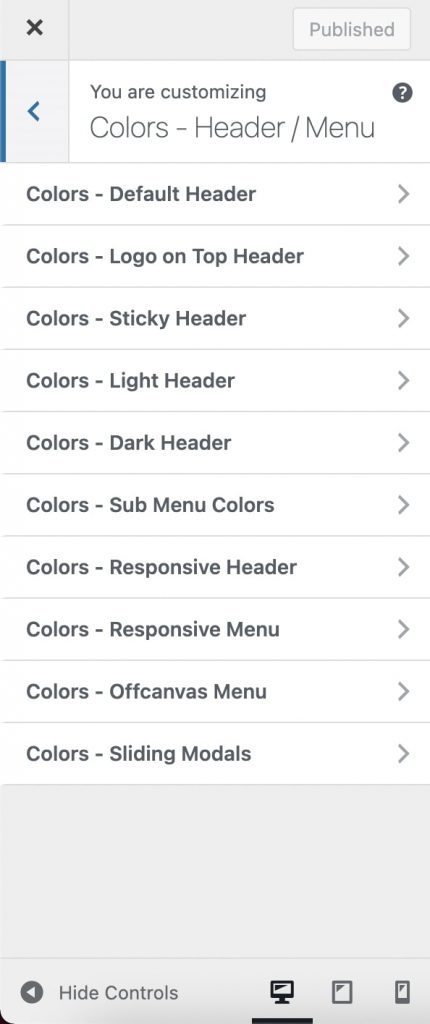
In Somentra you can change colors in your Headers via Customizer.
You can style a header under Colors – Header/Menu and then select the Header Style you are using. You can change colors in specific Header Layouts, Header Skins, Responsive Header & Menu, Sticky Header, Sub Menu, and Header Sliding Modals.
You can see which Header Skin you use or define the one you prefer globally per custom post type (pages, posts, products, portfolios) in combination with the Header Overlapping under Theme Options. Additionally, Header Skin can be overridden per single post, page, portfolio, product under Page (Post, Portfolio, Product) Options > Header/Main Menu.
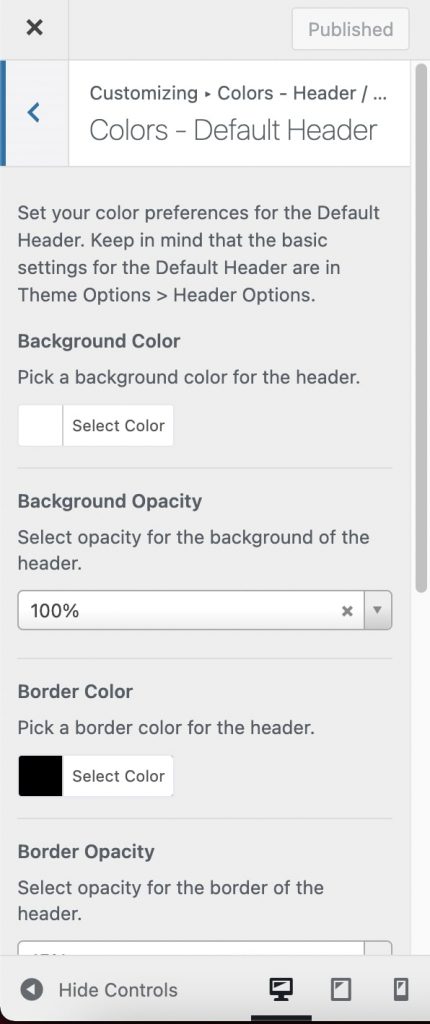
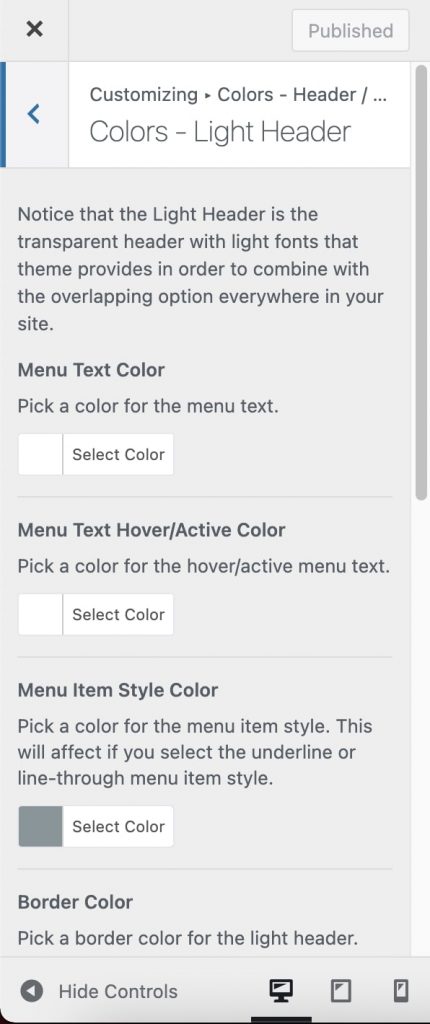
You can change values in Background Color and Opacity, Menu Text Color, Menu Text Hover Color, and many more.
Keep in mind that Light and Dark Header are transparent headers with light and dark fonts, respectively, that theme provides in order to combine with the overlapping option everywhere in your site. So, in these headers background color cannot be set.