You can easily create custom modals (popups) in Somentra via Area items. Let’s see how:
Firstly, create the Area item with the content you need for your modal.
After this, you can create a modal in two different ways. You can create a global modal or a modal on a page.
You will find the first option under Somentra > Global Modals.
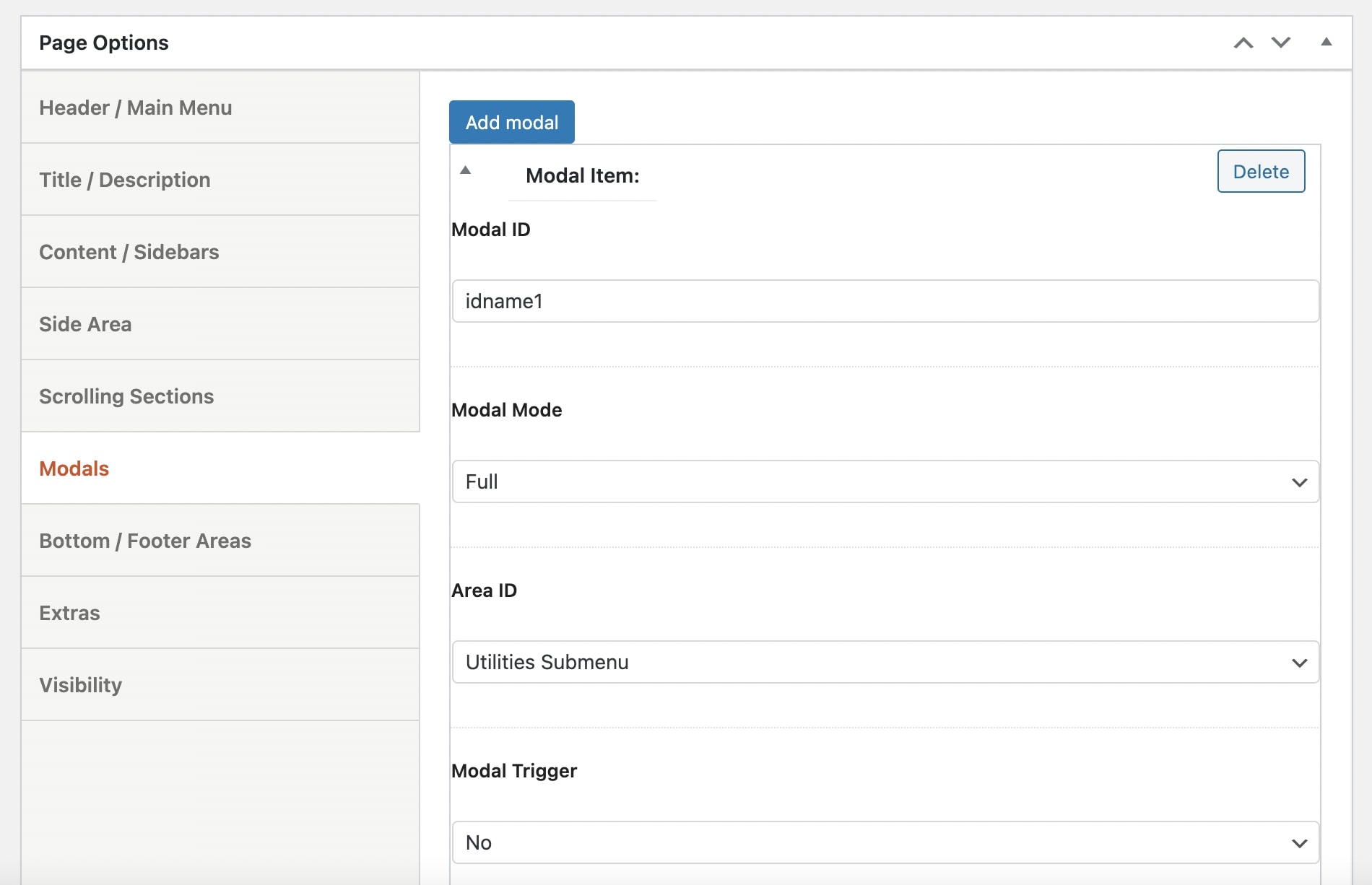
- Add a unique name Modal ID (for example, idname1).
- Choose the Modal Mode.
- Pick the Area Item you want to use as a modal.
- Select if you want to trigger the modal on load.
If you want to add a modal on a specific page, you should create it under Page Options > Modals on that page.
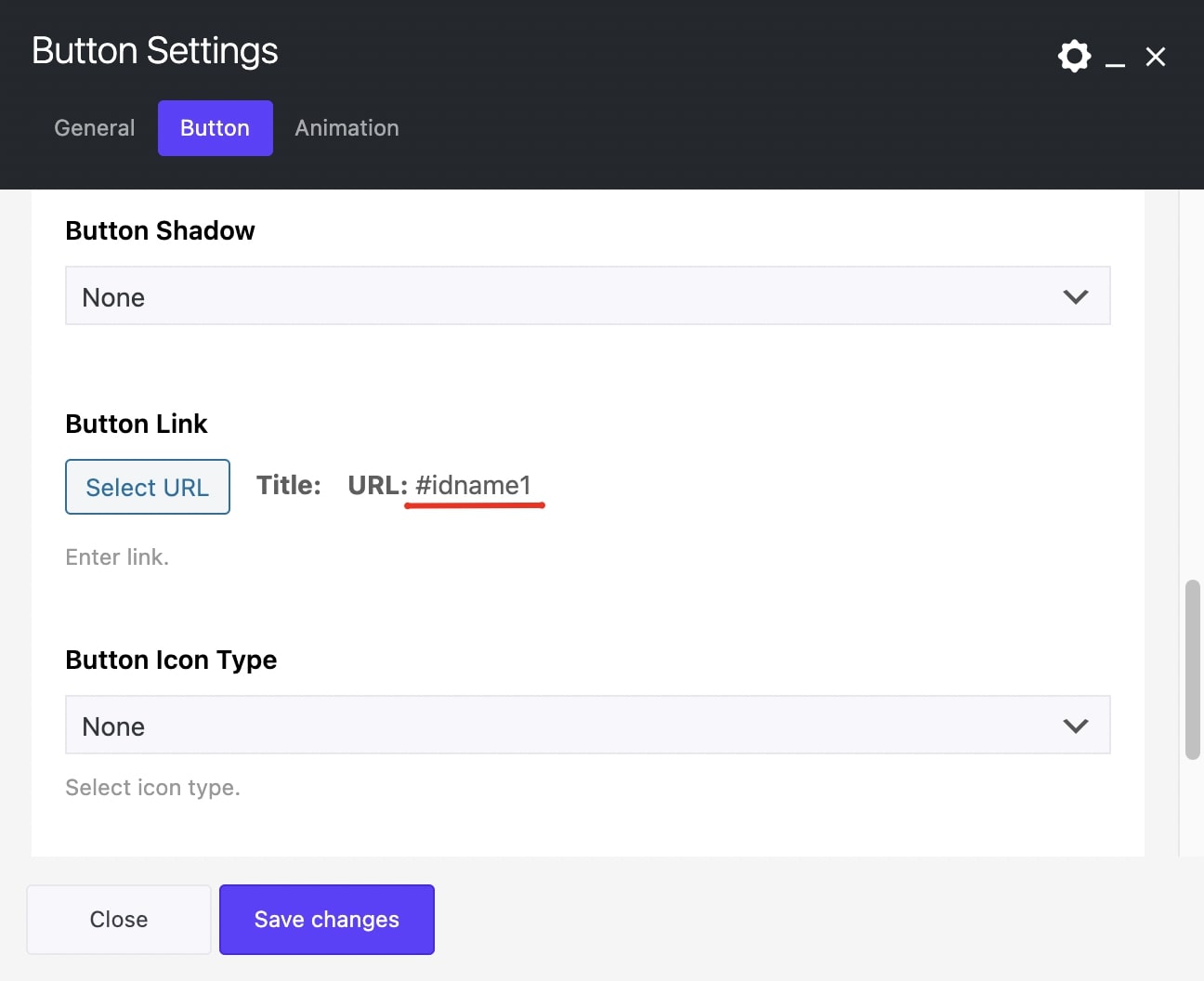
Last, in any element with a link (button, menu item etc) you can trigger this modal by:
- Adding as link the #idname (for example #idname1) in the URL
So easily 🙂