Our customers’ feedback and needs are always one of our priorities. So, in Somentra, we created a brand new custom element concerning contact form. You are able to stylish your contact form as you wish. Amazing, isn’t it?
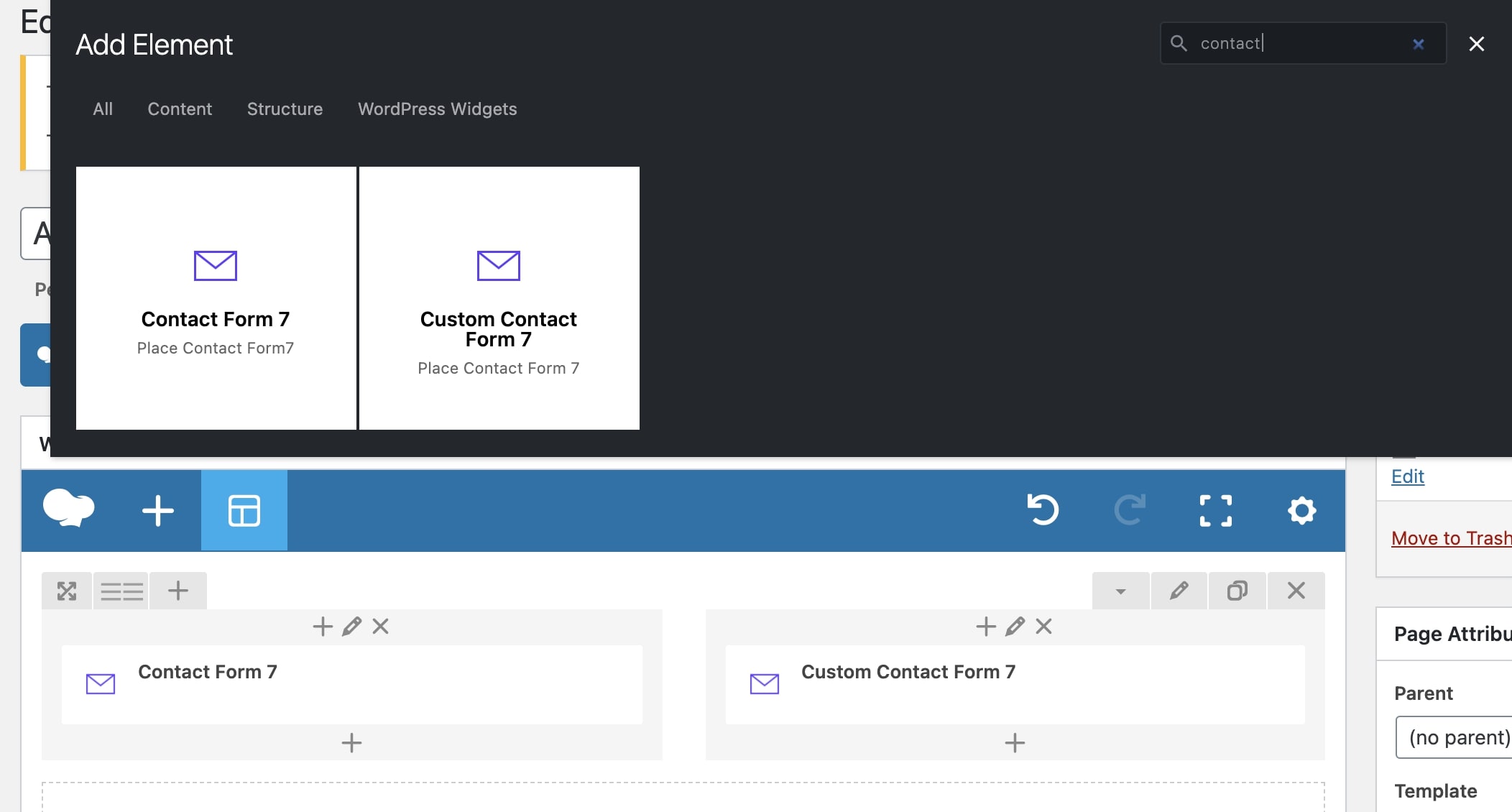
To be more specific, there are two elements for Contact Form 7.
- Contact Form 7 (classic)
- Custom Contact Form 7 (new)

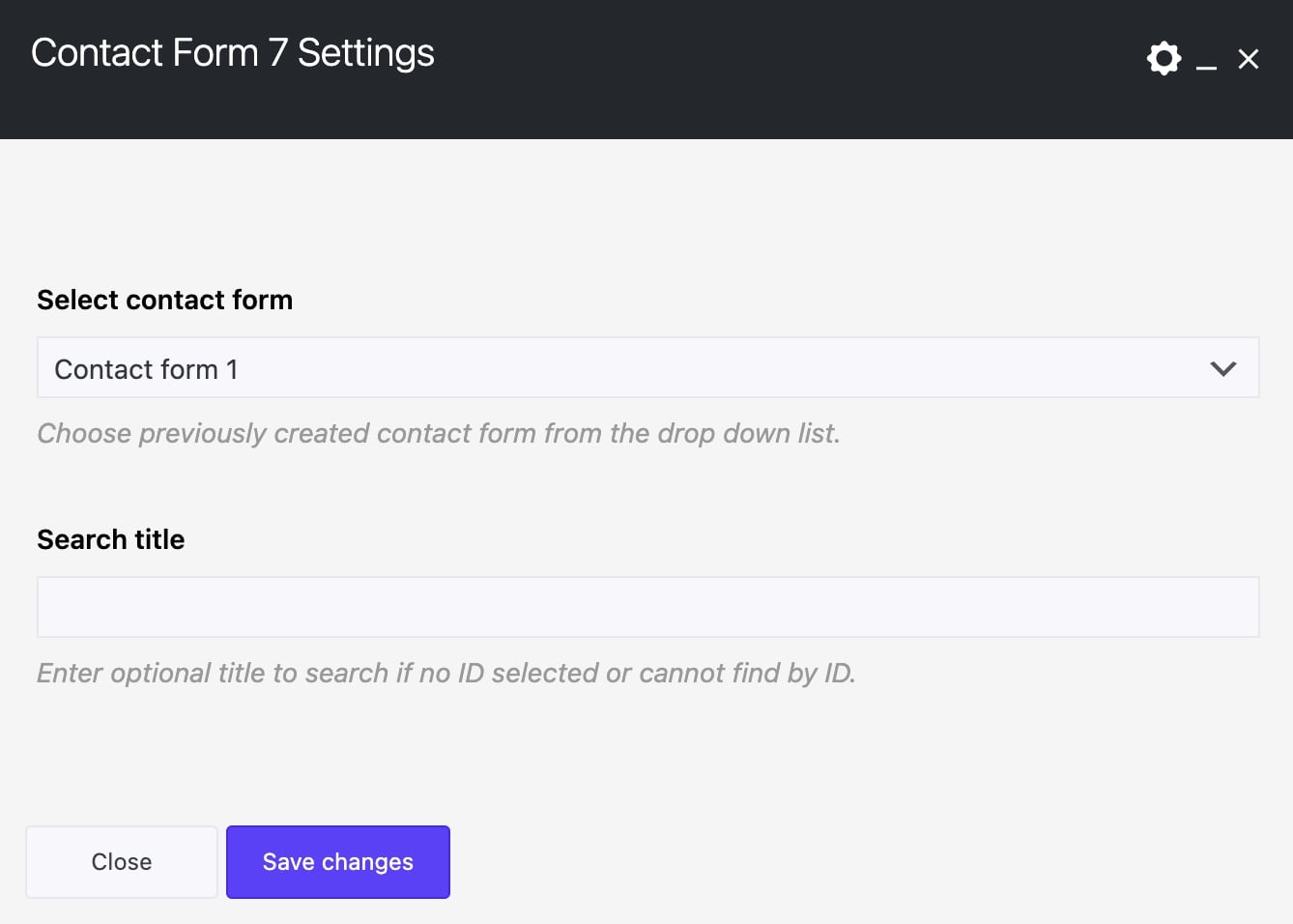
1. Contact Form 7
As usual, you select the contact form you have created under Contact > Contact Forms.

With this element, you can simply use any Contact Form 7 you’ve created. When using the Contact Form, the default layout is to have one field per row. However, you can have multiple fields with different styles in the same row by adding some HTML markup. Check the examples below and have in mind that you can combine anything you need:
Contact Form with 2 Columns
<div class="grve-form grve-fields-grey-bg grve-fields-round"> <div class="grve-fields-wrapper"> <div class="grve-one-half">[text* your-name placeholder autocomplete:off "Company Name *"]</div> <div class="grve-one-half grve-last-column">[email* your-email autocomplete:off placeholder "Email *"]</div> <div class="grve-one-half">[text your-subject placeholder autocomplete:off "Subject"]</div> <div class="grve-one-half grve-last-column">[text your-subject placeholder "Phone"]</div> <div>[textarea your-message placeholder "Message"]</div> <div>[submit class:grve-fluid-button "Send your message"]</div> </div> </div>
Contact Form 3 Columns
<div class="grve-form grve-fields-round grve-align-center"> <div class="grve-fields-wrapper"> <div class="grve-one-third"> [text* your-name placeholder "Your Name (required)"]</div> <div class="grve-one-third">[email* your-email placeholder "Your Email (required)"]</div> <div class="grve-one-third grve-last-column">[text your-subject placeholder "Subject"]</div> <div>[textarea your-message placeholder "Your message"]</div> <div>[submit class:grve-round "Send your message"]</div> </div> </div>
Contact Form Simple
<div class="grve-form"> <div class="grve-fields-wrapper"> <div> [text* your-name placeholder autocomplete:off "Your Name (required)"]</div> <div>[email* your-email placeholder autocomplete:off "Your Email (required)"]</div> <div>[text your-company placeholder autocomplete:off "Company"]</div> <div>[textarea your-message placeholder "Your message"]</div> <div>[submit class:grve-fluid-button "Send your message"]</div> </div> </div>
Contact Form Text Style
<div class="grve-text-style-form"> <div class="grve-h4">My name is[text* autocomplete:off your-name]and I am currently working for[text your-company]. I'm interested in collaboration with you so it would be great to contact me at[email* your-email]or give me a call at[number autocomplete:off phone]. I’ll love to talk to you further about a potential partnership!<div>[submit "Send your message"]</div></div> </div>
Newsletter Horizontal
<div class="grve-newsletter grve-horizontal"> [text* your-name placeholder autocomplete:off "Your Name (required)"] [email* your-email placeholder autocomplete:off "Your Email (required)"] [submit "Send your message"]</div>
Newsletter Horizontal 2
<div class="grve-newsletter grve-horizontal"> [email* your-email placeholder autocomplete:off "Your Email (required)"] [submit "Send your message"]</div>
Newsletter Vertical
<div class="grve-form grve-newsletter"> <div>[text* your-name placeholder autocomplete:off "Your Name (required)"]</div> <div>[email* your-email placeholder autocomplete:off "Your Email (required)"]</div> <div>[submit class:grve-fluid-button "Join Now"]</div> <div class="grve-margin-top-1x">[checkbox* checkbox-62 exclusive "Greatives may contact you about products, offers and news you may like unless you click to opt out"]</div> </div>
Underline with titles
<div class="grve-form grve-underline"> <div class="grve-fields-wrapper"> <div><h5>Your Name <i class="grve-text-primary-2">*</i></h5>[text* autocomplete:off your-name]</div> <div><h5>Your Email <i class="grve-text-primary-2">*</i></h5>[email* your-email autocomplete:off]</div> <div><h5>Your message</h5>[textarea your-message]</div> <div>[submit "Send your message"]</div> </div> </div>
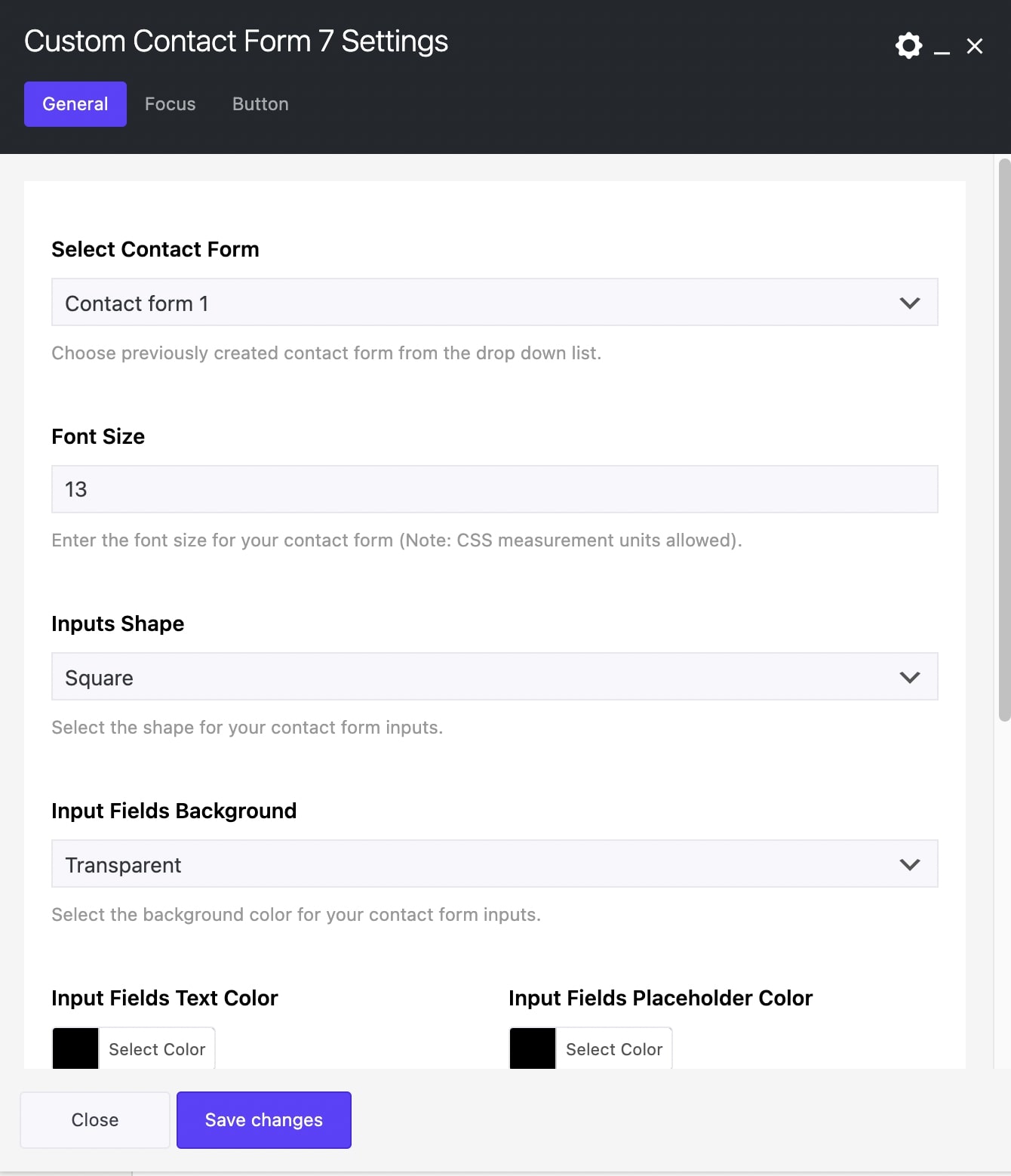
2. Custom Contact Form 7
This is the new custom element, the functionality it’s the same but you can stylish it as you prefer.
To be more detailed, the options are the following:
General
First of all, you select which contact form you want to use. Then, you can enter the font size, select the shape, the fields background, the fields text color, fields placeholder color, the fields border, and the fields border color of your inputs.
Focus
Here, you have the same options as above but it concerns the stylish of the inputs when you click on an input.
Button
At this field, you can select the type, color, size, and shape of your buttons.

Note that if you need columns layout, you still have to use HTML markup under Contact > Contact Forms where you create your forms. Just use the classes you can see in Contact Form 7 samples.
