From the WordPress Admin dashboard, open the Page, Post, Portfolio or Product you need to edit, then select WPBakery Backend Editor. Then click to open the Column Settings Modal and discover the available options there.
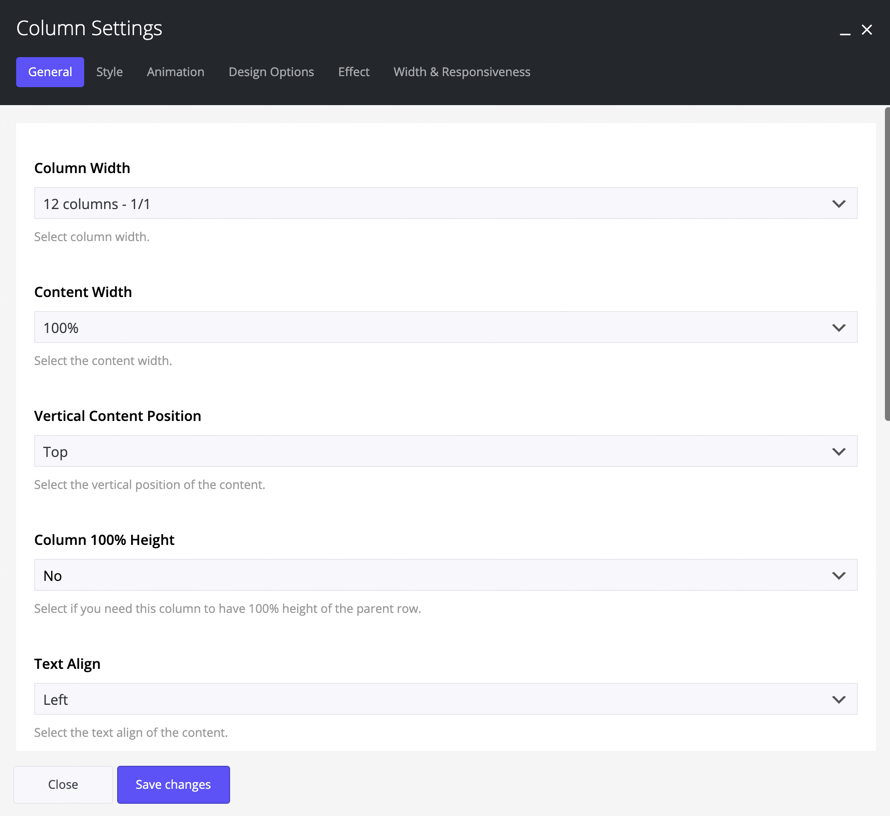
General
Column Width
Specify the column width.
Content Width
Specify in percentage the content width of the column.
Vertical Content Position
Select the vertical position of the content on this column – Top, Middle, Bottom.
Column 100% Height
Select if you need this column to have 100% height of the parent row.
Text Align
Select the text align of the content on this column – Left, Right, Center.
Element ID
Enter element ID (Note: make sure it is unique and valid).
Extra Class Name
If you wish to style a particular content element differently, then use this field to add a class name and then refer to it in your CSS file.
Wrapper Class Name
If you wish to style a particular content element differently, then use this field to add a class name and then refer to it in your CSS file.
Add Column Link
Select if you need this column to have a link.
Block Content
Select the blocking content ID to block.

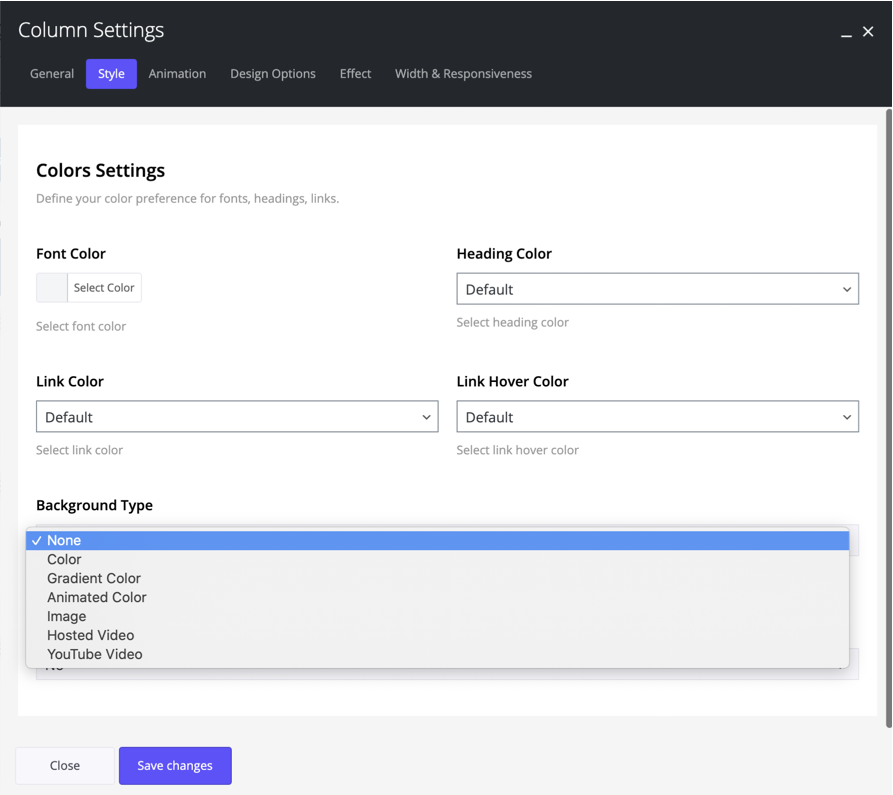
Style
Font Color
Choose the color for your fonts so texts will be readable. This will override your row color selection.
Heading Color
Set the color for your headings. Select among default, light, dark, 7 predefined or one of the 6 dynamic primary colors. This will override your row color selection.
Link Color
Set the link color for links on this column. This will override your row link color selection.
Link Hover Color
Set the link hover color for links on this column. This will override your row link hover color selection.
Background Type
Select the background for your column. You can select among: None, Color, Gradient Color, Image, Hosted video or YouTube video. These are exactly the same possibilities you have in the rows.
Add Shadow
Select among 3 different shadows (small, medium, large) for your column.

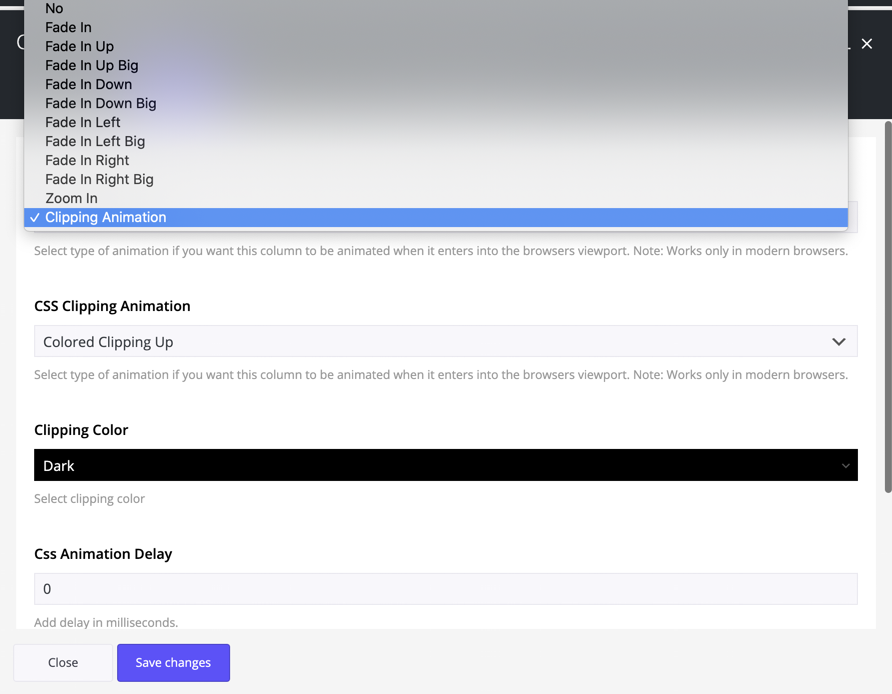
Animation
CSS Animation
Select type of animation if you want this column to be animated when it enters into the browsers viewport.
Clipping Color
If colored clipping is selected, you can define the color of this.
CSS Animation Delay
Add delay in milliseconds.
CSS Animation Duration
Select the duration for your animated element.

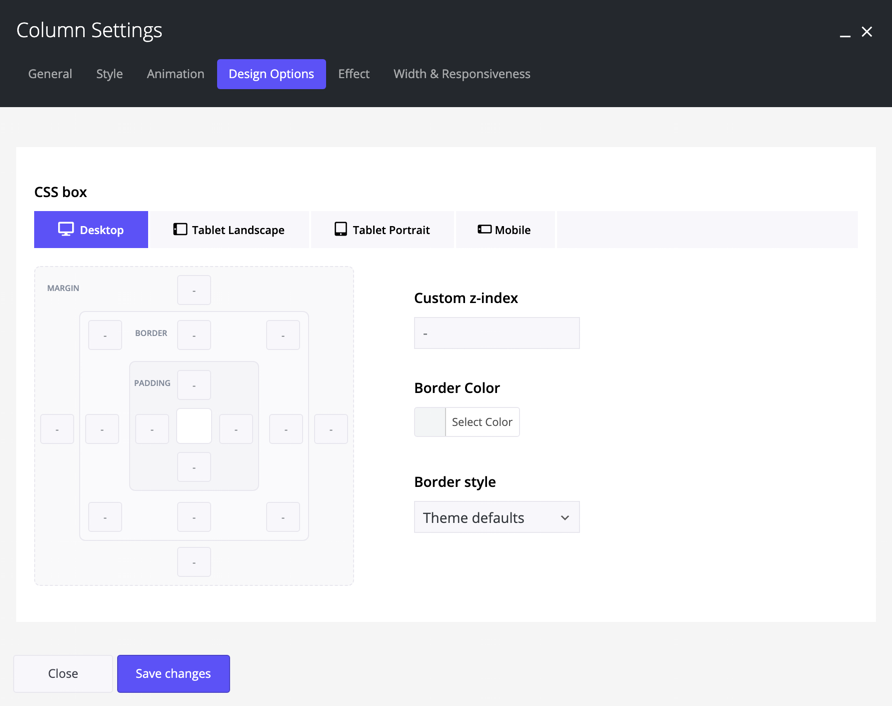
Design Options
Here you can set paddings, margins, borders and specify the z-index for the content of the column per device. Another new feature in Somentra.
For padding, border, and margin values, you have to set a value for all screen sizes or at least for the first one (Desktop tab). The value you set for desktop screen sizes will be applied to all screen sizes. But, if, for example, you need a custom value only on tablet or mobile devices, you have to also set at least zero value on the Desktop tab.

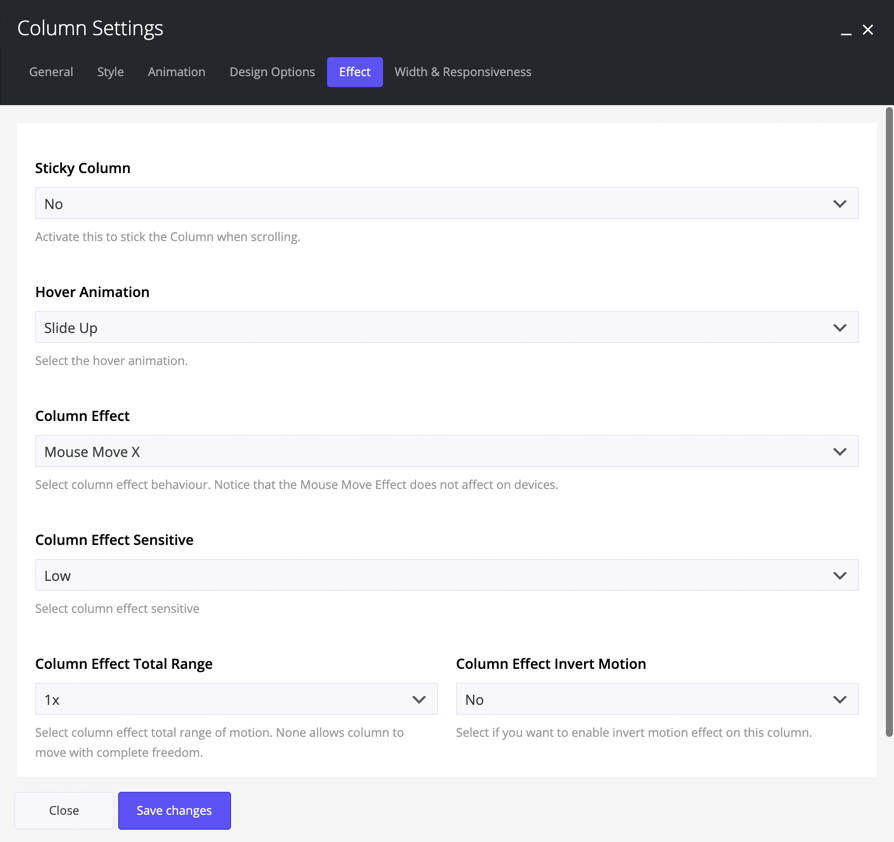
Effects
Sticky Column
Activate this to stick the Column when scrolling.
Sticky Top Offset
Enter a number in pixel to initial sticking position, if sticky column is activated.
Hover Animations
Select the hover animation for your column.
Column Effect
Amazing and Unique feature. Select the effect for your column among the following:
- None
- Vertical Parallax
- Mouse Move X & Y
- Mouse Move X
- Mouse Move Y

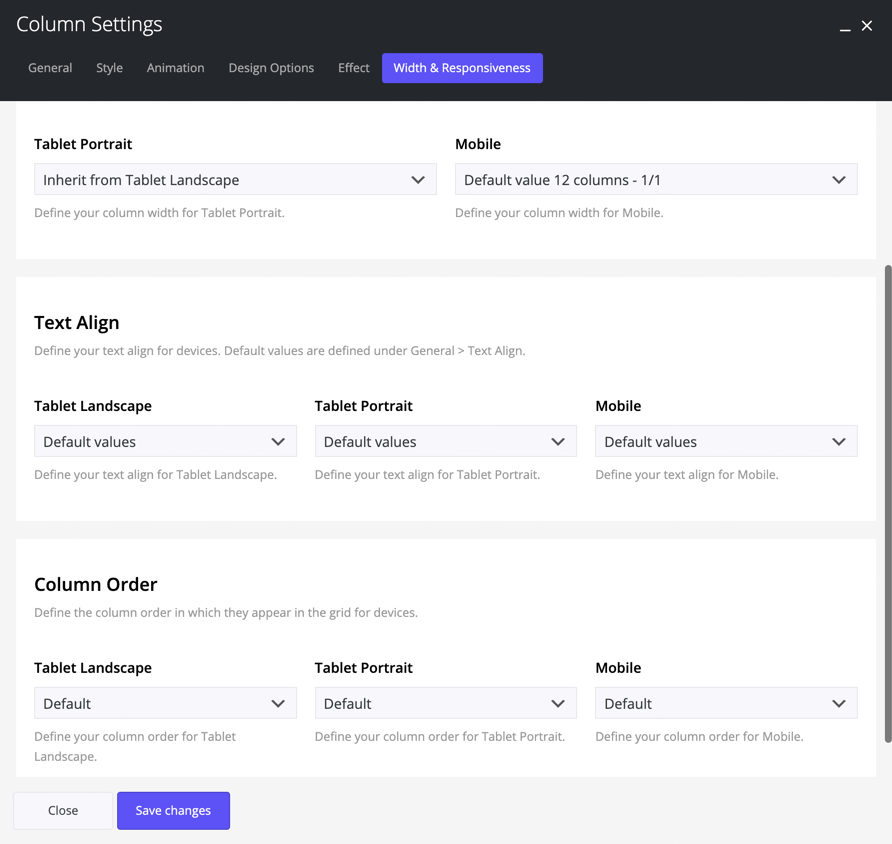
Width & Responsiveness
Column Width
Define your column width for desktops/laptops and devices. Width attribute is defined under General tab.
Desktop
Define your column width for Desktop. Default or Hide the available options here.
Tablet Landscape
Define your column width for Tablet Landscape. Default, Hide or specific Width the available options here.
Tablet Portrait
Define your column width for Tablet Portrait. Default, Hide or specific Width the available options here.
Mobile
Define your column width for Mobiles. Default, Hide or specific Width the available options here.
Text Align
Define your text align for devices. Default values are defined under General – Text Align.
Tablet Landscape
Define your text align for Tablet Landscape. Default values, Left, Center or Right the available Options.
Tablet Portrait
Define your text align for Tablet Portrait. Default values, Left, Center or Right the available Options.
Mobile
Define your text align for Mobile. Default values, Left, Center or Right the available Options.
Column Order
Define the column order in which they appear in the grid for devices.
Tablet Landscape
Define your column order on Tablet Landscape. Default or a new column order the available options here.
Tablet Portrait
Define your column width on Tablet Portrait. Default or a new column order the available options here.
Mobile
Define your column width on Mobile. Default or a new column order the available options here.

Last but not least, you can locate and use exact the same options and effects in the inner Columns via the page builder of Somentra. Design with no restrictions!
