Osmosis comes with two custom menus, one positioned in the header area(Header Menu) and the other in the copyright area(Footer Menu).
To set up your custom menus simply:
- Go to Appearance > Menus.
- Enter your menu name.
- Click the Create Menu button.
- Add items to your menu by using the widgets on the left side.
- Save your menu.
- Click Manage Locations.
- Attach it to the location you prefer (Header or Footer) and save again!
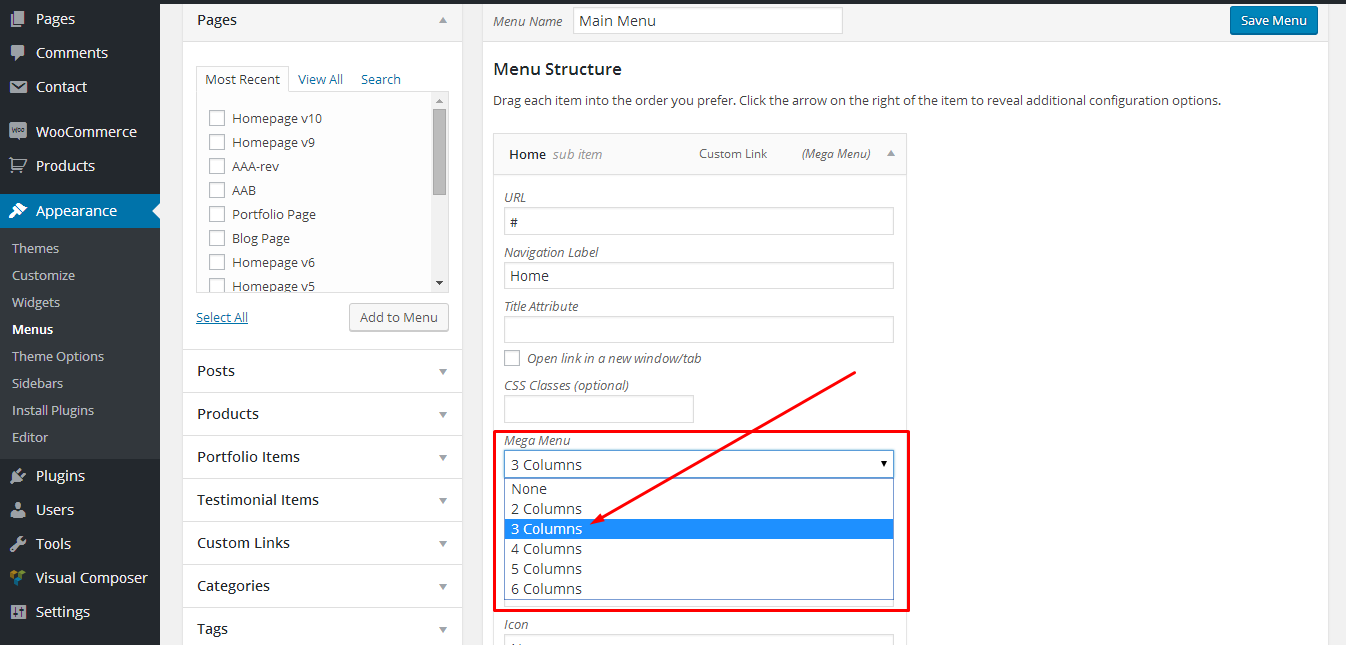
Mega Menu Built-in System
You can easily convert any submenu you want into mega menu by selecting from the drop down menu the columns you need for your mega menu. Check the picture below on how to set a mega menu with 3 columns.
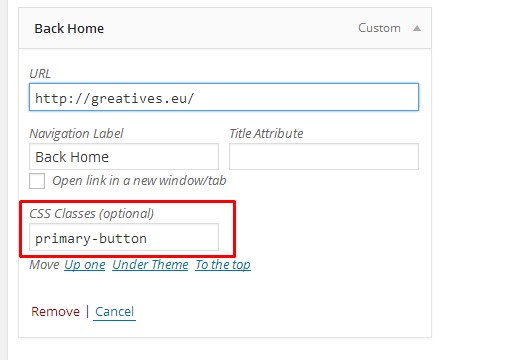
Primary Menu Item
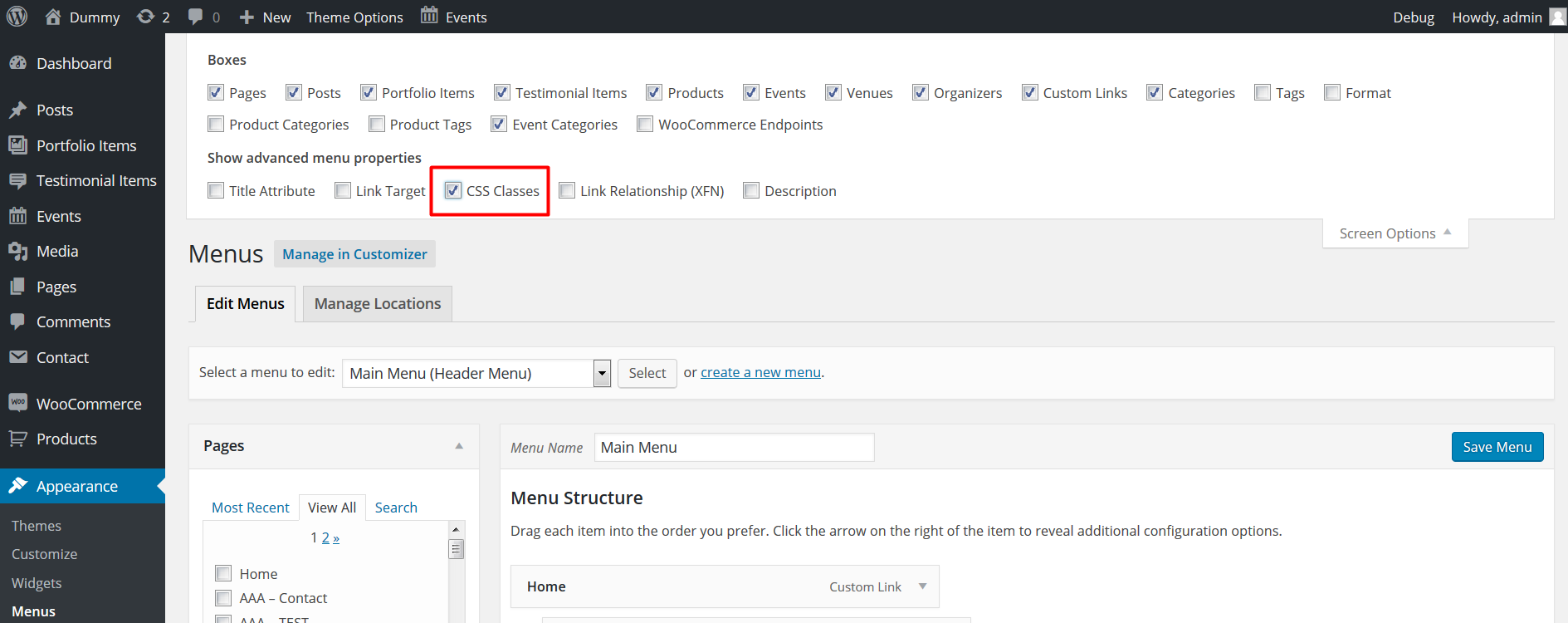
Firstly, you need to enable the CSS Classes, which is hidden by default, from Screen Options on the top right of your screen as you can see in the image below:

Then, you can easily create primary menu buttons with the wording you want in any menu item of your menu. Just add in the field Navigation Label the class “primary-button”.
See picture below.
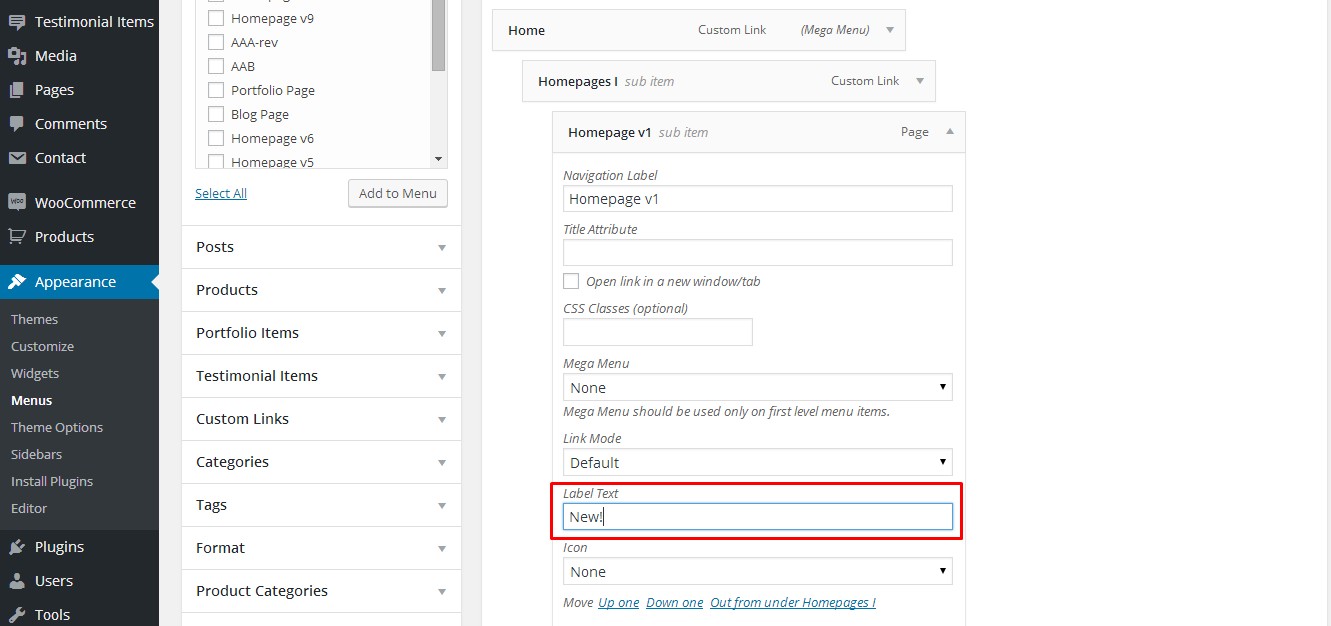
Labeled Menu Item
You can easily create labels with the wording you want in any menu item of your menu. Just add in the label text field the text you need and you are ready to go! See the picture below.