Impeka comes with the WPBakery Page Builder (formerly Visual Composer), a visual layout builder that allows you to forget about syntax of shortcodes and create multiple layouts within minutes without writing a single line of code! You can edit, delete, increase and decrease the size of each item.
Furthermore, you can reorder the elements, copy-paste, and save templates. It has a very simple and instinctive interface! Don’t forget to read the Rows and Columns with Impeka’s enhanced Page Builder section in this documentation, where you will discover the amazing responsive possibilities.
As you can easily see, Impeka’s elements are especially handmade for the theme’s preferences and they harmoniously use the amazing visual interface of the composer. That means you will not find just one WPBakery Page Builder copy in Impeka!

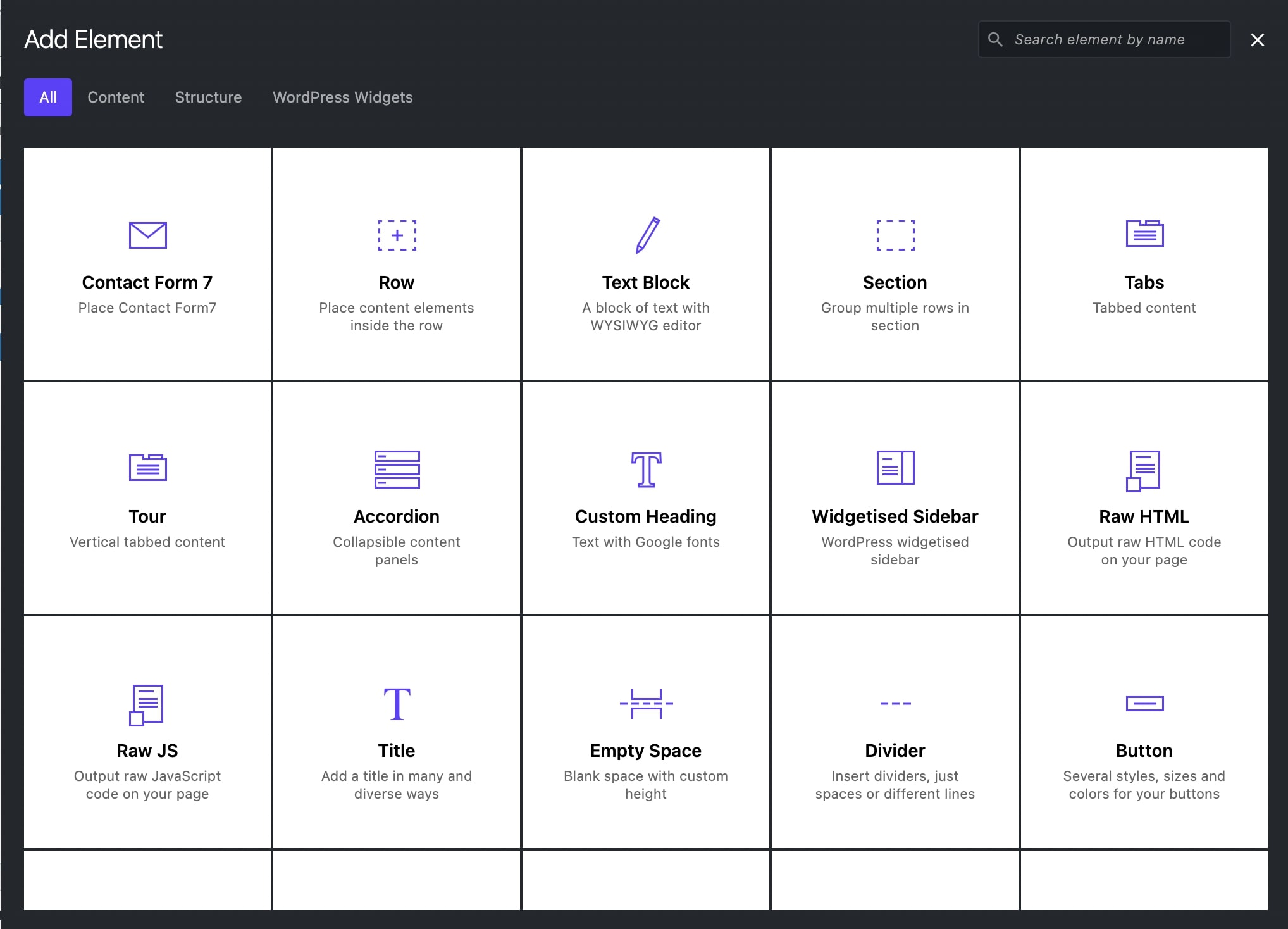
Let’s take a brief look at the elements:
Contact Form 7 and Custom Contact Form 7
With this element, you can simply use any Contact Form 7 you’ve created. When using the Contact Form, the default layout is to have one field per row.
However, you can have multiple fields in the same row with different styles by adding some HTML markup. For more details visit this related article on our Knowledge Base.
Row
Design your row and then place any content element you wish inside.
Section
Design your section and then place a Row element or the Area Item element you wish inside.
Text Block
Add the text you like by using the classic TinyMCE. Additionally, style your text as Leader text or Subheading text to create more interesting text areas.
Tabs
Simply add horizontal tabs as needed until you are ready.
Tour
Simply add vertical tabs as needed until you are ready.
Accordion
This element creates an accordion panel that expands when the user clicks on the title to reveal more information.
Custom Heading
This is what you read. You are able to select any Google font you like, set the size, the tag, align, color, line height, and set the link URL.
Widgetised Sidebar
Select the widget area you want to display. Moreover, you can style a particular element differently by adding a class name and refer to it in custom CSS.
Raw HTML
With this element, you can output raw HTML code on your page.
Raw JS
With this element, you can output raw JavaScript code on your page.
Slider Revolution 6
You can place the Slider Revolution and select which slider you want to display.
Title
This element will create a title that you can use to introduce a new section in a page or even an element. You can set the alignment, the header you prefer, and the line-style(if you use a line).
Empty Space
Add a Blank space with the height you prefer.
Divider
With this element, you can create a divider (line, double line, dashed line, or back to top) to better separate your elements and sections. Additionally, you can split your pages by using full-width dividers.
Button
The button element is an easy way to add a styled button to your page. Just choose the appropriate type(simple, line), size, shape and color, and icons from 5 different Font libraries. Finally, fill out the other fields (text, link), and off you go!
Button Group
With the button group element, you can easily add buttons side by side. So what you have to do is to add as many button elements you want inside the Button Group element and define the spacing between them and the alignment.
Quote
Add your text, set the animation you like and your quote text is ready to be published.
Dropcap
Two styles for dropcaps. Add your text, choose your style, set the animation and save.
Slogan
The slogan element creates a slogan with two buttons. Simply add title, subtitle, text, line-style and buttons (1 or 2).
Callout
With the call-out element you’re able to choose your preferred style, give a title, your text, button and off you go.
Progress Bar
This element creates horizontal bars that get animated in accord with the percent given; the best way to show your skills in a visual way with multiple styles.
Pricing Table
Pricing tables are used to display any subscription options in an appropriate column. Create the tables you wish (don’t overdo with this, 4 tables per row are enough) and add your data.
Message Box
With this element, you create a message text with an icon and background color.
Icon
Just like the Icon Box but with only a single icon and multiple options. Use any font from 5 different Font libraries, select the icon size, shape, colors, align, set the link.
Icon Box
Another element with multiple options. Firstly, select the icon size and the icon shape. Secondly, you can use any font from 5 different Font libraries, upload a png icon or even write a character(letter or number)! Give title, text, link, align, box color, advanced hover (if you like), and enjoy it!
Fancy Box
We would say that it is an advanced icon box. However, you can have background color and hover background on the whole box area. Select any font from 5 different Font libraries, specify the box shadow and the link target. Give title, text, text style, and size. Enjoy it!
Image Text
With this shortcode, you can simply upload an image(with a video popup if you like), title, text, and button(any type).
Cascading Images
This element provides a modern layered layout of your images. Add the images you want, Offset X, Offset Y, Shadow, Border and animation if you prefer.
Split Content
In this element, you can combine image with text and button. All in one element with styling options and animation!
Media Box
Media for Impeka means image, video, or map. Combine one of these with title, text, link and you’re ready!
Single Image
Upload a single image and give the alignment, animation, link you wish. You can have Image, Image Link, Image popup, and popup video.
Image Gallery
The Image Gallery element has 4 different modes for showing your image galleries with various options. Classic Grid, Masonry, Carousel, and Advanced Carousel with multiple options for hovers, overlays, columns, and more. You can also select image sizes and of course, create full-width galleries.
Image Gallery Broken
The Image Gallery Broken element offers 4 different broken layouts with hover & title options and image link options.
Image Carousel
Display your images in carousel layout with two different carousel types, styling options, navigation, title & hover options and image link.
Slider
This element is not just a simple slider. Upload your images, select the navigation type and color. Set if you want autoplay, the slideshow speed, the image crop/resize! Don’t forget to set it to full-width element, it’s great!
Video
You can just add a video(YouTube, Vimeo), even full-width video.
Social Share
With this element, you can simply add social media icons anywhere on your pages in multiple styles.
Social Links
You can add social networking links and style them by selecting their size, color, shape, and alignment.
Google Map
Give the Latitude/Longitude, set the map height and the zoom you wish for your map. You can have single or multiple points with your image markers or with theme dot icons in which you can also define the background color. Last but not least, you can keep or disable the custom style you may have created under Theme Options.
Team Member
This element takes in a quick profile for a team member/employee and formats it attractively. Add the information you wish, it’s so simple.
Blog Elements
The Blog element is undoubtedly one of the most important elements which most of the users will probably use. Based on that fact, Impeka really offers multiple options for this element.
There are two separate elements to showcase your posts, Grid and Carousel layout. For more details check Blog Element and Blog Carousel Element related articles.
Moreover, there is the Blog Leader Element which was specifically created for the needs of any Blog theme. Select between the Classic and the Impeka style, define the number of the posts, categories, and many more.
Portfolio Elements
Other famous elements for any site are the Portfolio elements in order to showcase your work online. Based on that fact, Impeka really offers three elements to showcase your portfolio items. The Portfolio Element, the Portfolio Carousel Element, and the Broken Portfolio that offers a unique layout.
Products Elements
You can display your WooCommerce products in multiple styles. There are two separate elements to showcase your products, Grid and Carousel layout. For more details check Product Element and Product Carousel Element related articles.
Testimonial Elements
This element creates a nice slider out of your testimonials items. Go Testimonial > Testimonial Items and create your testimonials. Afterwards, add the testimonial element and define the various settings like categories, speed, navigation, and more. Also, another element is the Testimonial Carousel that you get the same options more or less with a carousel layout.
Slider with Content
In this element, you can add a slider of Posts, Portfolio items or Products with excerpt, button and many styling options.
Flexible Carousel
With this element, you can create very appealing and interesting carousels to show off multiple elements. Add the Flexible Carousel in a row and click to start adding elements into it in order to have various content in the carousel. Create columns, define the responsiveness, select your navigation type, and many more. Impressive?
Countdown
Place the countdown element and style it by selecting its style, size, text size, number color, text color, bottom margin, and many more.
Counter
This element can be used to quickly create animations that display numerical data in a more interesting way. You can set colors, icon, title, text, and more.
Pie Chart
With this element, you can create appealing pie charts with multiple options.
Typed Text
Add your prefix text, your suffix text, and add-style the Typed Text which makes your text move.
Animated Text
Add your text and select the animation between Lines, Words and Characters.
Advanced Promo
This is a special element. You can easily create a nicely colored tabbed sections (rows) with image (logo), text and button. Just create multiple Promo Advanced elements in different rows, define the colors(backgrounds) you prefer and collapse these rows. This creates very appealing and interesting areas to show off your partners or anything else you wish. We recommend using the Promo Advanced element on pages without sidebars.
Language Selector
Place the language selector and select its alignment and CSS animation.
WP Search
The classic WP search widget in order to add it anywhere you wish in your content.
Menu
You can add a menu in your content with orientation, responsive orientation, font options and custom spacing.
Gutenberg Editor
One more amazing possibility with Impeka is to use Gutenberg blocks that you can edit directly from WPBakery Page Builder. Wow!
In the majority of the elements you can define CSS animations with time delay and duration.
