Images are critical for every website and application today. It is simply impossible to imagine a website without images. Sadly though, images are large in size making them the single biggest contributor to the page size and the overall site load.
For this reason, almost all images in Somentra can be lazy loaded. A technique that helps improve the page load time and reduce page size while still retaining all the images on the page. Lazy Loading defers the loading of an image that is not needed on the page immediately. An image that is not visible to the user when the page loads, is loaded later when the user scrolls and the image actually become visible. If the user never scrolls, an image that is not visible to the user never gets loaded.
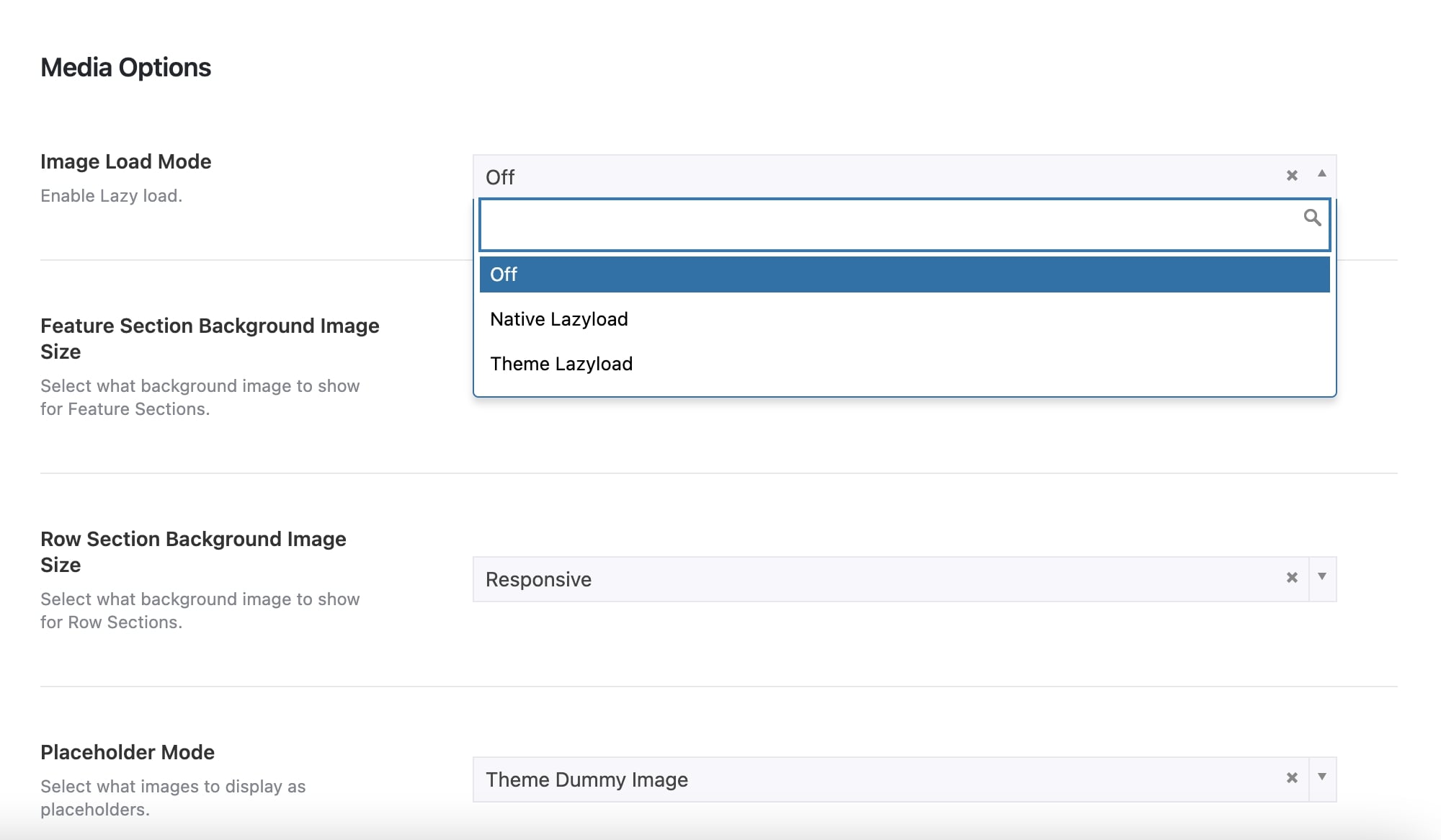
Somentra provides 2 ways for image lazy load. Native WP Lazyload since WP 5.5 – and Theme Lazyload method via script.
You can enable this globally under Theme Options > Media Options as you can see below:
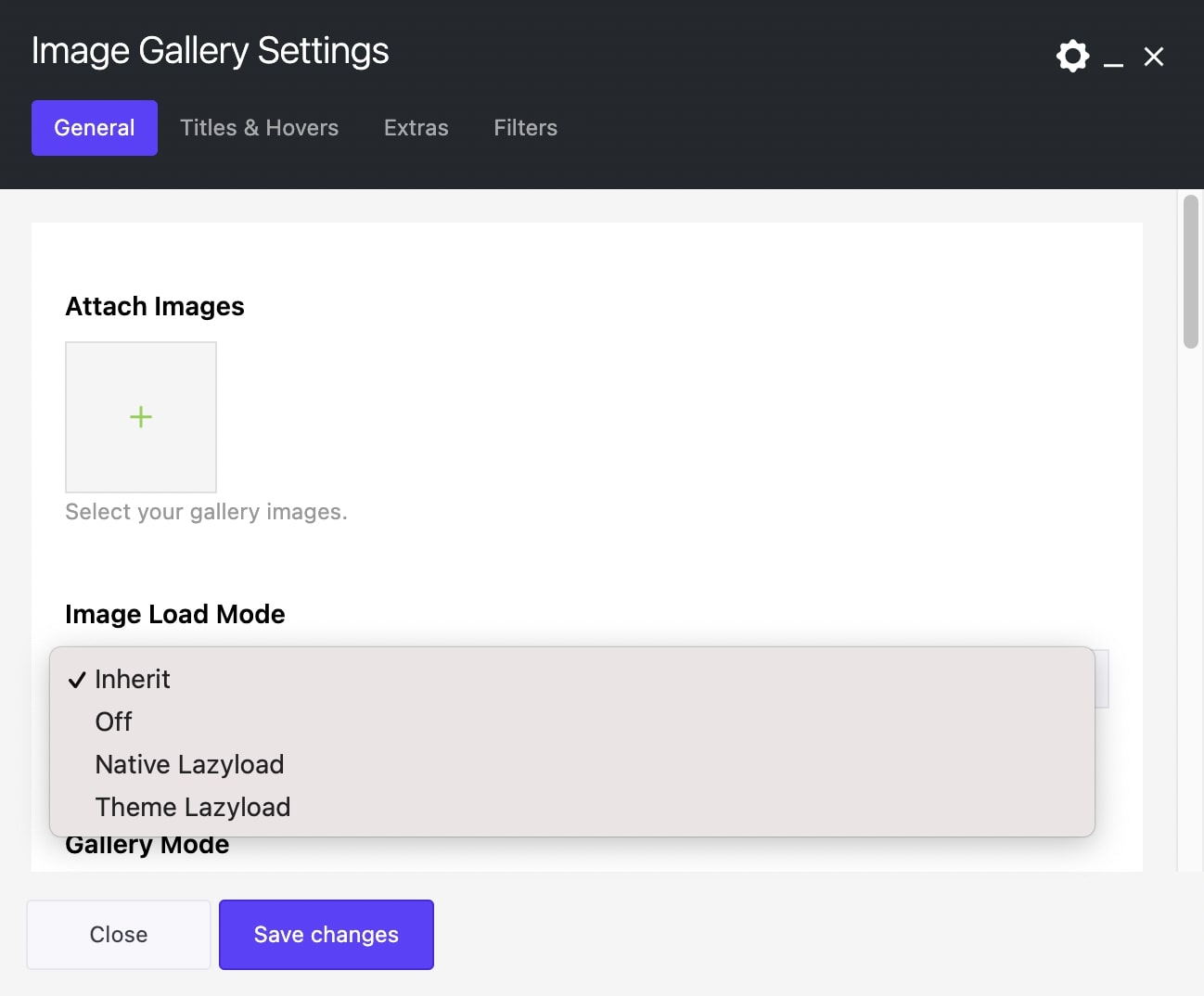
or for specific elements that contain images, such as Single Image, Image Gallery, Cascading Images, Blog, Portfolio, under Element Settings.