If you want to add a button to your Header, except for the 2 menu layouts, you can use the Menu Text Element under Theme Options > Theme & Header Options.
Let’s see the available ways depending on your builder.
WPBakery Page Builder
First, you can create any button you want on a test page.
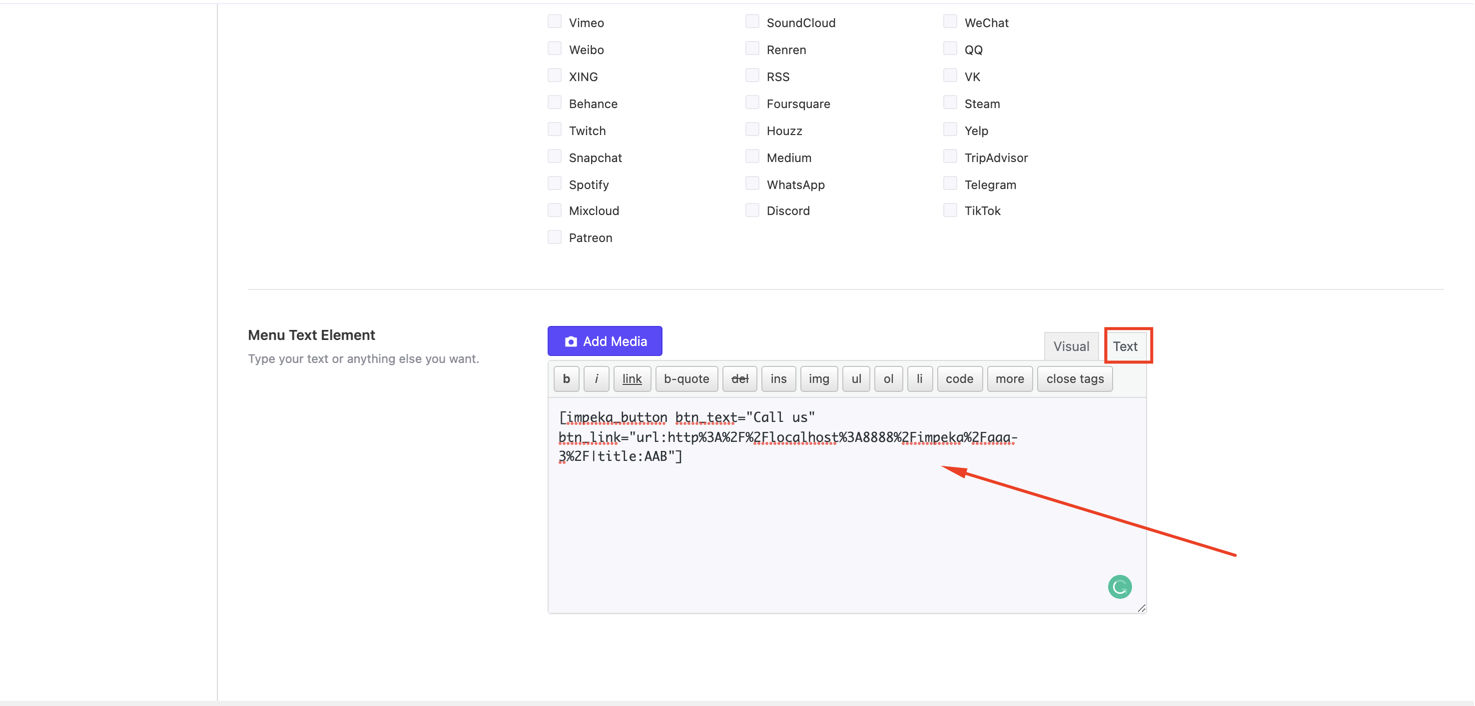
Then copy only the button shortcode (not the row, column shortcode) from Classic Mode – Text.
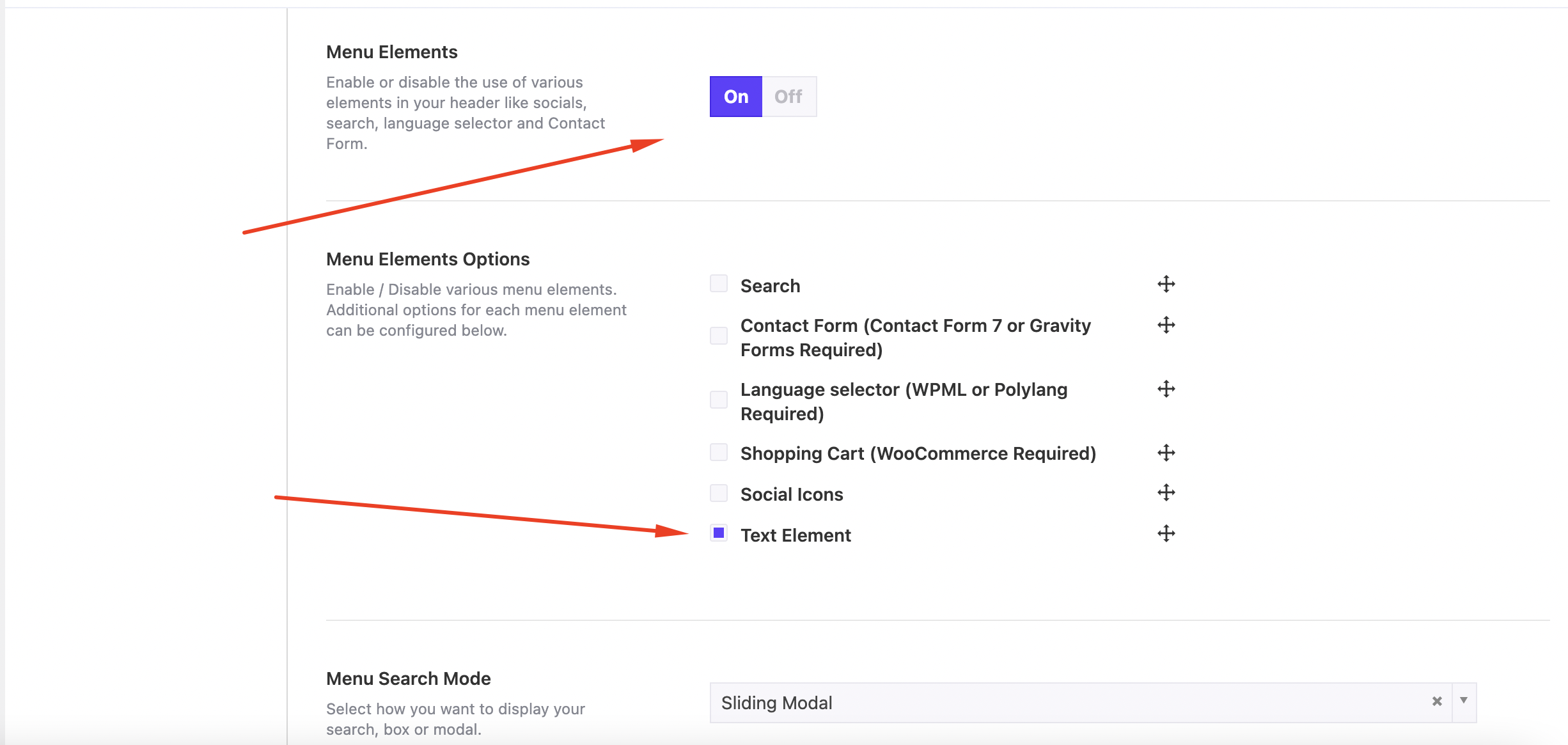
Now, enable Menu Elements and select the Text Element on Menu Elements Options.
Below, place the copied shortcode under Theme Options > Header Options in Header Text Element – Text.
That’s it!
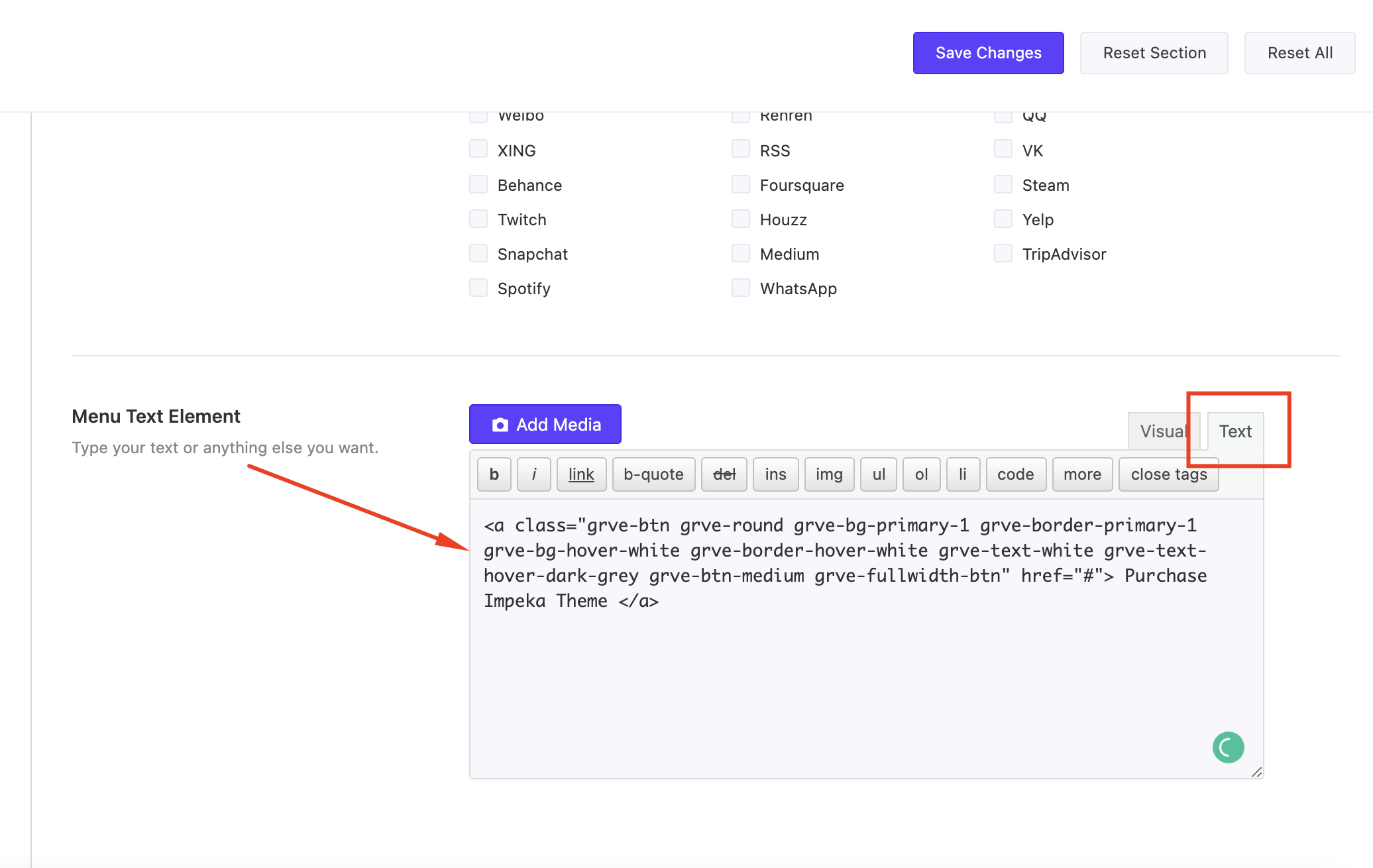
Alternatively, you can use the following shortcode instead of creating a new button.
<a class="grve-btn grve-round grve-bg-primary-1 grve-border-primary-1 grve-bg-hover-white grve-border-hover-white grve-text-white grve-text-hover-dark-grey grve-btn-medium grve-fullwidth-btn" href="#"> Purchase Somentra Theme </a>
Elementor
If you’re using Elementor, you can use the above button shortcode.
So, you enable Menu Elements and select the Text Element on Menu Elements Options. Then add the button shortcode and save changes.
Gutenberg
In Gutenberg, you can use the same button shortcode or create a button block and copy the shortcode from Classic Editor.
Then, follow the same steps. You will need to enable Menu Elements and select the Text Element on Menu Elements Options. Then, add the button shortcode and save changes.
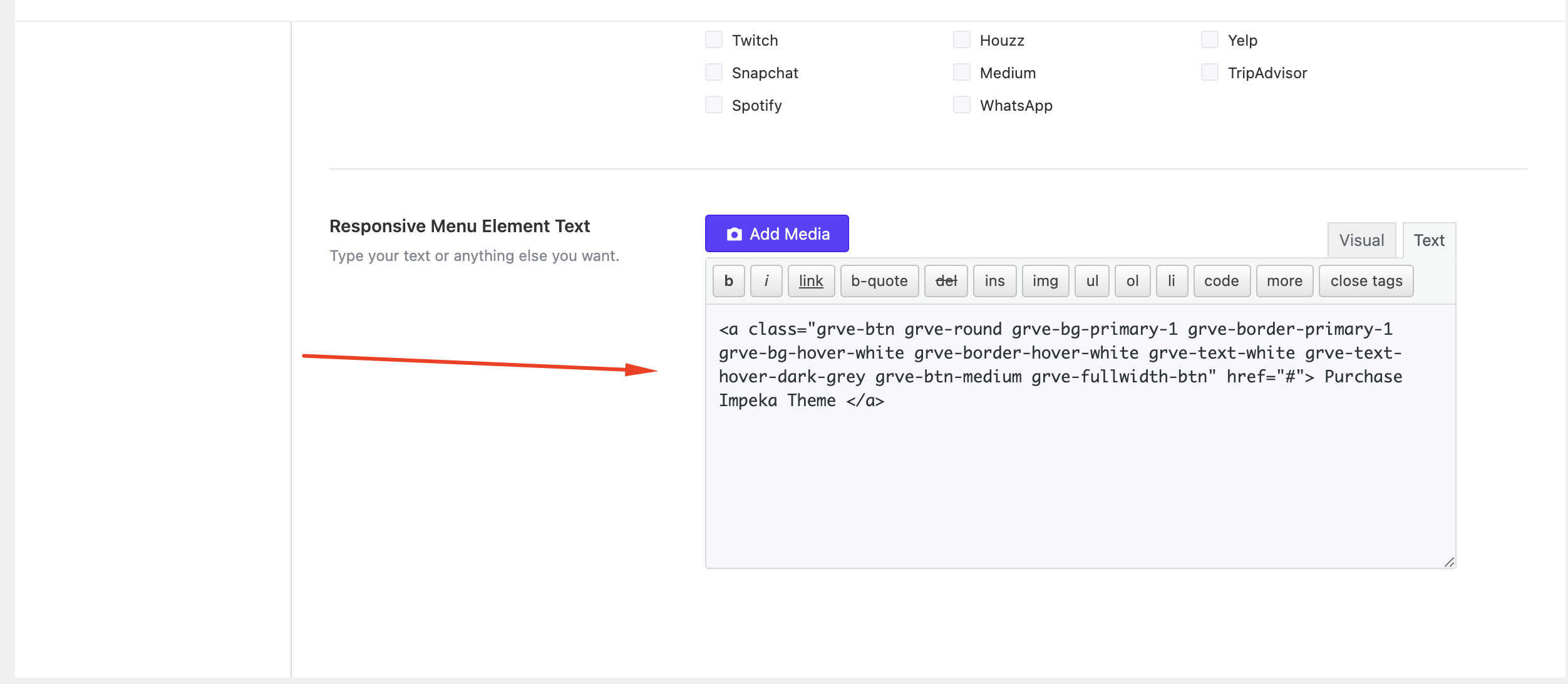
Responsive Header
If you want this button on the Responsive Header, too, you should enable the Text Element and add the button shortcode under Theme Options > Theme & Header Options > Responsive Options.