There are new Google Maps rules from June 2018 and big changes to the way they allow the use of their API. The most important change is that you must add a credit card to use their API. Besides that, there are also specific limits for free use.
Please check these related articles – https://mapsplatform.googleblog.com/2018/05/introducing-google-maps-platform.html – https://cloud.google.com/maps-platform/pricing/sheet/ in case you haven’t already heard.
It is also worth noting that we also provide an alternative solution (OpenStreetMap—https://www.openstreetmap.org ) if someone does not want to link a credit card in the Google API Console and use Google Maps.
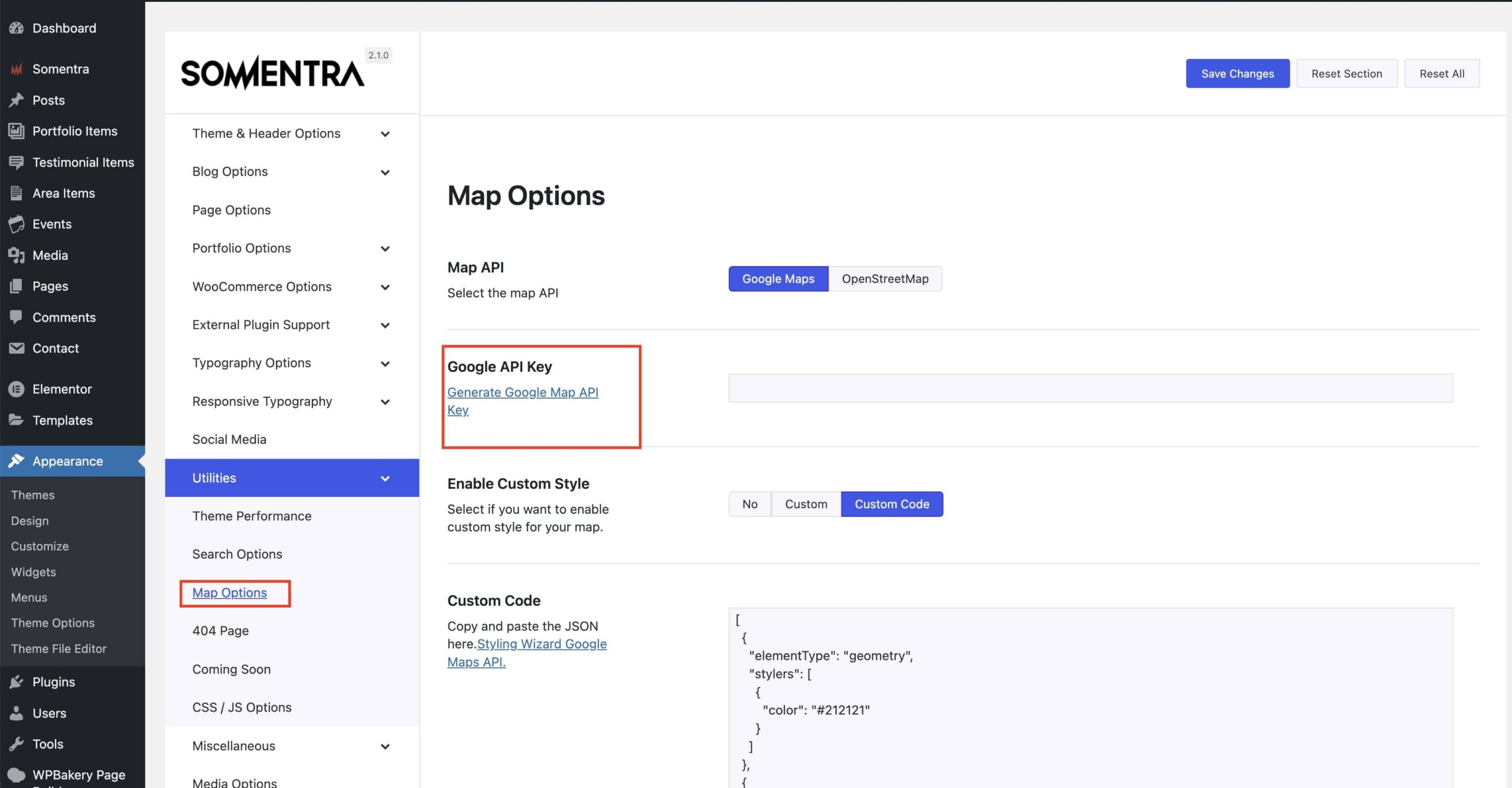
Where to place the Google API Key in Somentra.
From June 22nd, 2016, Google requires you to use an API key to display the maps you need on your website.
So please:
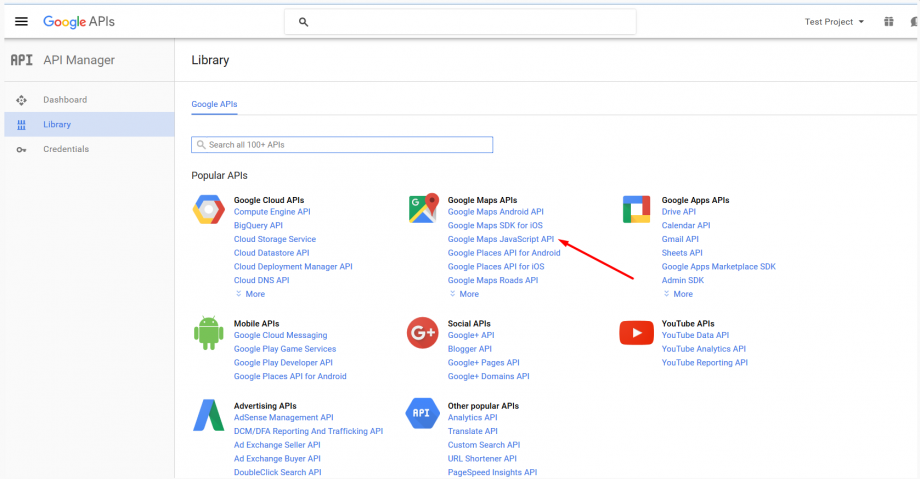
- Generate an API key from https://developers.google.com/maps/documentation/javascript/get-api-key by following the detailed instructions from Google.
- Place your API key in Theme Options > Utilities > Map Options in the related field.
- You are ready!
NOTE: You need a browser API key to enable the Google Maps JavaScript API in the API library. For your tests, don’t add any domain restrictions to this API key.
Custom style for your Google Maps.
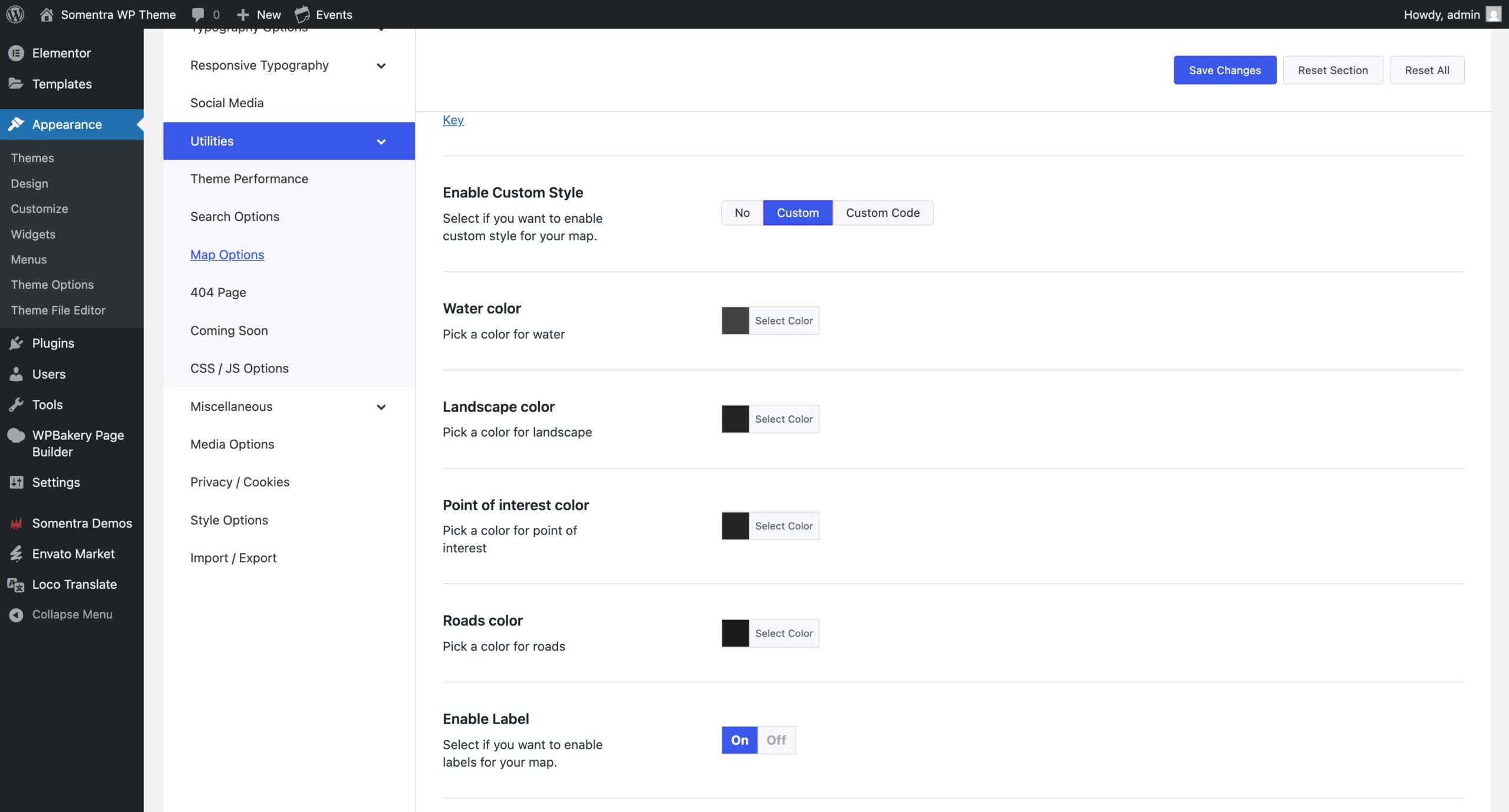
Somentra provides 2 different ways to customise your Google Maps. Firstly, after enabling the Custom Style, you can see quite a few options to style your maps.
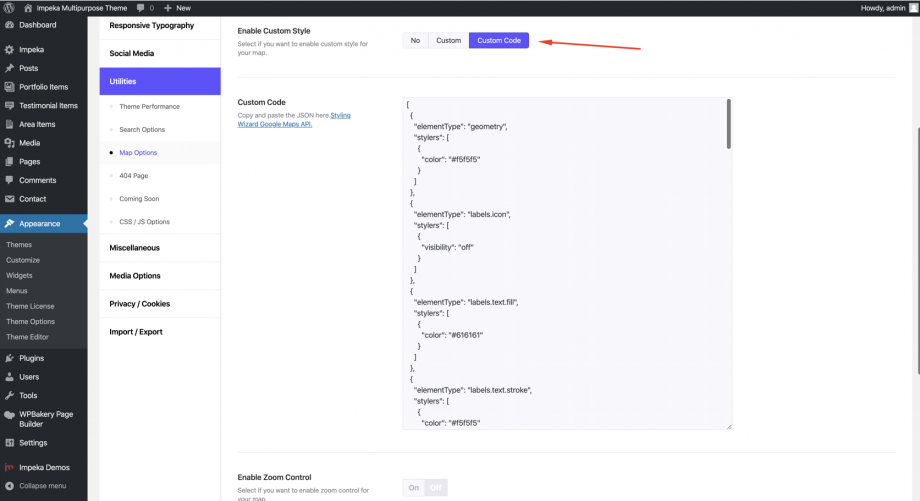
Additionally, you can style every detail on your maps by creating your JSON file—Styling Wizard Google Maps API—and pasting it under the Custom Code field.