Blade comes with the Visual Composer, a visual layout builder that allows you to forget about the syntax of the shortcodes and create multiple layouts within minutes without writing a single line of code! You can edit, delete, increase and decrease size of each item.
Furthermore, you can reorder the elements, copy-paste and save templates. It has very simple and instinctive interface! Don’t forget to read the Rows/Columns article in this documentation, where you will discover the amazing responsive possibilities.
Blade uses indeed the latest versions of Visual Composer only after we test it before we include it in our theme. This mean that we handle the updates of this (and any) bundled plugin. Additionally, we have extended the Visual Composer, as we use our own grid system, to the next level by adding multiple options in Rows and Columns. Last but not least, Blade ’s elements are especially handmade for the theme’s preferences and they harmoniously use the amazing visual interface of the VC. That means you will not find just one Visual Composer copy in Blade but an extended Page Builder!
What if someone needs the Grid Elements of the VC?
With Blade you can also use these elements 🙂
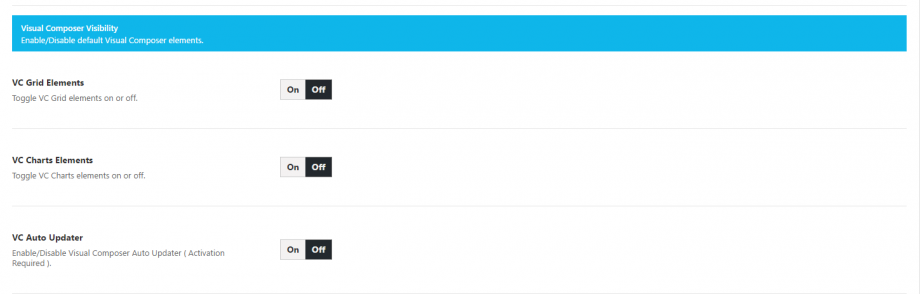
Go to Theme Options > Miscellaneous and in the section Visual Composer Visibility you will find the option VC Grid Elements. Just enable it in order to use the Grid Elements. Notice that, Blade does not offer CSS support for these elements. That means you will get what VC offers.
Last but not least, in this same section you are also able to activate the VC Charts Elements of the VC.
Can I update the VC with my separate licence?
Sure you can update the VC with your own separate licence. However, since we do not just provide a copy of it but an extended page builder with our own grid system and handcrafted elements, it is always recommended to update it in every new release of the Theme.